이번 시간에는 아래 스킨을 파헤쳐보겠습니다.
고라니님의 xe_official 메뉴 수정버전
☞ http://www.zeroboard.com/4353400
(제로보드 공식사이트 > 제로보드XE > XE 스킨 자료실 > 레이아웃 스킨 7번 글 입니다.)
위 페이지에 접속하셔서 위의 4개의 파일을 각각 다운로드 받으세요.
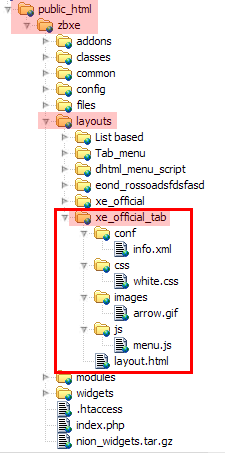
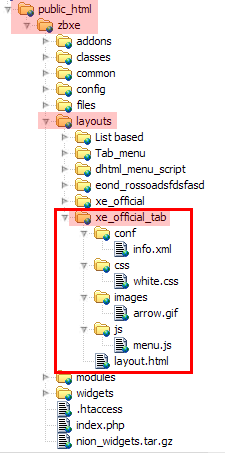
/zbxe설치디렉토리/layouts/xe_officials_tab/ 이라는 디렉토리를 생성 후 각 파일을 아래 디렉토리에 맞게 넣어주세요.
※ xe_officials_tab 이라는 디렉토리 이름은 임의로 지은 것이니 사용자에 맞게 넣어주시면 됩니다.

자, 이제 layout.html 소스부터 살펴보죠.
음.. 직접 색칠하려니깐 못해먹겠네요. 바로 아랫쪽의 그림으로 넘어갑시다. (__);;
자, 여기까지! 그냥 넘어오셨다면 이제 설명 들어갑니다.
01.
Line1~30까지 설명
bodywrap 위에의 노란색 선까지가 레이아웃의 정보 설정입니다.
js, css, 배경그림의 설정부분이죠.
1. 자바스크립트 파일 및 스타일시트 파일의 추가 방법
line1~2 자바스크립트 파일입니다. <!--%import("js/menu.js")--> 와 같은 형식으로 계속 추가할 수 있습니다.
line4~11 레이아웃과 연동될 css 파일입니다. white/black/default 로 설정 가능합니다. 이 것은 info.xml 파일에서 설정 가능한 부분입니다. 확인하고 싶으신 분은 직접 info.xml 파일의 소스를 확인해보세요.
2. 배경그림
<!--@if($layout_info->background_image)-->
if : 만약에
$layout_inof : 레이아웃 설정 화면에서 배경이미지를 설정하면
background_image : 아래 코드에서 url 부분에 보이듯이 background_image에 배경그림을 삽입한다.
body { background-repeat:repeat-x; background-image:url({getUrl()}{$layout_info->background_image}); }
{getUrl()}{$layout_info->background_image}
<!--@end--> : 이것으로 끝마친다
이제 bodywrap 위의 노란색 아래 부분을 설명드리겠습니다.
bodywrap 는 본문 영역입니다. line19의 끝은 저~~ 아래에 있겠네요.
line20 <div id="header"> 부터 설명드리겠습니다.
이 영역은 로고와 언어설정, 그리고 빨간색은 안 칠했습니다만 아래 메인 메뉴 까지가 포함이 됩니다.
메인메뉴도 header에 포함이 됩니다만 한 화면에 다 담지 못해서 메인메뉴는 다음 그림에서 설명하기로 합니다.

02. header의 메인메뉴
메인메뉴의 id는 dhtmlgoodies_menu 입니다.
빨간색 줄 쳐진 부분이 바로 메인메뉴 영역입니다. 뭔가 복잡하지요.
<ul>,<li> 목록태그로 되어있고 각 항목은 class로 정의 되어있으므로
사실 여기에서는 건드릴 것이 없습니다.
메인메뉴의 스타일은 css 파일에서 수정을 하면되니 넘어가겠습니다.
<script .. >
initDhtmlGoodiesMenu();
</script>
가 보이시지요. 이 것은 메인메뉴 dhtml 메뉴의 자바스크립트 부분이니, 그냥 저대로 놔두시면 됩니다.
다음 form.. 으로 시작하는 부분은 검색부분인데 다음 그림에서 설명해드리겠습니다.

03
검색부분
별 달리 설명해드릴게 없네요. 안 건드려도 되겠습니다.

04
자 여기서부터 contentBody 가 시작됩니다.
contentBody의 끝은 또 저 아래겠네요.
그리고 바로 아래부터 columnLeft 가 시작됩니다.
컬럼레프트는 왼쪽 로그인과 2차 메뉴 부분이 표시되는 영역입니다.
<!-- 로그인 위젯 -->
이라고 된 부분에 마음에 드는 로그인 위젯을 삽입하시면 됩니다.
편하게 <img ../>로 끝나니 알아보기 편하실 겁니다.
그리고 그 다음부터 <!-- 왼쪽 2차 메뉴 --> 가 시작이 됩니다.
2차 메뉴는 기본 xe_official과 똑같으니 별 다른 수정이 필요없다면 그냥 넘어가면 됩니다.
그냥 어디서 어디까지가 2차 메뉴인지만 빨간 네모칸을 통해서 확인해보면 되겠습니다.
그리고 </div>로 연한 초록색 박스를 쳤는데 여기가 바로 columnLeft의 끝입니다.
따로 네모박스가 너무 많아서 안 쳤는데 이렇게 하면 알아보시겠죠? 색깔 구분이니 잘 보시면 아실 겁니다.
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
자, 이 부분이 바로 컨텐츠 부분입니다. 이 부분에 게시판과 설정한 페이지 등이 들어가는 자리랍니다.
그리고 연한 노란색으로 </div> 네모박스를 그렸는데 이 부분이 contentBody의 끝나는 부분이고요.
그 다음부터는 푸터 부분입니다. 한 화면이 다 끝나서 다음 그림에서 설명드리겠습니다.

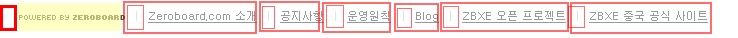
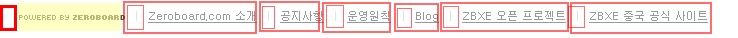
자, 위에서 설명해드린 컨텐츠 부분이고, 그 다음이 footer 입니다.
제로보드 공식홈페이지에서 Powered By Zeroboard.. 등이 표시되는 그 영역이지요.
하늘색 네모박스를 2개 그렸는데 위에 부분이 기본적으로 들어가는 부분이고
아래 박스가 레이아웃 설정에서 보시면 푸터 메뉴 설정에서 들어가는 그 영역입니다.
그리고 첫번째 하늘색 박스에서 class="first-child" 라고 노란색 박스를 쳐놨는데
그냥 첫번째 <li> 항목에 주어지는 스타일시트라는 뜻으로 사용되었는데
보시면 아시다시피 맨 첨에는 회색 세로 바가 없습니다. 바로 이 뜻입니다. ^^;


고라니님의 xe_official 메뉴 수정버전
☞ http://www.zeroboard.com/4353400
(제로보드 공식사이트 > 제로보드XE > XE 스킨 자료실 > 레이아웃 스킨 7번 글 입니다.)
arrow.gif white.css layout.html menu.js
위 페이지에 접속하셔서 위의 4개의 파일을 각각 다운로드 받으세요.
/zbxe설치디렉토리/layouts/xe_officials_tab/ 이라는 디렉토리를 생성 후 각 파일을 아래 디렉토리에 맞게 넣어주세요.
※ xe_officials_tab 이라는 디렉토리 이름은 임의로 지은 것이니 사용자에 맞게 넣어주시면 됩니다.

자, 이제 layout.html 소스부터 살펴보죠.
음.. 직접 색칠하려니깐 못해먹겠네요. 바로 아랫쪽의 그림으로 넘어갑시다. (__);;
<!-- js 파일 import -->
<!--%import("js/menu.js")-->
<!-- 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "white")-->
<!--%import("css/white.css")-->
<!--@elseif($layout_info->colorset == "black")-->
<!--%import("css/black.css")-->
<!--@else-->
<!--%import("css/default.css")-->
<!--@end-->
<!--@if($layout_info->background_image)-->
<style type="text/css">
body { background-repeat:repeat-x; background-image:url({getUrl()}{$layout_info->background_image}); }
</style>
<!--@end-->
<div id="bodyWrap">
<div id="header">
<h1><a href="{$layout_info->index_url}"><!--@if(!$layout_info->logo_image)--><img src="/images/{$layout_info->colorset}/zeroBoardXE.png" alt="ZeroBoard™ XE" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /><!--@end--></a></h1>
<div id="language">
<strong title="{$lang_type}">{$lang_type}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="/images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $val)--><!--@if($val != $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$val}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div>
<div id="dhtmlgoodies_menu">
<ul><!--@foreach($main_menu->list as $key1 => $val1)--><!--@if($val1['text'])-->
<!--@if($val1['selected'])-->
{@ $menu_1st = $val1 }
<!--@end-->
<li <!--@if($val1['selected'])-->class="on"<!--@end-->><a href="{$val1['href']}" <!--@if($val1['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val1['text']}</a>
<!--@if($val1['list'])--><ul><!--@foreach($val1['list'] as $key2 => $val2)--><!--@if($val2['text'])-->
<li <!--@if($val2['selected'])-->class="on"<!--@end-->><a href="{$val2['href']}" <!--@if($val2['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val2['text']}</a>
<!--@if($val2['list'])--><ul><!--@foreach($val2['list'] as $key3 => $val3)--><!--@if($val3['text'])-->
<li <!--@if($val3['selected'])-->class="on"<!--@end-->><a href="{$val3['href']}" <!--@if($val3['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val3['text']}</a>
<!--@if($val3['list'])--><ul><!--@foreach($val3['list'] as $key4 => $val4)--><!--@if($val4['text'])-->
<li <!--@if($val4['selected'])-->class="on"<!--@end-->><a href="{$val4['href']}" <!--@if($val4['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val4['text']}</a>
</li><!--@end--><!--@end-->
</ul><!--@end-->
</li><!--@end--><!--@end-->
</ul><!--@end-->
</li><!--@end--><!--@end-->
</ul><!--@end-->
</li><!--@end--><!--@end-->
</ul>
</div>
<script type="text/javascript">
initDhtmlGoodiesMenu();
</script>
<form action="{getUrl()}" method="post" id="isSearch">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input name="search_target" type="radio" value="title" id="search_target" class="searchOrder" checked="checked" title="search option" />
<label for="search_target" class="checked" id="search_target_label" onclick="showHide('selectOrder'); return false">{$lang->title}</label>
<ul id="selectOrder">
<li>
<input type="radio" name="search_target" value="title" id="search_target1" />
<label for="search_target1" onclick="chkIsKind(1, '{$lang->title}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->title}</label>
</li>
<li>
<input type="radio" name="search_target" value="content" id="search_target2" />
<label for="search_target2" onclick="chkIsKind(2, '{$lang->content}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->content}</label>
</li>
<li>
<input type="radio" name="search_target" value="title_content" id="search_target3" />
<label for="search_target3" onclick="chkIsKind(3, '{$lang->title}+{$lang->content}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->title}+{$lang->content}</label>
</li>
<!--
<li>
<input type="radio" name="search_target" value="comment" id="search_target4" />
<label for="search_target4" onclick="chkIsKind(4, '{$lang->comment}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->comment}</label>
</li>
-->
</ul>
<input name="is_keyword" type="text" class="inputText" title="keyword" />
<input type="image" src="/images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
</form>
</div>
<div id="contentBody">
<div id="columnLeft">
<!-- 로그인 위젯 -->
<img src="/images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="xe_official" colorset="{$layout_info->colorset}" />
<!-- 왼쪽 2차 메뉴 -->
<img src="/images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $ke => $va)--><!--@if($va['text'])-->
<li <!--@if($va['selected'])-->class="on"<!--@end-->><a href="{$va['href']}" <!--@if($va['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$va['text']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($va['list'])-->
<ul>
<!--@foreach($va['list'] as $k => $v)--><!--@if($v['text'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['text']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<!--@end-->
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
<ul id="footer">
<li class="first-child">
<address>
<a href="http://www.zeroboard.com" onclick="window.open(this.href);return false;"><img src="/images/{$layout_info->colorset}/powerdByZeroboard.gif" alt="Powered By ZeroBoard" width="106" height="5" /></a>
</address>
</li>
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a></li>
<!--@end-->
</ul>
</div>
<!--%import("js/menu.js")-->
<!-- 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "white")-->
<!--%import("css/white.css")-->
<!--@elseif($layout_info->colorset == "black")-->
<!--%import("css/black.css")-->
<!--@else-->
<!--%import("css/default.css")-->
<!--@end-->
<!--@if($layout_info->background_image)-->
<style type="text/css">
body { background-repeat:repeat-x; background-image:url({getUrl()}{$layout_info->background_image}); }
</style>
<!--@end-->
<div id="bodyWrap">
<div id="header">
<h1><a href="{$layout_info->index_url}"><!--@if(!$layout_info->logo_image)--><img src="/images/{$layout_info->colorset}/zeroBoardXE.png" alt="ZeroBoard™ XE" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /><!--@end--></a></h1>
<div id="language">
<strong title="{$lang_type}">{$lang_type}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="/images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $val)--><!--@if($val != $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$val}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div>
<div id="dhtmlgoodies_menu">
<ul><!--@foreach($main_menu->list as $key1 => $val1)--><!--@if($val1['text'])-->
<!--@if($val1['selected'])-->
{@ $menu_1st = $val1 }
<!--@end-->
<li <!--@if($val1['selected'])-->class="on"<!--@end-->><a href="{$val1['href']}" <!--@if($val1['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val1['text']}</a>
<!--@if($val1['list'])--><ul><!--@foreach($val1['list'] as $key2 => $val2)--><!--@if($val2['text'])-->
<li <!--@if($val2['selected'])-->class="on"<!--@end-->><a href="{$val2['href']}" <!--@if($val2['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val2['text']}</a>
<!--@if($val2['list'])--><ul><!--@foreach($val2['list'] as $key3 => $val3)--><!--@if($val3['text'])-->
<li <!--@if($val3['selected'])-->class="on"<!--@end-->><a href="{$val3['href']}" <!--@if($val3['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val3['text']}</a>
<!--@if($val3['list'])--><ul><!--@foreach($val3['list'] as $key4 => $val4)--><!--@if($val4['text'])-->
<li <!--@if($val4['selected'])-->class="on"<!--@end-->><a href="{$val4['href']}" <!--@if($val4['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val4['text']}</a>
</li><!--@end--><!--@end-->
</ul><!--@end-->
</li><!--@end--><!--@end-->
</ul><!--@end-->
</li><!--@end--><!--@end-->
</ul><!--@end-->
</li><!--@end--><!--@end-->
</ul>
</div>
<script type="text/javascript">
initDhtmlGoodiesMenu();
</script>
<form action="{getUrl()}" method="post" id="isSearch">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input name="search_target" type="radio" value="title" id="search_target" class="searchOrder" checked="checked" title="search option" />
<label for="search_target" class="checked" id="search_target_label" onclick="showHide('selectOrder'); return false">{$lang->title}</label>
<ul id="selectOrder">
<li>
<input type="radio" name="search_target" value="title" id="search_target1" />
<label for="search_target1" onclick="chkIsKind(1, '{$lang->title}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->title}</label>
</li>
<li>
<input type="radio" name="search_target" value="content" id="search_target2" />
<label for="search_target2" onclick="chkIsKind(2, '{$lang->content}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->content}</label>
</li>
<li>
<input type="radio" name="search_target" value="title_content" id="search_target3" />
<label for="search_target3" onclick="chkIsKind(3, '{$lang->title}+{$lang->content}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->title}+{$lang->content}</label>
</li>
<!--
<li>
<input type="radio" name="search_target" value="comment" id="search_target4" />
<label for="search_target4" onclick="chkIsKind(4, '{$lang->comment}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->comment}</label>
</li>
-->
</ul>
<input name="is_keyword" type="text" class="inputText" title="keyword" />
<input type="image" src="/images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
</form>
</div>
<div id="contentBody">
<div id="columnLeft">
<!-- 로그인 위젯 -->
<img src="/images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="xe_official" colorset="{$layout_info->colorset}" />
<!-- 왼쪽 2차 메뉴 -->
<img src="/images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $ke => $va)--><!--@if($va['text'])-->
<li <!--@if($va['selected'])-->class="on"<!--@end-->><a href="{$va['href']}" <!--@if($va['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$va['text']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($va['list'])-->
<ul>
<!--@foreach($va['list'] as $k => $v)--><!--@if($v['text'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['text']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<!--@end-->
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
<ul id="footer">
<li class="first-child">
<address>
<a href="http://www.zeroboard.com" onclick="window.open(this.href);return false;"><img src="/images/{$layout_info->colorset}/powerdByZeroboard.gif" alt="Powered By ZeroBoard" width="106" height="5" /></a>
</address>
</li>
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a></li>
<!--@end-->
</ul>
</div>
자, 여기까지! 그냥 넘어오셨다면 이제 설명 들어갑니다.
01.
Line1~30까지 설명
bodywrap 위에의 노란색 선까지가 레이아웃의 정보 설정입니다.
js, css, 배경그림의 설정부분이죠.
1. 자바스크립트 파일 및 스타일시트 파일의 추가 방법
line1~2 자바스크립트 파일입니다. <!--%import("js/menu.js")--> 와 같은 형식으로 계속 추가할 수 있습니다.
line4~11 레이아웃과 연동될 css 파일입니다. white/black/default 로 설정 가능합니다. 이 것은 info.xml 파일에서 설정 가능한 부분입니다. 확인하고 싶으신 분은 직접 info.xml 파일의 소스를 확인해보세요.
2. 배경그림
<!--@if($layout_info->background_image)-->
if : 만약에
$layout_inof : 레이아웃 설정 화면에서 배경이미지를 설정하면
background_image : 아래 코드에서 url 부분에 보이듯이 background_image에 배경그림을 삽입한다.
body { background-repeat:repeat-x; background-image:url({getUrl()}{$layout_info->background_image}); }
{getUrl()}{$layout_info->background_image}
<!--@end--> : 이것으로 끝마친다
이제 bodywrap 위의 노란색 아래 부분을 설명드리겠습니다.
bodywrap 는 본문 영역입니다. line19의 끝은 저~~ 아래에 있겠네요.
line20 <div id="header"> 부터 설명드리겠습니다.
이 영역은 로고와 언어설정, 그리고 빨간색은 안 칠했습니다만 아래 메인 메뉴 까지가 포함이 됩니다.
메인메뉴도 header에 포함이 됩니다만 한 화면에 다 담지 못해서 메인메뉴는 다음 그림에서 설명하기로 합니다.

02. header의 메인메뉴
메인메뉴의 id는 dhtmlgoodies_menu 입니다.
빨간색 줄 쳐진 부분이 바로 메인메뉴 영역입니다. 뭔가 복잡하지요.
<ul>,<li> 목록태그로 되어있고 각 항목은 class로 정의 되어있으므로
사실 여기에서는 건드릴 것이 없습니다.
메인메뉴의 스타일은 css 파일에서 수정을 하면되니 넘어가겠습니다.
<script .. >
initDhtmlGoodiesMenu();
</script>
가 보이시지요. 이 것은 메인메뉴 dhtml 메뉴의 자바스크립트 부분이니, 그냥 저대로 놔두시면 됩니다.
다음 form.. 으로 시작하는 부분은 검색부분인데 다음 그림에서 설명해드리겠습니다.

03
검색부분
별 달리 설명해드릴게 없네요. 안 건드려도 되겠습니다.

04
자 여기서부터 contentBody 가 시작됩니다.
contentBody의 끝은 또 저 아래겠네요.
그리고 바로 아래부터 columnLeft 가 시작됩니다.
컬럼레프트는 왼쪽 로그인과 2차 메뉴 부분이 표시되는 영역입니다.
<!-- 로그인 위젯 -->
이라고 된 부분에 마음에 드는 로그인 위젯을 삽입하시면 됩니다.
편하게 <img ../>로 끝나니 알아보기 편하실 겁니다.
그리고 그 다음부터 <!-- 왼쪽 2차 메뉴 --> 가 시작이 됩니다.
2차 메뉴는 기본 xe_official과 똑같으니 별 다른 수정이 필요없다면 그냥 넘어가면 됩니다.
그냥 어디서 어디까지가 2차 메뉴인지만 빨간 네모칸을 통해서 확인해보면 되겠습니다.
그리고 </div>로 연한 초록색 박스를 쳤는데 여기가 바로 columnLeft의 끝입니다.
따로 네모박스가 너무 많아서 안 쳤는데 이렇게 하면 알아보시겠죠? 색깔 구분이니 잘 보시면 아실 겁니다.
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
자, 이 부분이 바로 컨텐츠 부분입니다. 이 부분에 게시판과 설정한 페이지 등이 들어가는 자리랍니다.
그리고 연한 노란색으로 </div> 네모박스를 그렸는데 이 부분이 contentBody의 끝나는 부분이고요.
그 다음부터는 푸터 부분입니다. 한 화면이 다 끝나서 다음 그림에서 설명드리겠습니다.

자, 위에서 설명해드린 컨텐츠 부분이고, 그 다음이 footer 입니다.
제로보드 공식홈페이지에서 Powered By Zeroboard.. 등이 표시되는 그 영역이지요.
하늘색 네모박스를 2개 그렸는데 위에 부분이 기본적으로 들어가는 부분이고
아래 박스가 레이아웃 설정에서 보시면 푸터 메뉴 설정에서 들어가는 그 영역입니다.
그리고 첫번째 하늘색 박스에서 class="first-child" 라고 노란색 박스를 쳐놨는데
그냥 첫번째 <li> 항목에 주어지는 스타일시트라는 뜻으로 사용되었는데
보시면 아시다시피 맨 첨에는 회색 세로 바가 없습니다. 바로 이 뜻입니다. ^^;