안녕하세요. Cumulative 레이아웃을 선택해주셔서 감사합니다.
Cumulative 레이아웃의 장점 중 하나는 레이아웃 자체에 트위터 위젯을 달 수 있다는 점입니다.
SNS의 대표격인 트위터는 페이스북과 달리 직접 내 홈페이지 안에서 트위터 메세지를 보여줄 수 있습니다.
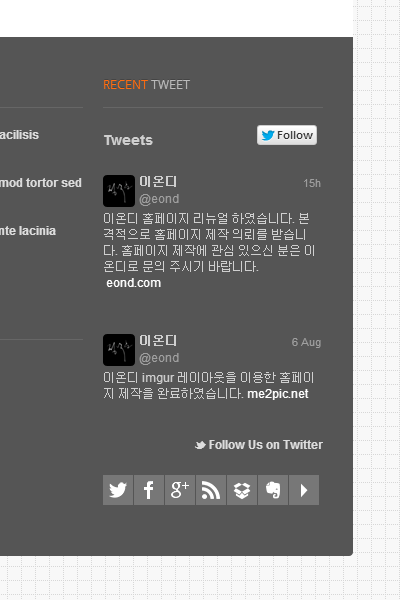
<Cumulative 레이아웃의 우측 하단부 트위터 위젯 영역>

그럼 이제 이 위젯을 달아보는 방법을 같이 알아봅시다.
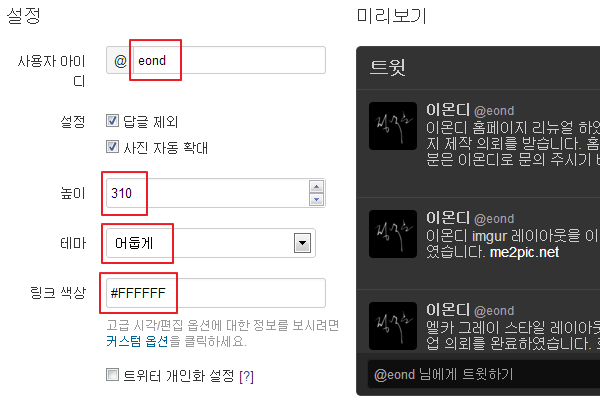
트위터 위젯 생성 페이지 입니다.
트위터 위젯 만들기
https://twitter.com/settings/widgets/new

1. 사용자 아이디를 입력합니다.
2. 높이는 '310'로 입력합니다. '300' 이상 값을 추천합니다. 유의할 점은 '310', '320' 이렇게 십단위로 입력만 가능합니다. 최소 '250' 이상이어야 합니다.
제가 해본 바로는 '310'으로 설정할 때가 2개의 메세지를 출력하는데 적당합니다.
3. 테마는 '어둡게'로 설정합니다.
4. 링크 색상은 '#FFFFFF' 입력합니다. 기본으로 흰색을 추천합니다. 사용자에 알맞게 수정하셔도 괜찮습니다.
5. 커스텀 옵션 항목을 추가로 입력해야 합니다. 그 전에 일단, '변경사항 저장하기'를 클릭합니다.
대충 이런 코드가 생성이 될 겁니다.
<a class="twitter-timeline" href="https://twitter.com/eond" data-widget-id="366031928253620224">@eond 님의 트윗</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
여기서 커스텀 옵션의 항목들을 추가로 입력해야만 Cumulative 레이아웃 스킨에 녹아드는 위젯 디자인을 만들 수가 있습니다.
아래에 밑줄 그어진 글자로 쓰인 부분을 복사해서 만든 코드에 붙여넣기 합니다. 그럼 예시는 아래와 같이 되겠죠?
<a class="twitter-timeline" href="https://twitter.com/eond" data-link-color="#FFFFFF" data-widget-id="365671348107870211" data-chrome="nofooter noborders transparent" data-tweet-limit="2" lang="EN">@eond 님의 트윗</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
헥헥;; 잘 따라와주시고 있나요? ^^
이 코드를 이제 레이아웃 설정에서 트위터 위젯 입력칸에 입력해주고 저장을 누르면 예쁜 트위터 위젯을 레이아웃에 넣으실 수 있습니다.
추가로 고급 시각 옵션을 사용하려면, 아래 '사용자화 문서'를 읽어 주세요.
https://dev.twitter.com/web/embedded-timelines#customization
