
 컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^
컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^
 2015.11.04 15:11
2015.11.04 15:11
 1890
1890
 0
0
 나마스떼코리아
나마스떼코리아
첨부파일
https://imweb.eond.com/qna/364392 

사용 중인 XE 버전 : 1.5.3.3
사용 중인 스킨 버전 : 최신형
(XE 스킨 질문은 위 정보를 입력해주세요.)
안녕하세요. 훌륭한 모듈 공유해 주셔서 감사합니다.
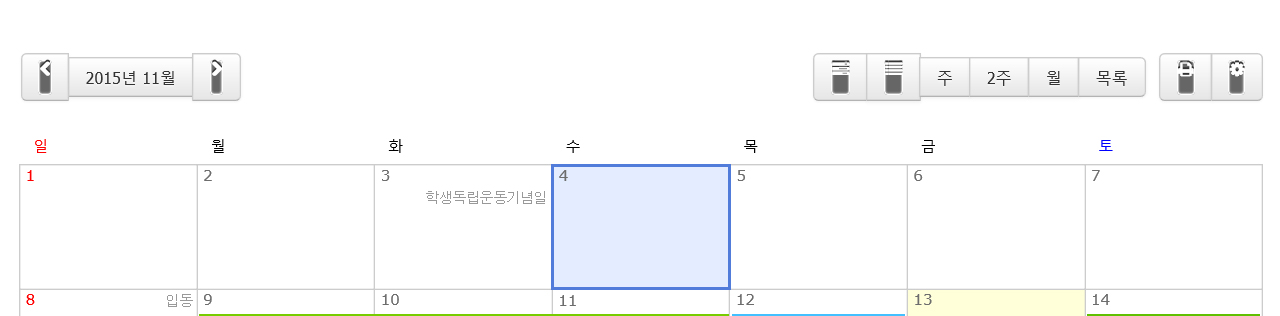
다름이 아니라 컬러셋 적용시 다음과 같이
상단 아이콘 깨짐 현상이 나오는데
어떻게 고칠 수 있을까요^-^?
주소는 http://namastekorea.org/schedule2 입니다.
답변 부탁드립니다.
감사합니다. 
첨부파일
코멘트 2
접기/펴기 | 댓글 새로고침
정말 이 글을 삭제하실건가요? -_-...
닫기
나마스떼코리아
"컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^"
"컬러셋 적용시 아이콘 깨짐 문의 드립니다 ^-^"
Total 226 articles in 9 / 19 pages

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 | 본 게시판의 용도 | 2024/06/11 |
| 130 |
[XE]  문의드립니다 !
[2]
문의드립니다 !
[2]
| 2018/04/03 |
| 129 |
[XE]  이온디님~
[3]
이온디님~
[3]
| 2018/05/06 |
| 128 |
[XE]  입금확인부탁드립니다.
[1]
입금확인부탁드립니다.
[1]
| 2019/01/29 |
| 127 | [XE] 학습도구 사이트 견적가가 얼마정도 할까요? [1] | 2019/12/19 |
| 126 |
[XE] target_module 값은 필수입니다.
 [1]
[1]
| 2020/02/20 |
| 125 | [기타] 다음 지도 | 2020/03/28 |
| 124 |
[XE]  크롤링 오류
크롤링 오류
| 2020/04/10 |
| 123 | [XE] XE 최근게시물 갤러리 위젯 | 2020/05/02 |
| 122 | [XE] XEtown에 있는 지금 이 순간 구현하는 방법.. | 2020/05/02 |
| 121 | [XE] xe1 으로 아니면 xe3로 하는게 나을까요? [2] | 2020/05/12 |
| 120 | [XE] 출석체크는 어찌하면 되는건가요? [3] | 2020/05/13 |
| 119 |
[XE] 위젯 li 영역 링크 거는방법이 궁금합니다.
 [2]
[2]
| 2020/06/10 |




 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기
플래너 컬러셋을 사용 중에 버튼의 높이가 안 맞는다고 문의 주셨는데요,
아마도 XE의 1.5 버전대의 CSS 영향을 받아서 그런게 아닌가 싶네요.
해당 버튼의 css를 보면 btn *{height:높이값} 이렇게 설정되어있는걸 확인할 수 있는데,
제가 만든 스킨에서 css를 추가해서 높이값을 고정시키거나,
XE를 업데이트하는 방법이 있습니다.
간단하게 CSS를 추가해서 수정하는 방법을 말씀드리겠습니다.
/XE가 설치된 경로/modules/board/skins/xe_official_planner123/colorset/eond_header.html
위 파일에서 <style type="text/css"> 이라고 된 부분을 찾아서 바로 아랫줄에
.btn-group .btn i {
height: inherit;
line-height: inherit;
background-color: transparent;
border: 0;
color: #444;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
}
이 정도로 추가해서 사용하시면 될 듯 합니다.
그럼 즐거운 수요일 되세요.
잘 알려주신 덕분에 해결하였습니다!
친절한 답변 정말 감사합니다^-^