Read Only 레이아웃 (v2.2) (다국어 버튼 추가) |
Registered Date | Mar 31, 2023 |
|---|
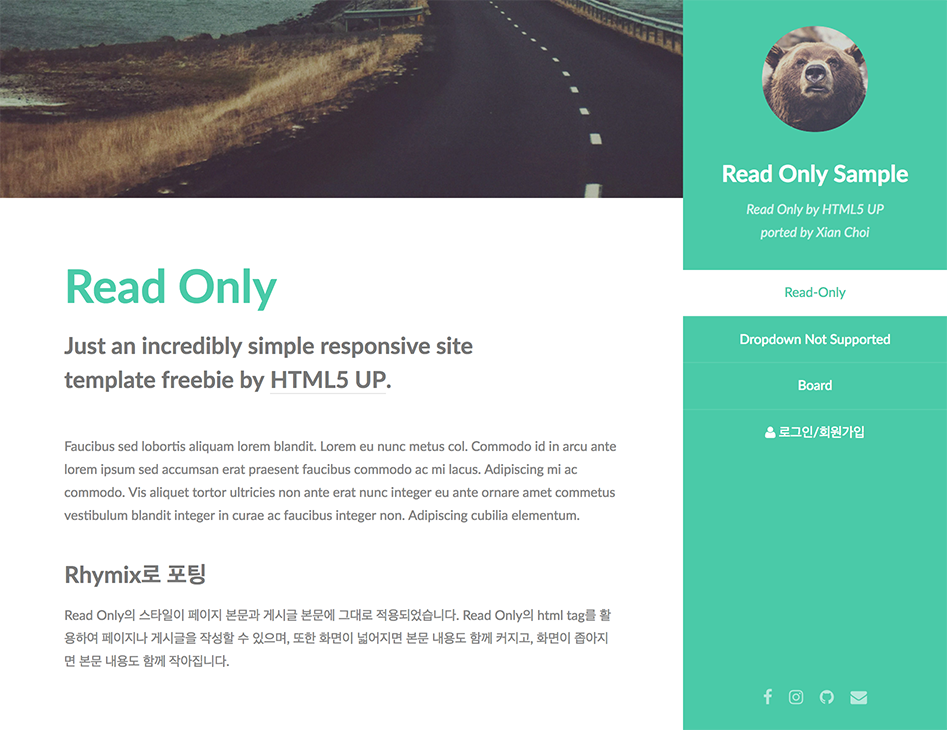
Read Only by HTML5 UP
Arcana에 이어 두 번째 포팅 레이아웃입니다.
Read Only로 작업하다보니 Arcana에 수정할게 꽤 보이네요..
두번째다 보니 이번 Read Only 레이아웃은 완성도가 높습니다.
미리보기 : http://rx.xianchoi.kr/readonly
원본은 원페이지 형식인데 일반 XE 사이트 형식으로 포팅했습니다.
나중에는 원페이지 형식도 추가할까 고민중입니다.
[특이사항]
- 완벽한 반응형 레이아웃 (모바일뷰 해제 필요)
- 간단한 멤버 메뉴
- 큼직큼직 시원시원한 디자인
- 스케치북5 게시판을 기준으로 최적화
- 2차 메뉴 지원 안됨
[버전]
5/27 - v1.0 - 첫 배포.
5/27 - v1.1 - 사이트 네임 입력 안했을 시 좁은 화면에서 상단 타이틀바에 아무것도 표시 안되는 문제 수정, 사이트 네임 입력 안하면 프로필 메인 텍스트가 타이틀바에 표시됨.
5/28 - v1.2 - 프로필 이미지와 배너이미지 적용 안되는 문제 수정, 배너이미지 프로필이미지 추천 비율 설명 추가.
5/30 - v1.3 - 컬러셋 6종 + 커스텀색상 선택 추가, 배너 이미지 위에 모듈 제목(혹은 커스텀 텍스트)을 표시할 수 있게 html 구조 변경 및 배너텍스트 설정 추가(레이아웃을 여러개로 만들어 활용할 수 있음)
5/31 - v1.4 - 스케치북 게시판 최적화 (부분부분 버튼이나 글씨 위치 깨지던 것 수정, table 관련해서 Read Only 스타일을 적용하려면 class="ro" 추가해야 함)
5/31 - v1.4 fixed - 배너 이미지 등록 후 변경 안되는 문제 수정
6/2 - v1.5 - Read Only 스타일 좀 더 사용 가능(button, table), 컬러셋 누락 부분 보완
6/8 - v1.6 - table 기존 스타일 유지되게 수정 Read Only 스타일 사용하려면 컴포넌트에서 만드는 것보다는 html 태그를 직접 작성하는 것이 편함(border를 주면 안됩니다). 모바일 레이아웃에서 padding을 제거(그것이 더 깔끔하고 모바일에서 더 보기 좋습니다)
6/9 - v1.7 - 팝업메뉴 스타일 적용 안되던 것 수정.
6/15 - v1.8 - 레이아웃 구조 변경(파일 갯수 줄어듬, 덮어쓰기 하면 안쓰는 파일들이 남게 되므로 깔끔하게 삭제 후 재설치 추천, 덮어써도 상관없음).본문이 담기는 container 넓이 설정 추가.
6/15 - v.1.8.1 - 1680px 이상에서 보여지는 최대 배율 레이아웃 제거. 너무 쓸데없이 확대되는 느낌이 있어서 제거함.
6/15 - v1.8.2 - ul, ol Read Only 스타일 분리. 사용하려면 class="ro" 추가.
6/28 - v2.0 - Read Only 스타일 완전 분리. p, a, ul, ol, table, img 등 class="ro" 추가해야 사용가능. Onepage Type의 Elements 항목 참고 (링크). Onepage 타입 추가. 그로 인한 레이아웃 설정 세분화 -> Onepage 타입은 제가 서툴러서 한가지 문제가 있습니다. BETA라고 생각하시면 됩니다. 사용에 문제는 없습니다.
*correction.css는 이제 사용되지 않습니다. 추가 사용자 스타일은 assets/css/custom.css에 입력하면 됩니다.
** Onepage 형식 및 리드온리 스타일을 어떻게 사용해야 하는지는 sample code 폴더 내 예제 파일을 확인해 주세요.
8/17 - v2.1 - 알림센터 클릭 안되는 문제 수정 (부드러운 스크롤 스크립트 제거.. 추후 다시 추가)
10/8 - v2.2 - 다국어 변경 버튼 추가 (copyright 하단)