서브메뉴 항상 펼쳐진 상태로 있게 만드는 방법입니다.

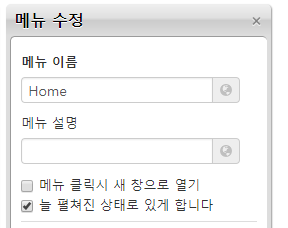
Q. 메뉴 설정에 보면 "늘 펼쳐진 상태로 있게 합니다" 라는 항목이 있습니다. 그런데 이 옵션에 대한 정보를 찾을 수가 없네요ㅠ XE스쿨도 가봤고, 공홈에 있는 레이아웃 제작 가이드를 봐도 방법이 나와있지 않습니다. "새 창으로 열기" 옵션은 벌쩡히 있는데 저것만 없다니ㅠㅠ 뭘까요... 옵션만 남아있고 코어에서는 사라진 기능인가요? 전문가 분들의 도움이 필요합니다ㅠㅠ
A.
관련 코드
block loop="$main_menu->list => $key1, $val1">
<ul cond="$val1['selected']">
<li>
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window'] == 'Y'" class="subtitle"><span>{$val1['link']}</span></a>
<block cond="$val1['selected']">{@ $_selected_menu = $val1}</block>
<ul cond="$val1['list']" class="depth2 {$val1['expand']}">
<li loop="$val1['list'] => $key2, $val2" class="more"|cond="$val2['list']">
<a href="{$val2['href']}" target="_blank"|cond="$val2['open_window'] == 'Y'" class="on"|cond="$val2['selected']"><span>{$val2['link']}</span></a>
<ul cond="$val2['list']" class="depth3 {$val2['expand']}">
<li loop="$val2['list'] => $key3, $val3" class="more"|cond="$val3['list']">
<a href="{$val3['href']}" target="_blank"|cond="$val3['open_window'] == 'Y'" class="active"|cond="$val3['selected']"><span>{$val3['link']}</span></a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</block>이 코드에서 {$val2['expand']} 입니다.
메뉴펼침 속성값을 클래스 속성으로 넣어준 뒤에 해당 변수값 여부에 따라 display 속성을 추가했습니다.






