
 Bootstrap VS Bulma
Bootstrap VS Bulma
 2018.08.29 02:31
2018.08.29 02:31
 749
749
 0
0
첨부파일
https://imweb.eond.com/coding/408248 

한마디로 평가하자면, 아쉬운 Bulma vs 대중적인 Bootstrap.
이미 부트스트랩은 어마어마한 사용자를 기반으로 꽤 꼼꼼한 매뉴얼을 만들었다.
Bulma는 이미 충분한 CSS Framework이지만, 부트스트랩의 다양한 커스터마이징을 따라가기엔 아직 그만한 커뮤니티 기반이 부족하다.

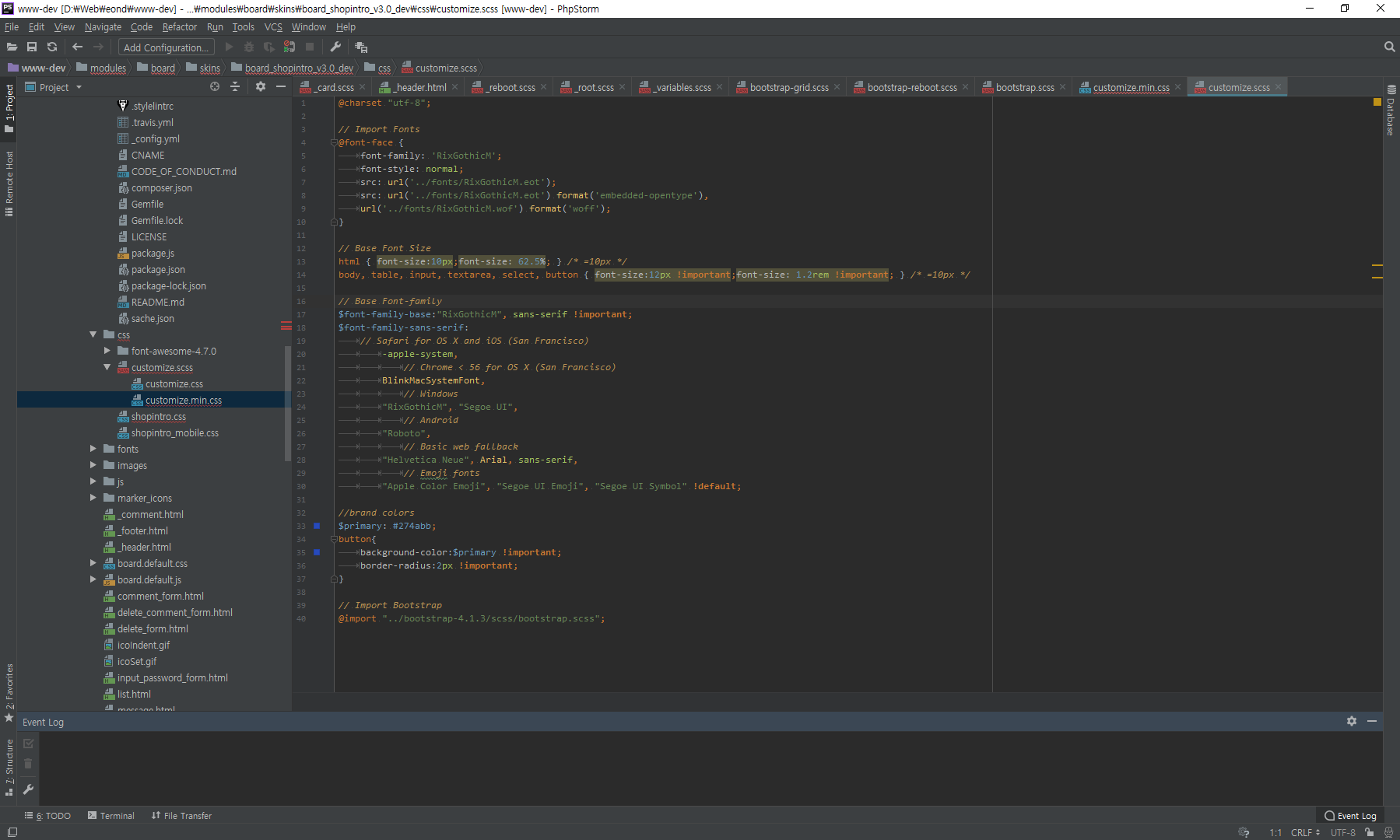
예를 들어서 input group > checkbox + background-color 조합을 만들려고 했을 때, 부트스트랩은 제법 그럴싸한 모양을 만들어내지만,

Bulma는 정렬이나 Background-color를 추가하는게 쉬운 일이 아니었다. a 태그를 지정해줘야 한다거나 제약사항이 있었다.
Bulma는 아직 Bootstrap에서 기본 제공하는 것들이 더 있을 수는 있어도, Bootstrap만큼 완성도가 뛰어나진 못하다.
커뮤니티가 약하다는 단점이 있지만 유저들이 직접 참여하는 툴이 있어 그러한 우려를 상쇄하기도 하지만,
개인 사용자가 만든 커스터마이징 스타일의 경우 기존 Bulma의 사용법과 달라 정렬이나 position 이 쉬운 사용방법을 저해한다.

Bulma를 사용하던, Bootstrap을 사용하던 해당 프레임워크 만의 변수값 그리고 클래스명을 알아야 쉬운 사용이 가능한데,
익숙한게 역시 편하다. Familiar Bootstrap! incomplete Bulma T_T
하지만 Bulma만의 매력이 충분하고 Bulma만으로도 충분히 쓸만하고 다양한 디자인의 웹사이트를 쉽게 만들어서 사용할 수 있을 것이다.
첨부파일
코멘트 0
접기/펴기 | 댓글 새로고침
정말 이 글을 삭제하실건가요? -_-...
닫기
이온디
"Bootstrap VS Bulma"
"Bootstrap VS Bulma"
Total 235 articles in 12 / 12 pages

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 | 코딩 배울 수 있는 사이트 모음(HTML/CSS/JS/IMG/PHP) | 2018/01/03 |
 | jQuery를 배울수 있는 동네들입니다. | 2013/08/09 |
 | 관련 링크 [1] | 2010/05/23 |
| 15 |
[프레임워크] [UI Kit] CSS Framework 어떤 것을 사용할 것인가? 출처: https://mobicon.tistory.com/353 [Intelligence Convergence]

| 2019/03/21 |
| 14 | [반응형 웹] 모바일 사이드바 만들기 | 2020/04/10 |
| 13 |
[반응형 웹] 기기별 미디어쿼리 사이즈,모바일 디바이스별 사이즈

| 2020/05/02 |
| 12 | Web Fundamentals | 2020/05/02 |
| 11 | [프레임워크] Material design | 2020/07/02 |
| 10 | [Meta] meta viewport 모바일에서 PC 사이즈 그대로 보기 | 2022/01/09 |
| 9 | [map] 카카오맵 퍼블리싱 | 2022/03/31 |
| 8 | [위지윅에디터] ckeditor5 | 2022/04/11 |
| 7 |
[svg] SVG PATH EDITOR (코드로 SVG 패스 만들기)

| 2022/04/21 |
| 6 | [CSS] css 글자 나누기 | 2022/05/10 |
| 5 | [CSS] safari select background glory style | 2022/07/14 |
| 4 | [swiperjs] swiper.js 기본 템플릿 코드 | 2022/11/27 |
| 3 | [swiperjs] swiper.js 숫자 페이징 | 2022/11/28 |
| 2 | [swiperjs] swiper random shuffle | 2022/11/28 |
| 1 | [CSS] CSS Grid를 배워보는 링크 | 2023/01/31 |




 이온디
이온디 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기