이온디 플래너 0.4
10개월 만에 업데이트 버전을 내놓습니다.
종전에 추가해놓았던 부트스트랩 CSS 주소가 사라져서 그동안 설치하려고 했던 많은 분들께 심심한 사과의 말씀을 올립니다.
부트스트랩 기능을 제거하고 폰트 아이콘 기능만 살려 업데이트 합니다.
- 변경된 점
1) 국가별 휴일 설정 기능 제거
2) 부트스트랩 CSS 제거
3) 부트스트랩 JS 제거
4) 폰트어썸 CSS 추가
※ 설치 방법
1) 먼저 PlannerXE123 을 설치합니다.
PlannerXE123 공식홈페이지 http://planner123.raonnet.com
2) 이온디 플래너를 다운받아 아래 설치 경로에 압축 푼 파일을 업로드 합니다.
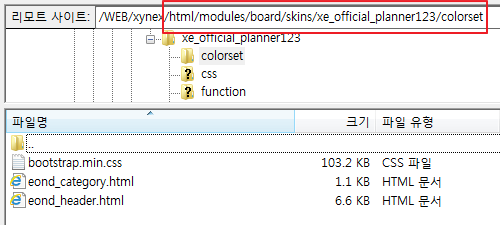
- 설치 경로(중요!)
/modules/board/skins/xe_official_planner123/colorset

3) _header.html 75번째 줄 빨간색 영역 추가
아래 코드를 찾아서 빨간색 영역을 추가해주세요.
<!--@if($module_info->display_setup_button != 'N')-->
<div class="boardInformation">
<!--// 라이프팟 -->
<include target="colorset/eond_header.html" />
4) _style_planner.html 120~154번째줄 빨간색 영역 수정
<!--@if($module_info->use_category == "Y" && count($category_list) && $module_info->display_category_button != "N")--><!--// 카테고리 탭 출력 -->
<!--@foreach($category_list as $val)-->
{@ $tmp_cartegory[$val->title] = array('title' => $val->title, 'category_srl' => $val->category_srl, 'color' => $val->color, 'grant' => $val->grant, 'selected' => $val->selected, 'document_count' => $val->document_count, 'depth' => $val->depth)}
<!--@end-->
{@ ksort($tmp_cartegory)}
<div style="clear:both;display:none;">
<!--@if($lang_type == "ko")-->{@ $label_cat_all="분류전체"}<!--@else-->{@ $label_cat_all="ALL"}<!--@end-->
<button title="{$label_cat_all}" type="button" id="btn_all" onclick="doChgCategory(); return false;" class="button2" style='font-size:12px; padding:1px; cursor:pointer; color:#000000;'><!--@if(!$category)--><span class="strong"><!--@else--><span><!--@end-->{$label_cat_all}</span></button>
<!--@foreach($tmp_cartegory as $val)-->
<button title="{$val['title']}" type="button" id={$val['title']} onclick="doChgCategory({$val['category_srl']}); return false;" class="button2" style="font-size:12px; padding:1px; cursor:pointer; <!--@if($val['color'] != transparent)-->color:{$val['color']};<!--@end-->" > <!--@if($category == $val['category_srl'])--><span class="strong" ><!--@else--><span><!--@end-->{$val['title']}</span></button>
<!--@end-->
</div>
<!--@end-->
<!--S:라이프팟-->
<include target="colorset/eond_category.html" /><!--E:라이프팟-->
{@
$tbl_html .= "<table class='planner_calendar' summary='PlannerXE123'>";// 달력
$tbl_html .= "<thead>";
$tbl_html .= "<tr>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border holiday'><div class='wd_title'>".$lang->sun."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->mon."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->tue."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->wed."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->thu."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->fri."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border saturday'><div class='wd_title'>".$lang->sat."</div></div></th>";
$tbl_html .= "</tr>";
$tbl_html .= "</thead>";
$tbl_html .= "<tbody>";
$schedule_html = null;
$holiday_html = null;
$memday_html = null;
$count_seg = 0;
$weekcount = count($Calmain);
}
5) 추가 사항(필수 아님)
게시판 설정에서, 사용자 정의 > 배경색상에서 아래 코드를 설명에 입력.
<span style="width:10px;height:10px;color:white;padding:5px;background:#7671E6;">#7671E6</span><span style="width:10px;height:10px;color:white;padding:5px;background:#6691E5;">#6691E5</span><span style="width:10px;height:10px;color:white;padding:5px;background:#5EB5D3;">#5EB5D3</span><span style="width:10px;height:10px;color:white;padding:5px;background:#61B898;">#61B898</span><span style="width:10px;height:10px;color:white;padding:5px;background:#A1BA46;">#A1BA46</span><span style="width:10px;height:10px;color:white;padding:5px;background:#E2BB4C;">#E2BB4C</span><span style="width:10px;height:10px;color:white;padding:5px;background:#EE7D5B;">#EE7D5B</span><span style="width:10px;height:10px;color:white;padding:5px;background:#E55E76;">#E55E76</span><span style="width:10px;height:10px;color:white;padding:5px;background:#C963D7;">#C963D7</span><span style="width:10px;height:10px;color:white;padding:5px;background:#9971E6;">#9971E6</span><span style="width:10px;height:10px;color:white;padding:5px;background:#868686;">#868686</span>
- 연동 자료(필수)
1) PlannerXE123
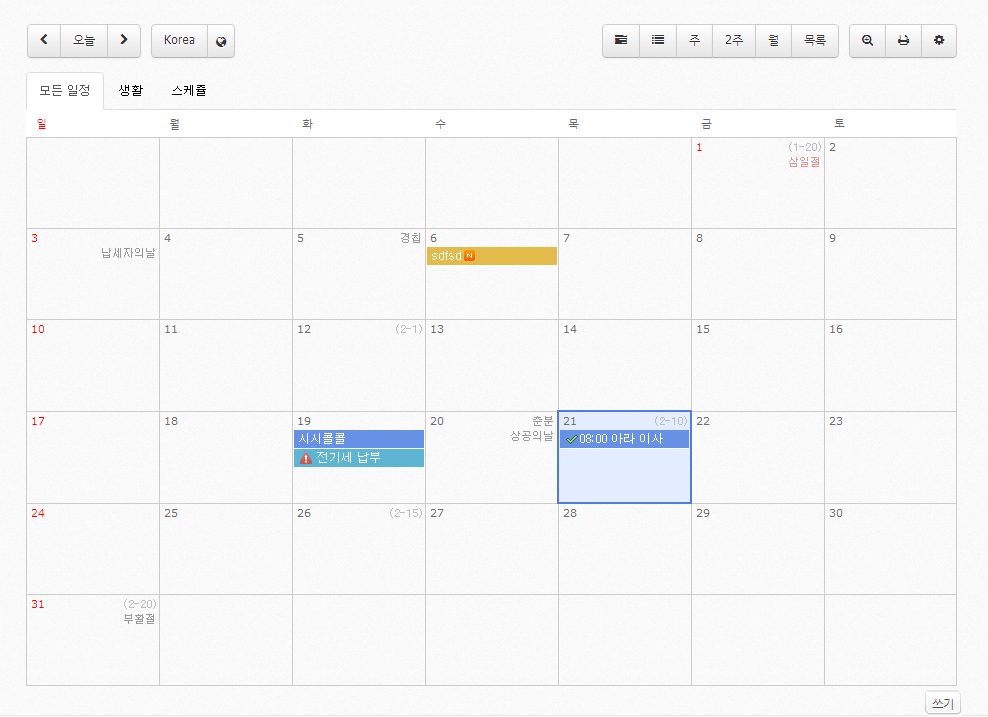
<이온디 플래너 v.0.3 스크린샷>

<이온디 플래너 v.0.2 스크린샷>








아마 일부 조금 다른 부분이 있겠지만 코드 자체는 별반 다르지 않을 거에요.
정확한 코드라인이 다를 뿐인것 같은데 그건 제가 아직 확인을 안해봐서 정확하지는 않습니다..;