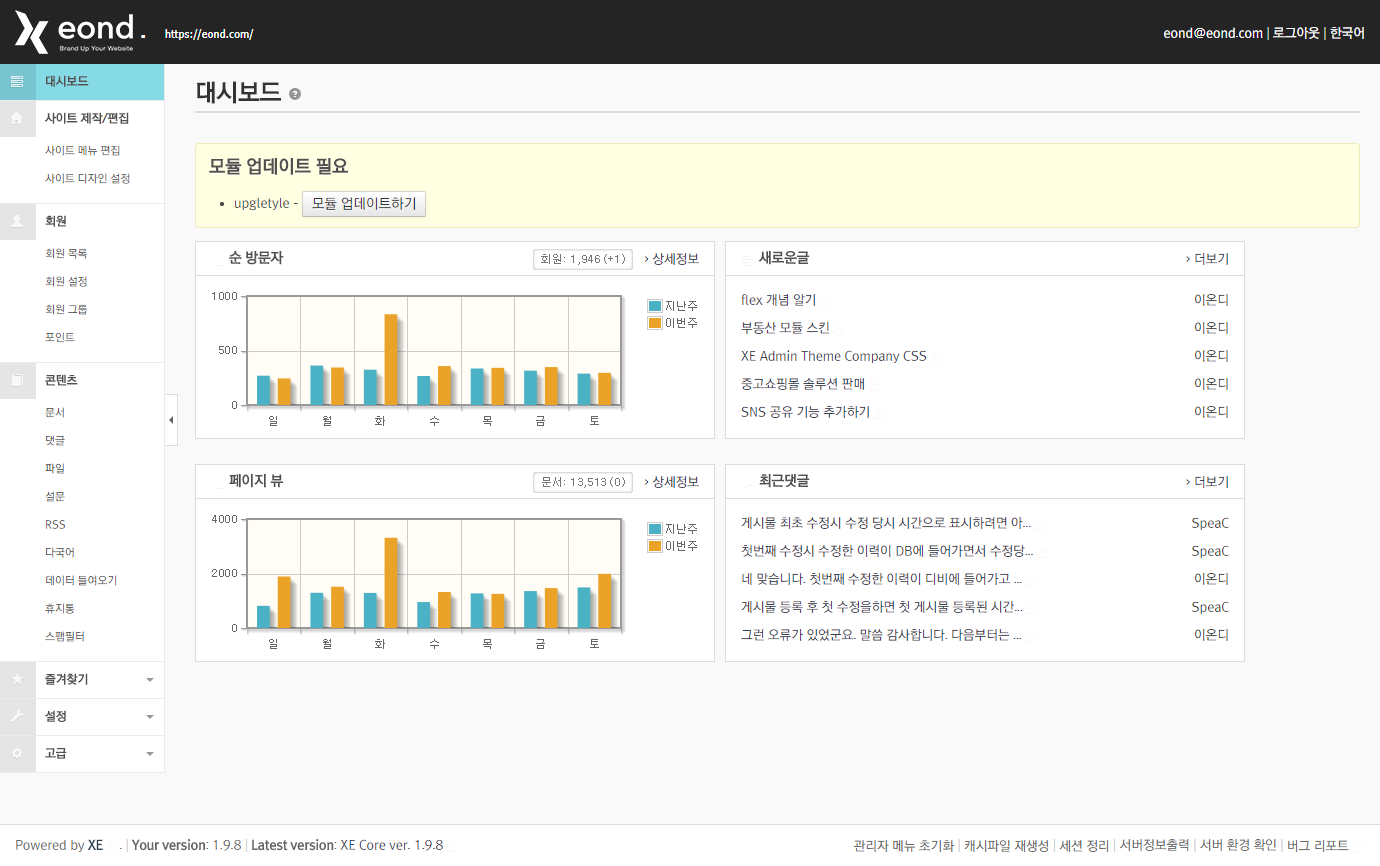
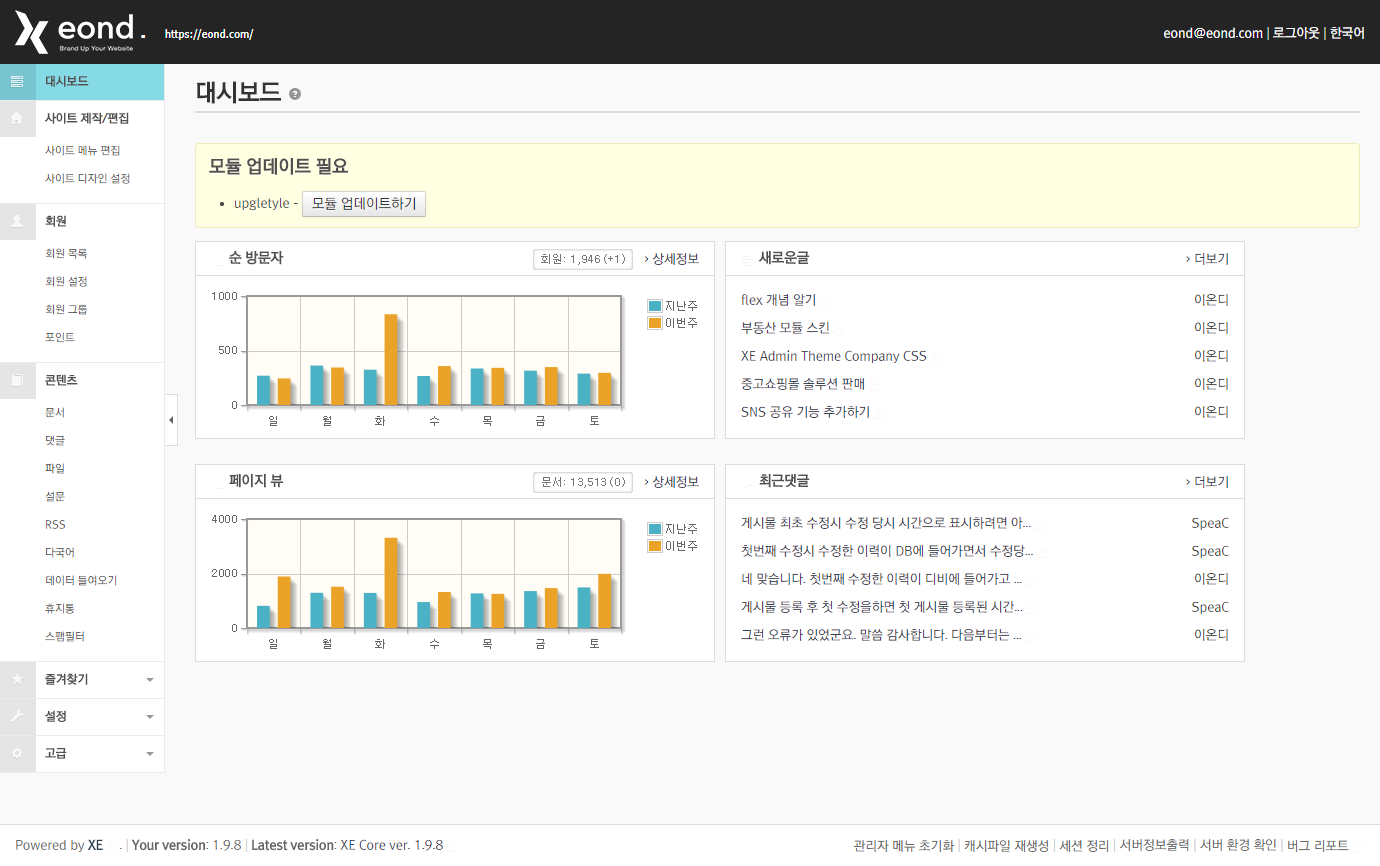
XE Admin Theme Coinex CSS |
등록일 | 2018-08-26 |
|---|

설치방법
/common/css/xe.css 파일의 2번째 라인에 아래 구문을 넣어줍니다.
@import 'admin.theme.coinex.css';
다운받은 admin.theme.coinex.css 파일을 아래 위치에 업로드합니다.
/common/css/admin.theme.coinex.css
라이믹스/XE의 다양한 모듈, 스킨, 애드온 등의 자료를 판매해보세요.
XE Admin Theme Coinex CSS |
등록일 | 2018-08-26 |
|---|

설치방법
/common/css/xe.css 파일의 2번째 라인에 아래 구문을 넣어줍니다.
@import 'admin.theme.coinex.css';
다운받은 admin.theme.coinex.css 파일을 아래 위치에 업로드합니다.
/common/css/admin.theme.coinex.css
| 파일 이름 | 잔여일 | 상태 | 다운로드 |
|---|---|---|---|
|
|
- | - | 다운로드 |
| 분류 | 관리자상품 |
|---|---|
| 판매자 | 이온디 |
| 사용자평점 | 



 5.0점 / 총 1명 참여
5.0점 / 총 1명 참여
|
| 판매포인트 | 무료 |
| 상품카테고리 | 기타 |
|---|---|
| 상태 | 판매중 |
| 소개 | 블랙&민트 포인트 컬러의 관리자 테마 |
| 설치경로 | ./common/css/admin.theme.coinex.css |
| 버전 | 1.0 |
| 라이센스 | 기타 |
| 지원환경 | XE1 |
| 개발자 | |
| 구매 페이지 | |
| 미리보기 | |
| 구성품 | |
| 문의 | |
| 라벨 | |
| 외부URL |
제가 뭔가 빠드린것 인가요?
@charset "utf-8";
@import 'admin.theme.coinex.css';
/*! Copyright (C) NAVER <http://www.navercorp.com> */
/* @author NAVER <developers@xpressengine.com> */
/*csslint unqualified-attributes: false, display-property-grouping: false*/
/* Element Reset */
body,
이하 생략