
 컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^
컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^
 2015.11.04 15:11
2015.11.04 15:11
 1890
1890
 0
0
 나마스떼코리아
나마스떼코리아
첨부파일
https://imweb.eond.com/qna/364392 

사용 중인 XE 버전 : 1.5.3.3
사용 중인 스킨 버전 : 최신형
(XE 스킨 질문은 위 정보를 입력해주세요.)
안녕하세요. 훌륭한 모듈 공유해 주셔서 감사합니다.
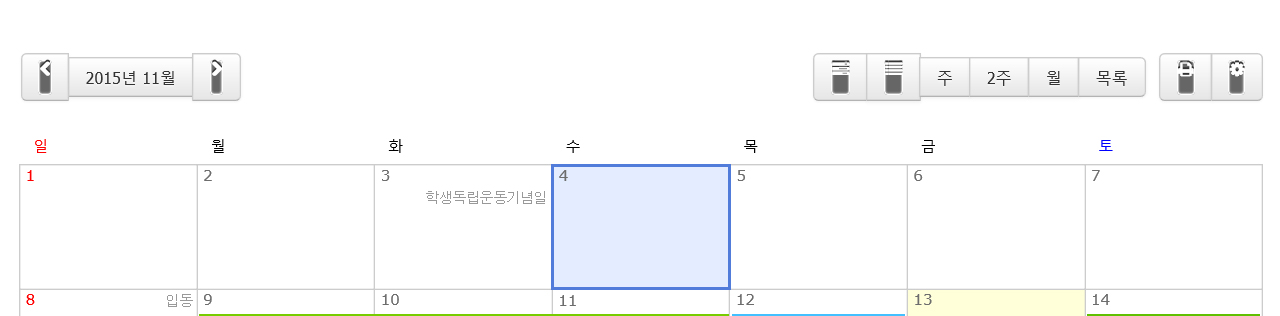
다름이 아니라 컬러셋 적용시 다음과 같이
상단 아이콘 깨짐 현상이 나오는데
어떻게 고칠 수 있을까요^-^?
주소는 http://namastekorea.org/schedule2 입니다.
답변 부탁드립니다.
감사합니다. 
첨부파일
코멘트 2
접기/펴기 | 댓글 새로고침
정말 이 글을 삭제하실건가요? -_-...
닫기
나마스떼코리아
"컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^"
"컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^"
Total 226 articles in 8 / 19 pages

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 | 본 게시판의 용도 | 2024/06/11 |
| 142 |
[XE]  문의드립니다.
[1]
문의드립니다.
[1]
| 2018/01/02 |
| 141 |
[XE]  입금했습니다. 확인 부탁드려요~^^
[1]
입금했습니다. 확인 부탁드려요~^^
[1]
| 2018/01/08 |
| 140 |
[XE]  콘텐츠판 모듈스킨이 이렇게 보여지는데요...
[4]
콘텐츠판 모듈스킨이 이렇게 보여지는데요...
[4]
| 2018/01/09 |
| 139 |
[XE]  답변요
[1]
답변요
[1]
| 2018/01/09 |
| 138 | [XE] 평점 포인트 설정 관련 버그가 있습니다... [2] | 2018/01/10 |
| 137 |
[XE]  오픈톡에 대화명(xe게시판)입니다. 질문 드립니다.
[2]
오픈톡에 대화명(xe게시판)입니다. 질문 드립니다.
[2]
| 2018/02/24 |
| 136 |
[XE]  오픈톡에 대화명(xe게시판)입니다. 질문이 바뀌어 다시 질문드립니다.
[2]
오픈톡에 대화명(xe게시판)입니다. 질문이 바뀌어 다시 질문드립니다.
[2]
| 2018/02/24 |
| 135 | [XE] 오픈대화방에 대화명 xe게시판입니다. 질문드립니다. [3] | 2018/02/24 |
| 134 |
[XE]  이미지숨김 애드온 건의
이미지숨김 애드온 건의
| 2018/02/26 |
| 133 |
[XE]  메뉴
[1]
메뉴
[1]
| 2018/02/26 |
| 132 | [XE] 로그인 애드온 작동이 안됩니다. [3] | 2018/03/14 |
| 131 |
[XE]  이온디루팡 로그인 애드온 관련문의! (첨부된 이미지 꼭 봐주세요)
[2]
이온디루팡 로그인 애드온 관련문의! (첨부된 이미지 꼭 봐주세요)
[2]
| 2018/03/30 |




 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기
플래너 컬러셋을 사용 중에 버튼의 높이가 안 맞는다고 문의 주셨는데요,
아마도 XE의 1.5 버전대의 CSS 영향을 받아서 그런게 아닌가 싶네요.
해당 버튼의 css를 보면 btn *{height:높이값} 이렇게 설정되어있는걸 확인할 수 있는데,
제가 만든 스킨에서 css를 추가해서 높이값을 고정시키거나,
XE를 업데이트하는 방법이 있습니다.
간단하게 CSS를 추가해서 수정하는 방법을 말씀드리겠습니다.
/XE가 설치된 경로/modules/board/skins/xe_official_planner123/colorset/eond_header.html
위 파일에서 <style type="text/css"> 이라고 된 부분을 찾아서 바로 아랫줄에
.btn-group .btn i {
height: inherit;
line-height: inherit;
background-color: transparent;
border: 0;
color: #444;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
}
이 정도로 추가해서 사용하시면 될 듯 합니다.
그럼 즐거운 수요일 되세요.
잘 알려주신 덕분에 해결하였습니다!
친절한 답변 정말 감사합니다^-^