
 Bootstrap VS Bulma
Bootstrap VS Bulma
 2018.08.29 02:31
2018.08.29 02:31
 749
749
 0
0
첨부파일
https://imweb.eond.com/coding/408248 

한마디로 평가하자면, 아쉬운 Bulma vs 대중적인 Bootstrap.
이미 부트스트랩은 어마어마한 사용자를 기반으로 꽤 꼼꼼한 매뉴얼을 만들었다.
Bulma는 이미 충분한 CSS Framework이지만, 부트스트랩의 다양한 커스터마이징을 따라가기엔 아직 그만한 커뮤니티 기반이 부족하다.

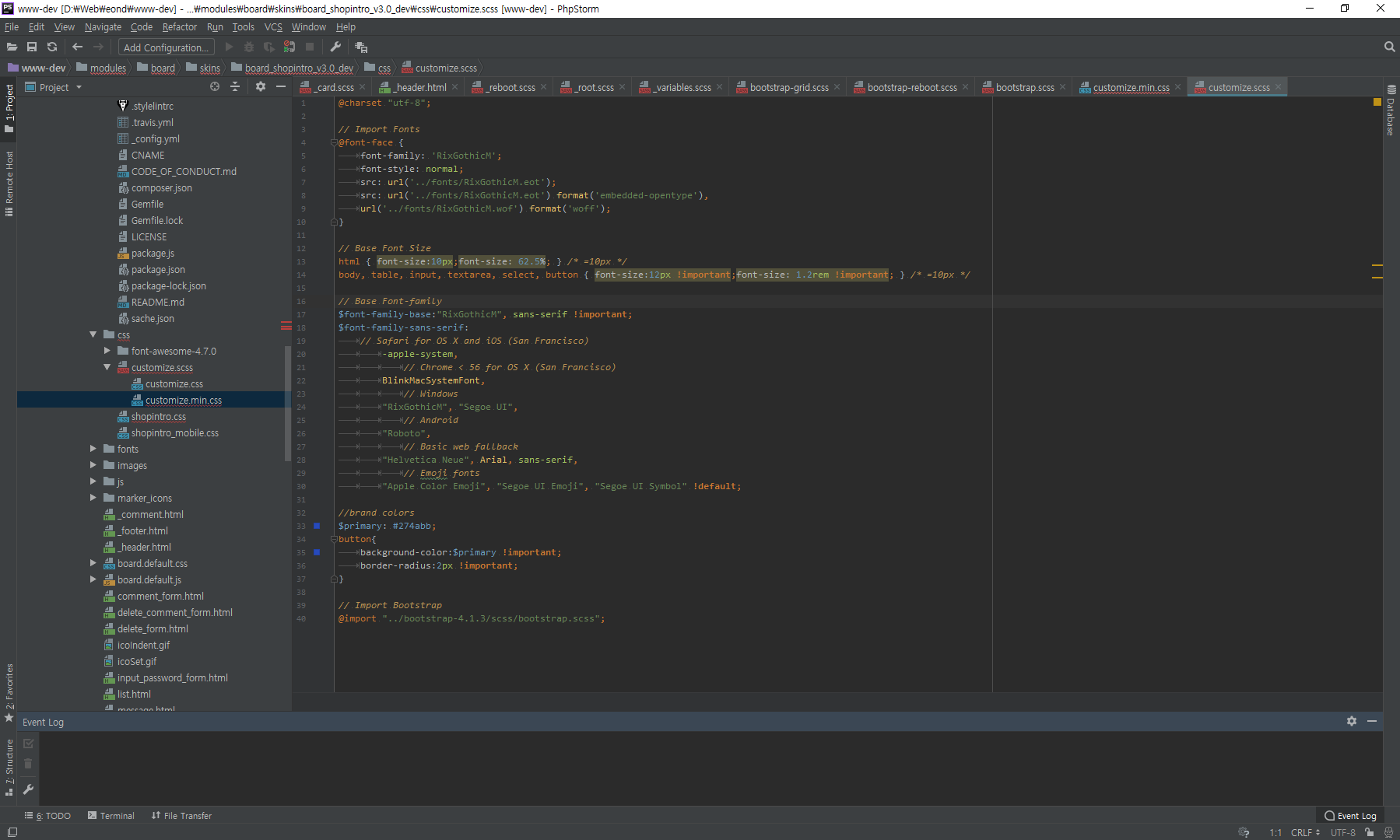
예를 들어서 input group > checkbox + background-color 조합을 만들려고 했을 때, 부트스트랩은 제법 그럴싸한 모양을 만들어내지만,

Bulma는 정렬이나 Background-color를 추가하는게 쉬운 일이 아니었다. a 태그를 지정해줘야 한다거나 제약사항이 있었다.
Bulma는 아직 Bootstrap에서 기본 제공하는 것들이 더 있을 수는 있어도, Bootstrap만큼 완성도가 뛰어나진 못하다.
커뮤니티가 약하다는 단점이 있지만 유저들이 직접 참여하는 툴이 있어 그러한 우려를 상쇄하기도 하지만,
개인 사용자가 만든 커스터마이징 스타일의 경우 기존 Bulma의 사용법과 달라 정렬이나 position 이 쉬운 사용방법을 저해한다.

Bulma를 사용하던, Bootstrap을 사용하던 해당 프레임워크 만의 변수값 그리고 클래스명을 알아야 쉬운 사용이 가능한데,
익숙한게 역시 편하다. Familiar Bootstrap! incomplete Bulma T_T
하지만 Bulma만의 매력이 충분하고 Bulma만으로도 충분히 쓸만하고 다양한 디자인의 웹사이트를 쉽게 만들어서 사용할 수 있을 것이다.
첨부파일
코멘트 0
접기/펴기 | 댓글 새로고침
정말 이 글을 삭제하실건가요? -_-...
닫기
이온디
"Bootstrap VS Bulma"
"Bootstrap VS Bulma"
Total 235 articles in 10 / 12 pages

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 | 코딩 배울 수 있는 사이트 모음(HTML/CSS/JS/IMG/PHP) | 2018/01/03 |
 | jQuery를 배울수 있는 동네들입니다. | 2013/08/09 |
 | 관련 링크 [1] | 2010/05/23 |
| 55 | [크로스브라우징] Azure Remote App | 2015/08/31 |
| 54 | [크로스브라우징] browserstack | 2015/08/31 |
| 53 | [크로스브라우징] 웹개발자를 위한 크로스브라우징 테스트 사이트, browsershots.org [1] | 2015/08/31 |
| 52 | [Form] form 태그의 기본적인 사용방법 | 2015/08/31 |
| 51 | [웹폰트] 모빌리어스 웹폰트 사용하기 | 2015/11/19 |
| 50 | [svg] SVG 표현하는 5가지 방법 | 2015/11/26 |
| 49 | [svg] SVG 소개 | 2015/11/26 |
| 48 | [svg] 점점점 more 아이콘 svg 파일 | 2015/11/26 |
| 47 | [svg] svg 제공 사이트, thenounproject.com | 2015/11/26 |
| 46 | [svg] 간단한 예제, 네모난 박스 svg | 2015/11/26 |
| 45 | [svg] jenkov svg tutorial | 2015/11/27 |
| 44 | [svg] svg 색깔 칠하기 | 2015/11/27 |
| 43 | [부트스트랩] [부트스트랩UI] http://lambdathemes.in/ | 2015/12/18 |
| 42 | [부트스트랩] metronic_v4.5.2 UI bootstrap | 2015/12/18 |
| 41 | [프레임워크] igniteui | 2015/12/24 |
| 40 | [프레임워크] SK플래닛 부트스트랩 기반 UI프레임워크, 코너스톤 [1] | 2015/12/26 |
| 39 | [부트스트랩] 부트스트랩에서 margin-top 은 어떻게 표현할까? | 2016/06/05 |
| 38 | [부트스트랩] 부트스트랩 커스텀 padding, margin | 2016/06/05 |
| 37 | [부트스트랩] 부트스트랩 COLLAPSE 아코디언 효과 | 2016/06/15 |
| 36 |
[부트스트랩] Admin & Dashboard

| 2016/06/22 |




 이온디
이온디 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기