
워드프레스 엘리멘터 페이지 빌더의 Tabs 위젯을 사용하여 탭 레이아웃을 쉽게 만들 수 있습니다. 탭은 수평 스타일과 수직 스타일 모두 가능합니다.

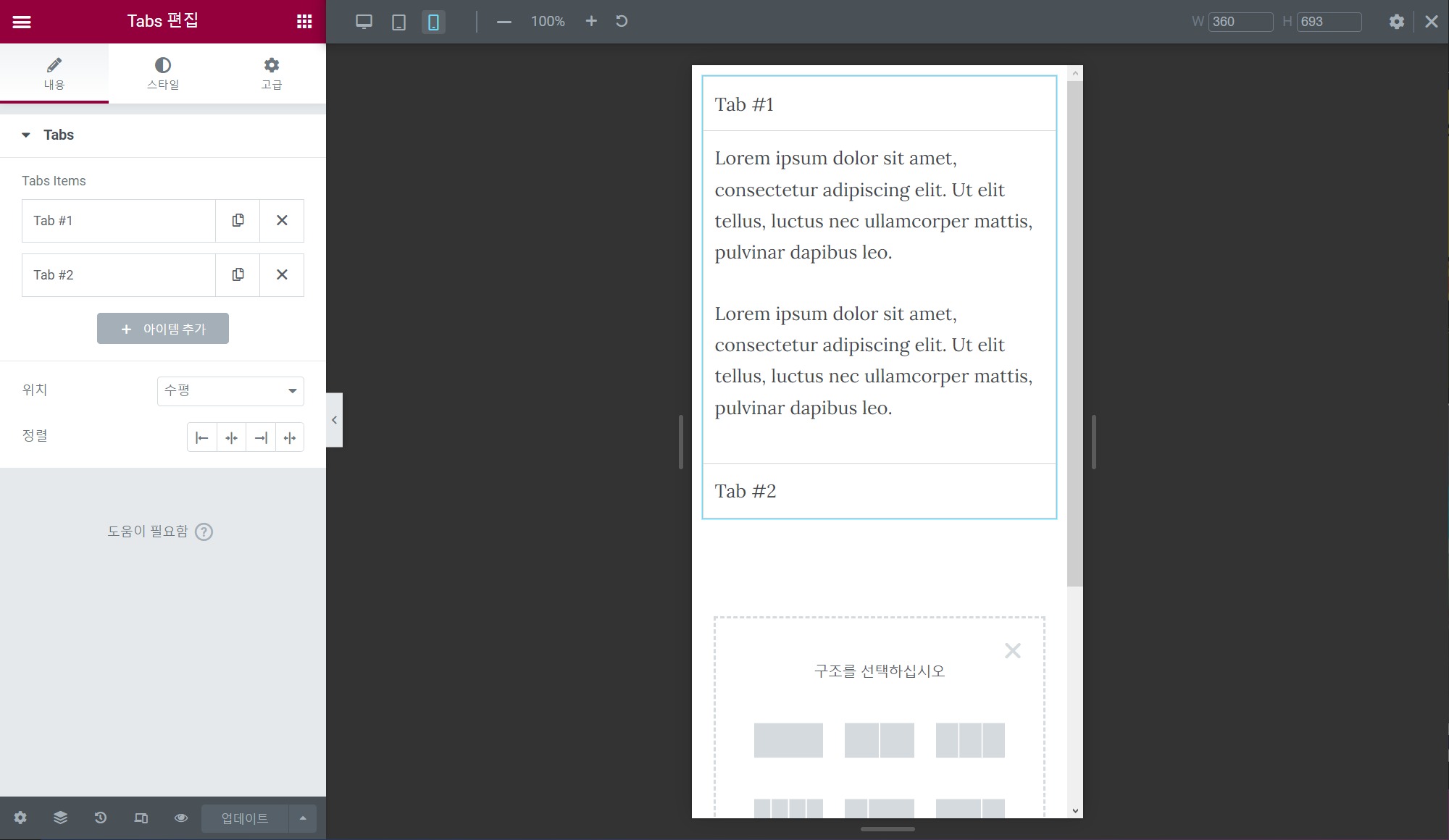
하지만 모바일 기기에서는 탭 레이아웃이 유지되지 않고 세로로 쌓이는 형식으로 표시됩니다.

모바일에서 엘리멘터 Tabs 위젯의 탭 레이아웃 유지하기
Elementor 페이지 빌더의 탭 기능을 사용하여 탭을 만들었을 때 모바일에서도 PC에서와 비슷한 레이아웃을 유지하고 싶은 경우 다음 방법을 이용할 수 있습니다.
1. 먼저 Tabs 편집 패널에서 고급(Advanced) 탭을 클릭한 다음, CSS ID 필드에 mobile-tabs를 입력합니다.

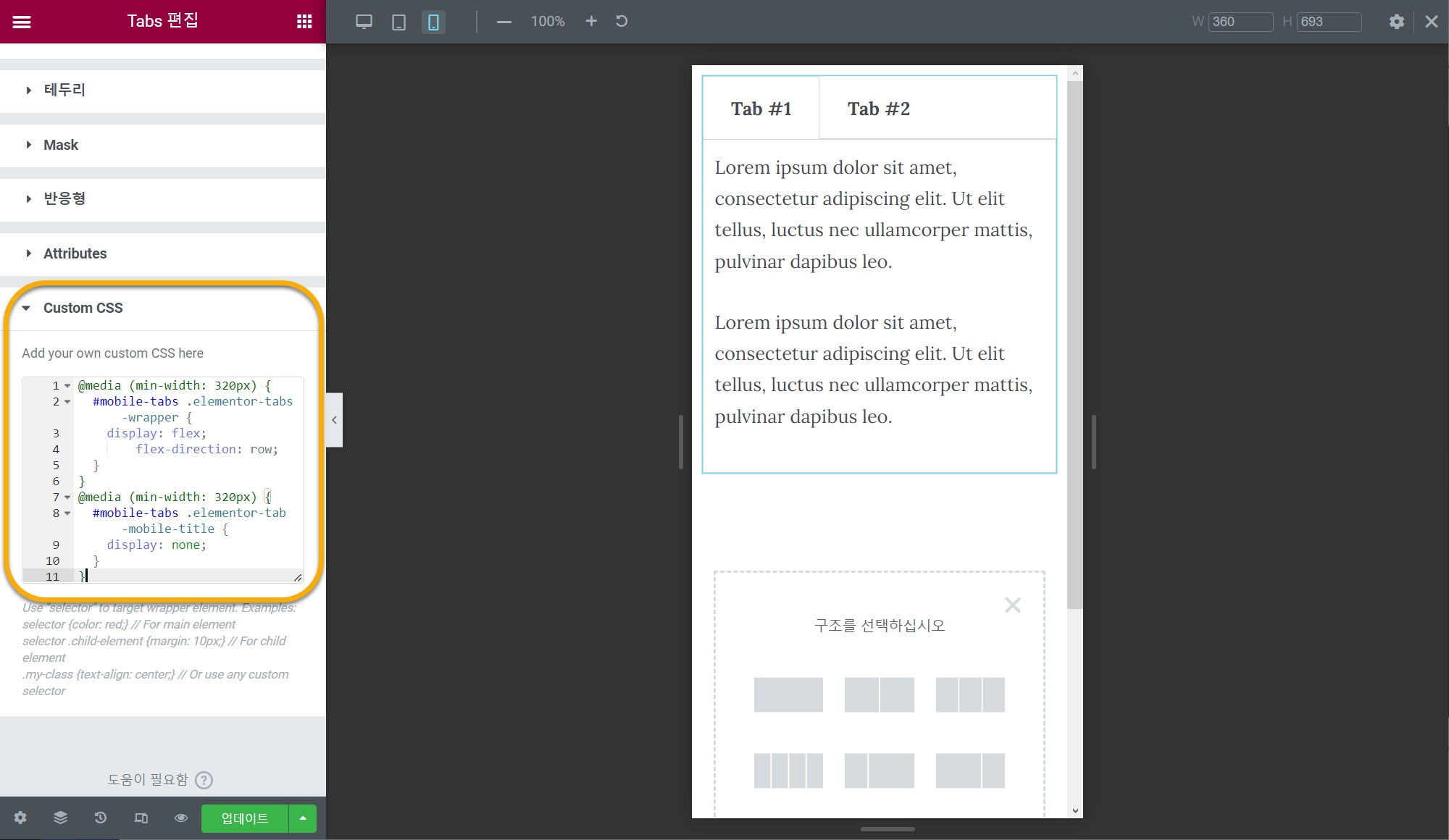
2. 엘리멘터 프로를 사용하는 경우 Custom CSS 섹션에 다음 사용자 정의 CSS 코드를 입력합니다.
/* 모바일 기기에서 엘리멘터 탭의 탭 레이아웃 유지하기 */
/* Maintain the tabs layout on mobile devices for Elementor Tabs */
@media (min-width: 320px) {
#mobile-tabs .elementor-tabs-wrapper {
display: flex;
flex-direction: row;
}
}
@media (min-width: 320px) {
#mobile-tabs .elementor-tab-mobile-title {
display: none;
}
}고급 탭의 맨 아래에 Custom CSS 옵션이 있습니다.

엘리멘터 무료 버전을 사용하는 경우에는 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS 섹션에 위의 커스텀 코드를 입력합니다.
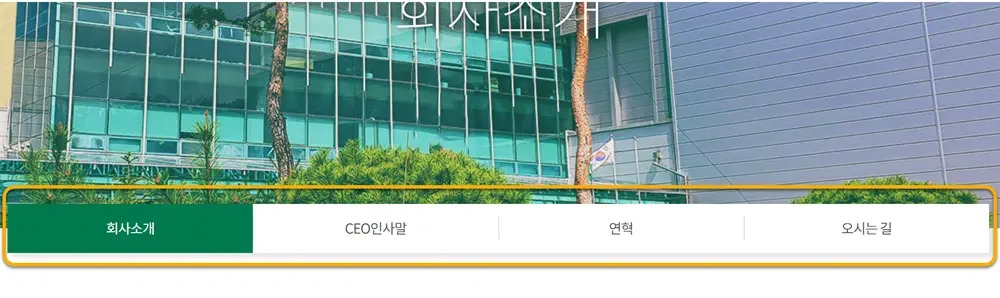
3. 변경 사항을 저장한 후에 모바일에서 살펴보면 모바일에서도 데스크톱에서와 동일한 탭 레이아웃이 유지되는 것을 확인할 수 있습니다.
마치며
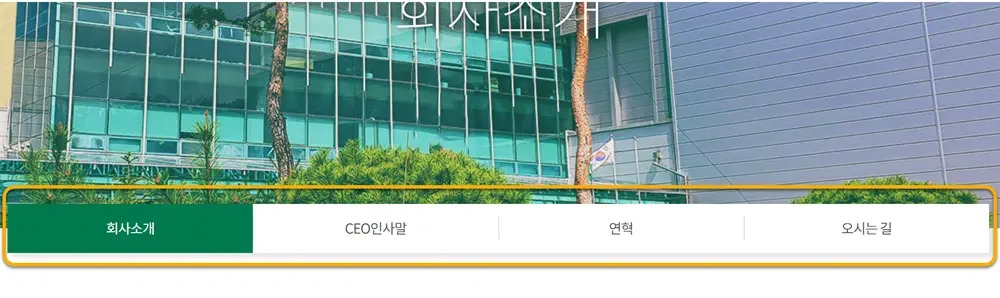
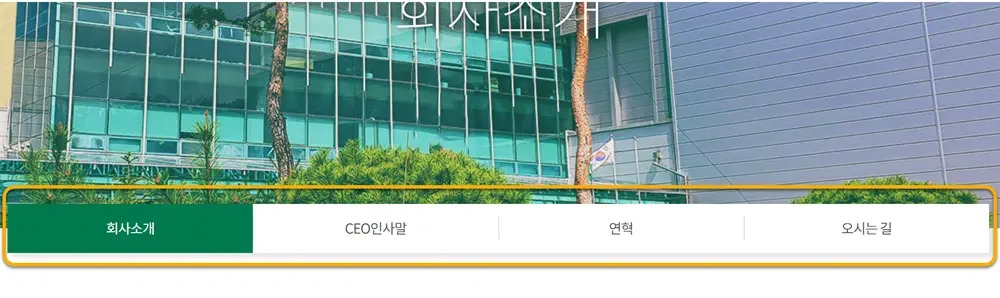
이상으로 모바일 기기에서 Elementor 탭을 PC에서와 동일하게 유지하는 방법에 대하여 살펴보았습니다. 다음과 같은 레이아웃으로 내비게이션 메뉴를 만드는 방법에 대하여 문의하는 분들이 계시는데요. 이런 서브 메뉴도 엘리멘터 탭 위젯을 사용할 수 있습니다.

약간의 CSS 코드를 사용하여 원하는 레이아웃을 만들 수 있을 것입니다.
탭(Tab) 기능은 아바다 테마 등 인기 테마에서도 제공됩니다.
워드프레스 아바다 테마 탭 기능 (Tabs)
대부분의 페이지 빌더에서는 탭 기능을 제공합니다. 무료 페이지 빌더인 엘리멘터에서도 탭 기능이 제공됩니다. 이 글에서는 아바다 테마에 탑재된 Avada Builder에서 제공하는 탭 (Tabs) 기능과 Eleme
avada.tistory.com

