
 [스크랩]블로그 글꼴 변경 - 나눔고딕 & Tahoma
[스크랩]블로그 글꼴 변경 - 나눔고딕 & Tahoma
 2009.01.07 10:47
2009.01.07 10:47
 892
892
 0
0
첨부파일
https://imweb.eond.com/font/163310 

얼마 전에 블로그 본문 글꼴을 바꾸었다. 한글은 나눔고딕, 알파벳은 Tahoma.
나눔고딕은 네이버에서 만들어서 배포하고 있는 글꼴인데, 단정하고 깔끔해보여서 좋다.
알파벳 글꼴 중에 내가 선호하던 것은 Verdana였는데, 글자폭이 좀 좁아서 날씬해보이는 나눔고딕과 같이 쓰기에는 좀 뚱뚱해보이기에 다른 것을 찾다가 Tahoma를 선택했다.
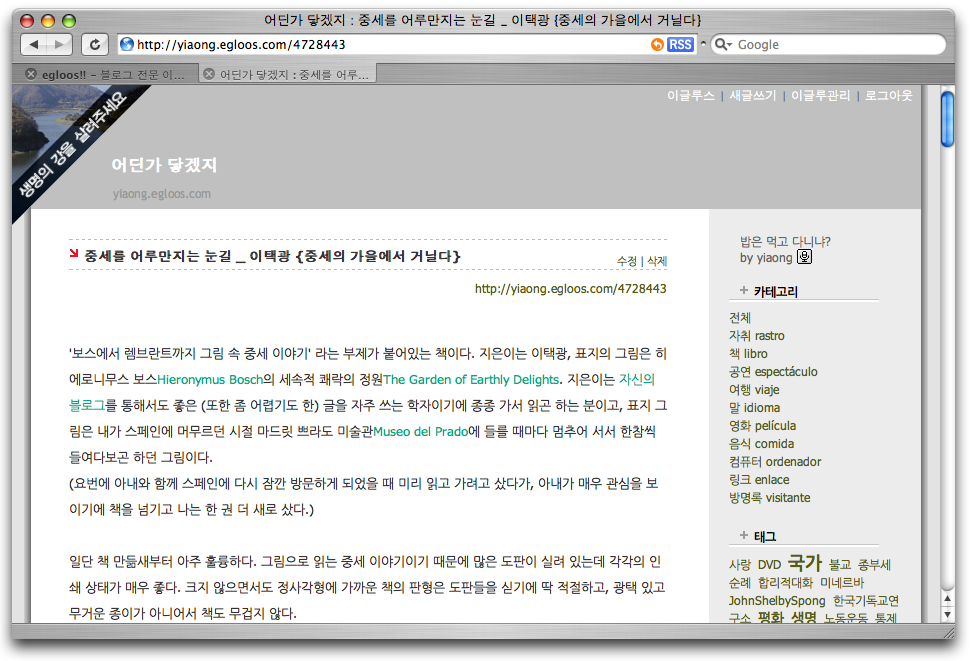
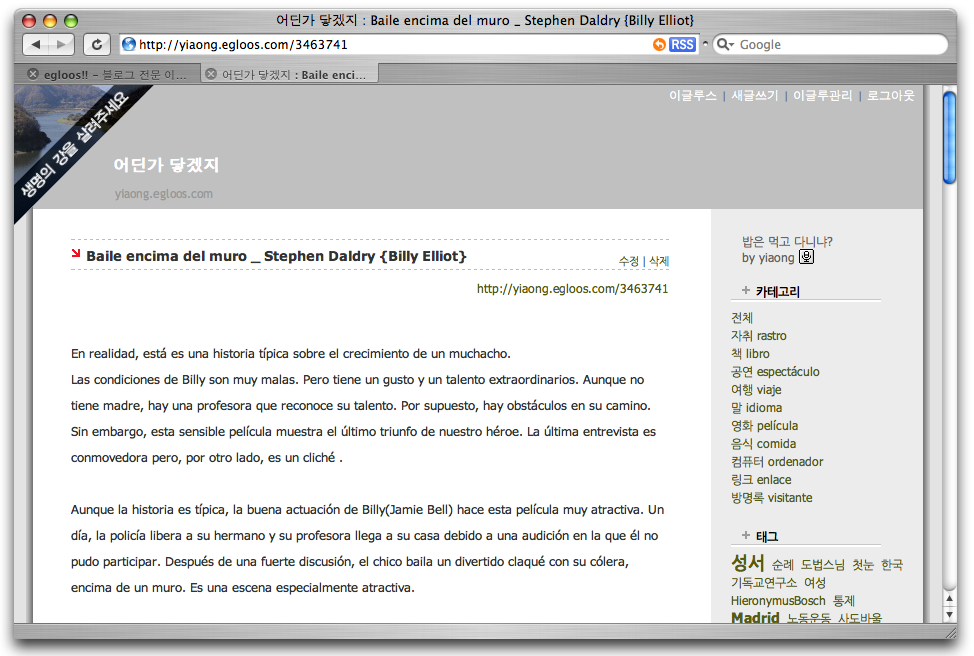
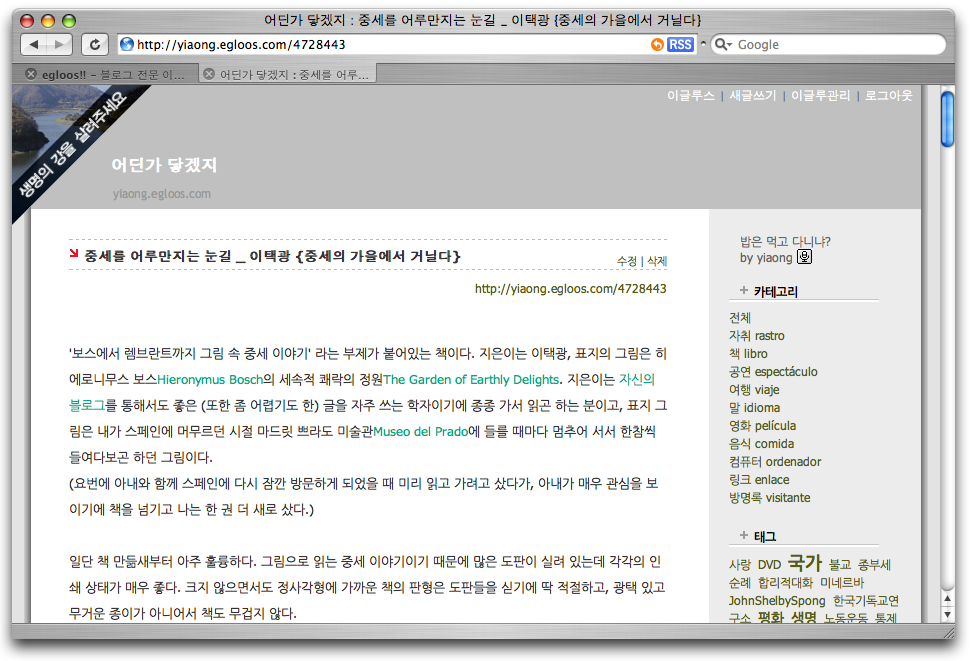
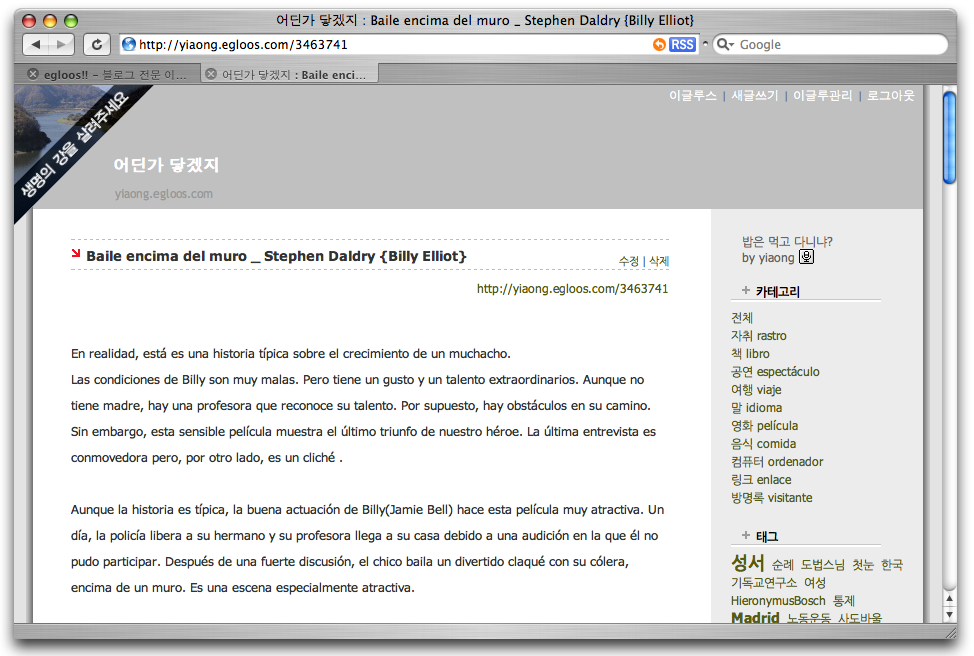
그리하여, 내 컴퓨터에서는 내 블로그가 이렇게 보이고 있다.


깔끔해서 맘에 든다. 하지만 몇 가지 이슈가 있다.
1. Internet Explorer 문제
나 스스로 보기에는 매우 깔끔해져서 맘에 드는데, 애석하게도 대부분의 사람들에게는 위와 같이 보이지 않을 경우가 더 많겠다.
글꼴 지정 순서를 아래와 같이 했기 때문이다.
위에서 제일 처음에 지정되어 있는 Tahoma는 한글 글꼴은 포함하고 있지 않다. 이럴 때, 내가 주로 쓰는 웹브라우저인 Safari나 Firefox, 또는 Google Chrome 같은 프로그램에서는 그 다음으로 지정된 글꼴이 PC에 있는지, 그리고 그 글꼴에 한글이 포함되어있는지를 찾아서 표시해주게 된다. 그러면 (내가 의도했던 대로) 알파벳은 Tahoma, 한글은 나눔고딕으로 잘 나오게 된다.
문제는 Internet Explorer인데, 대다수의 사람들이 쓰고 있는 이 프로그램에서는 Tahoma가 PC에 일단 있으면, 그 뒤는 찾지 않는다. 그럼 Tahoma에 없는 한글은? 시스템의 기본 글꼴(? - 확인 필요)에서 찾아서 쓴다. 아마 한국어 Windows XP의 경우 '굴림'으로 표시될 것이다. 그래서 이 경우는 (PC에 나눔고딕을 설치했다 해도) 한글은 예전처럼 굴림, 알파벳은 Tahoma로 표시된다.
2. 나눔고딕 문제
그렇다면, 나눔고딕을 앞에다 지정하면 좋잖아? 그럴 수 없었던 이유는 나눔고딕은 한글은 잘 표시할 수 있는 반면, 나눔고딕에 들어있는 알파벳으로는 영어만 제대로 표시할 수 있기 때문이다.
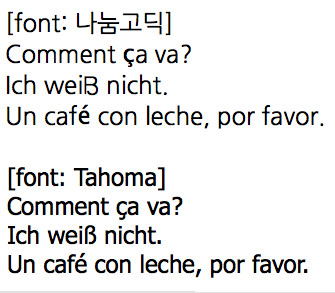
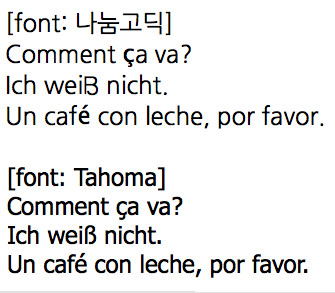
간단한 프랑스어, 독일어, 스페인어 문장을 써서 비교해보면 이렇다.

이렇게, 나눔고딕의 알파벳에는 diacritic이 들어간 문자 등이 없기 때문에 (아마도 다른 글꼴에서 빌어온 탓에) 어색하게 표시된다. 이런 엉성한 꼴을 두고 볼 수는 없지 않겠나. 내가 Verdana 또는 Tahoma를 우선적으로 지정하는 이유이다.
3. ClearType
어쨌든, 그렇다면 Windows에서도 Internet Explorer 말고 Firefox 등의 다른 브라우저를 쓰면 이 블로그에서 나눔고딕이 제대로 나올까?
그렇기는 한데 한 가지 더 손볼 것이 있다. Windows의 글꼴 표시 옵션을 ClearType으로 지정하지 않으면 매우 못생긴 모양으로 표시될 것이기 때문이다. Windows XP의 '디스플레이 등록 정보 - 화면 배색 - 효과' 에서 이 옵션을 켜주어야 한다.
(참고: ClearType을 사용하여 화면 글꼴을 향상시키는 방법 - Microsoft)
그리고, 이 말인즉 Windows 2000 에서는 나눔글꼴이 예쁘게 표시되지 못할 것이라는 뜻이다. ClearType은 Windows XP 이후의 운영체제에서만 쓸 수 있다. 쩝.
그것 참, 내 블로그의 글꼴 하나 지정하는 것도 여러 컴퓨터 환경을 생각하면 내 뜻대로 되는 것이 아니었다. 일단은, 내가 내 컴퓨터에서 보기 좋은 걸로 세팅해놓고 쓰련다.
(혹시라도 크게 불편한 점이나, 제가 잘못 설명한 게 있으면 말씀해주세요...)
나눔고딕은 네이버에서 만들어서 배포하고 있는 글꼴인데, 단정하고 깔끔해보여서 좋다.
알파벳 글꼴 중에 내가 선호하던 것은 Verdana였는데, 글자폭이 좀 좁아서 날씬해보이는 나눔고딕과 같이 쓰기에는 좀 뚱뚱해보이기에 다른 것을 찾다가 Tahoma를 선택했다.
그리하여, 내 컴퓨터에서는 내 블로그가 이렇게 보이고 있다.


깔끔해서 맘에 든다. 하지만 몇 가지 이슈가 있다.
1. Internet Explorer 문제
나 스스로 보기에는 매우 깔끔해져서 맘에 드는데, 애석하게도 대부분의 사람들에게는 위와 같이 보이지 않을 경우가 더 많겠다.
글꼴 지정 순서를 아래와 같이 했기 때문이다.
font-family: "Tahoma", "나눔고딕", "NanumGothic", "맑은 고딕", "Malgun Gothic", "굴림", "Gulim", "sans-serif";
위에서 제일 처음에 지정되어 있는 Tahoma는 한글 글꼴은 포함하고 있지 않다. 이럴 때, 내가 주로 쓰는 웹브라우저인 Safari나 Firefox, 또는 Google Chrome 같은 프로그램에서는 그 다음으로 지정된 글꼴이 PC에 있는지, 그리고 그 글꼴에 한글이 포함되어있는지를 찾아서 표시해주게 된다. 그러면 (내가 의도했던 대로) 알파벳은 Tahoma, 한글은 나눔고딕으로 잘 나오게 된다.
문제는 Internet Explorer인데, 대다수의 사람들이 쓰고 있는 이 프로그램에서는 Tahoma가 PC에 일단 있으면, 그 뒤는 찾지 않는다. 그럼 Tahoma에 없는 한글은? 시스템의 기본 글꼴(? - 확인 필요)에서 찾아서 쓴다. 아마 한국어 Windows XP의 경우 '굴림'으로 표시될 것이다. 그래서 이 경우는 (PC에 나눔고딕을 설치했다 해도) 한글은 예전처럼 굴림, 알파벳은 Tahoma로 표시된다.
2. 나눔고딕 문제
그렇다면, 나눔고딕을 앞에다 지정하면 좋잖아? 그럴 수 없었던 이유는 나눔고딕은 한글은 잘 표시할 수 있는 반면, 나눔고딕에 들어있는 알파벳으로는 영어만 제대로 표시할 수 있기 때문이다.
간단한 프랑스어, 독일어, 스페인어 문장을 써서 비교해보면 이렇다.

이렇게, 나눔고딕의 알파벳에는 diacritic이 들어간 문자 등이 없기 때문에 (아마도 다른 글꼴에서 빌어온 탓에) 어색하게 표시된다. 이런 엉성한 꼴을 두고 볼 수는 없지 않겠나. 내가 Verdana 또는 Tahoma를 우선적으로 지정하는 이유이다.
3. ClearType
어쨌든, 그렇다면 Windows에서도 Internet Explorer 말고 Firefox 등의 다른 브라우저를 쓰면 이 블로그에서 나눔고딕이 제대로 나올까?
그렇기는 한데 한 가지 더 손볼 것이 있다. Windows의 글꼴 표시 옵션을 ClearType으로 지정하지 않으면 매우 못생긴 모양으로 표시될 것이기 때문이다. Windows XP의 '디스플레이 등록 정보 - 화면 배색 - 효과' 에서 이 옵션을 켜주어야 한다.
(참고: ClearType을 사용하여 화면 글꼴을 향상시키는 방법 - Microsoft)
그리고, 이 말인즉 Windows 2000 에서는 나눔글꼴이 예쁘게 표시되지 못할 것이라는 뜻이다. ClearType은 Windows XP 이후의 운영체제에서만 쓸 수 있다. 쩝.
그것 참, 내 블로그의 글꼴 하나 지정하는 것도 여러 컴퓨터 환경을 생각하면 내 뜻대로 되는 것이 아니었다. 일단은, 내가 내 컴퓨터에서 보기 좋은 걸로 세팅해놓고 쓰련다.
(혹시라도 크게 불편한 점이나, 제가 잘못 설명한 게 있으면 말씀해주세요...)
첨부파일
코멘트 0
접기/펴기 | 댓글 새로고침
정말 이 글을 삭제하실건가요? -_-...
닫기
이온디
"[스크랩]블로그 글꼴 변경 - 나눔고딕 & Tahoma"
"[스크랩]블로그 글꼴 변경 - 나눔고딕 & Tahoma"
Total 88 articles in 3 / 5 pages




 이온디
이온디 글목록
글목록




 태그
태그 설정
설정
 글쓰기
글쓰기