
 컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^
컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^
 2015.11.04 15:11
2015.11.04 15:11
 1890
1890
 0
0
 나마스떼코리아
나마스떼코리아
첨부파일
https://imweb.eond.com/qna/364392 

사용 중인 XE 버전 : 1.5.3.3
사용 중인 스킨 버전 : 최신형
(XE 스킨 질문은 위 정보를 입력해주세요.)
안녕하세요. 훌륭한 모듈 공유해 주셔서 감사합니다.
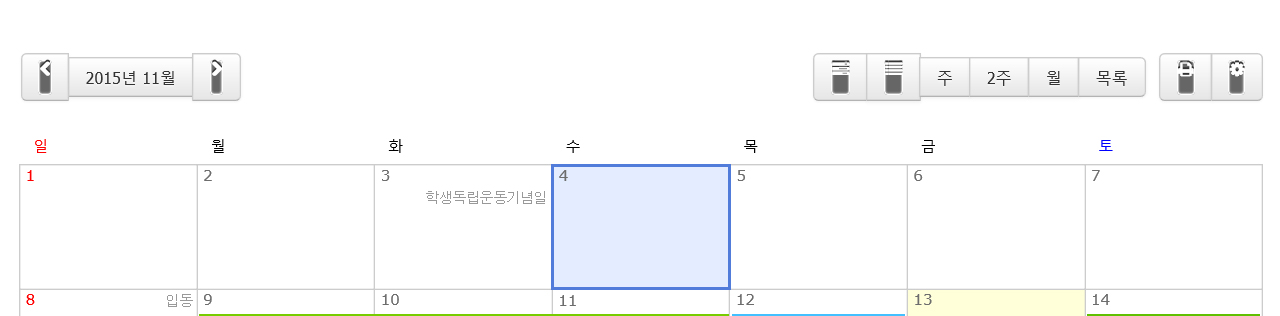
다름이 아니라 컬러셋 적용시 다음과 같이
상단 아이콘 깨짐 현상이 나오는데
어떻게 고칠 수 있을까요^-^?
주소는 http://namastekorea.org/schedule2 입니다.
답변 부탁드립니다.
감사합니다. 
첨부파일
코멘트 2
접기/펴기 | 댓글 새로고침
정말 이 글을 삭제하실건가요? -_-...
닫기
나마스떼코리아
"컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^"
"컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^"
Total 226 articles in 5 / 19 pages

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 | 본 게시판의 용도 | 2024/06/11 |
| 178 | [XE] 플래너 이미지 요소 깨짐 출력 문의를 드립니다. [2] | 2014/09/09 |
| 177 | [XE] 이온디 관리자님 부탁드릴게있는데요.. [2] | 2014/09/30 |
| 176 |
[XE]  플래너 부트스트랩 문의
[1]
플래너 부트스트랩 문의
[1]
| 2014/10/02 |
| 175 |
[XE]  이온디 플래너 부트스트랩 ver. 0.4 사용방법
[7]
이온디 플래너 부트스트랩 ver. 0.4 사용방법
[7]
| 2014/12/28 |
| 174 |
[XE]  아이콘 이미지 깨짐 문의
[3]
아이콘 이미지 깨짐 문의
[3]
| 2015/01/30 |
| 173 |
[XE]  이온디 플래너 구입
[3]
이온디 플래너 구입
[3]
| 2015/02/19 |
| 172 | [XE] 플래너 년도와 월표시 [2] | 2015/02/22 |
| 171 | [XE] 이온디 YGH 위젯 스킨 문의 [5] | 2015/03/14 |
| 170 |
[XE]  적용이 안되는데..ㅠㅠ
[10]
적용이 안되는데..ㅠㅠ
[10]
| 2015/06/13 |
| 169 |
[XE]  적용이 안됩니다ㅠㅠ
[6]
적용이 안됩니다ㅠㅠ
[6]
| 2015/09/14 |
| 168 | [기타] 아두이노 모터 제어 질문 | 2015/09/20 |
 |
[XE] 컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^
 [2]
[2]
| 2015/11/04 |




 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기
플래너 컬러셋을 사용 중에 버튼의 높이가 안 맞는다고 문의 주셨는데요,
아마도 XE의 1.5 버전대의 CSS 영향을 받아서 그런게 아닌가 싶네요.
해당 버튼의 css를 보면 btn *{height:높이값} 이렇게 설정되어있는걸 확인할 수 있는데,
제가 만든 스킨에서 css를 추가해서 높이값을 고정시키거나,
XE를 업데이트하는 방법이 있습니다.
간단하게 CSS를 추가해서 수정하는 방법을 말씀드리겠습니다.
/XE가 설치된 경로/modules/board/skins/xe_official_planner123/colorset/eond_header.html
위 파일에서 <style type="text/css"> 이라고 된 부분을 찾아서 바로 아랫줄에
.btn-group .btn i {
height: inherit;
line-height: inherit;
background-color: transparent;
border: 0;
color: #444;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
}
이 정도로 추가해서 사용하시면 될 듯 합니다.
그럼 즐거운 수요일 되세요.
잘 알려주신 덕분에 해결하였습니다!
친절한 답변 정말 감사합니다^-^