
 CSS 강좌 2일차 : display : inline(혹은 block, none)
CSS 강좌 2일차 : display : inline(혹은 block, none)
 2008.12.27 07:25
2008.12.27 07:25
 9114
9114
 0
0

display 스타일 속성은 block element를 inline element로 혹은 inline element를 block element로 변환시켜 준다.
아래의 소스파일과 출력화면을 보면 a 태그 element는 원래 inline형인데 display:block; 라고 스타일 속성을 지정해 block형으로 바꾸었고 div 태그 element는 원래 block element인데 display:inline; 라고 스타일 속성을 지정해 inline형으로 바꾸어 줬다.
또한 display:none; 라고 지정해주면 그 element는 출력화면에 나타나지 않게 된다. 화면만 나타나지 않을 뿐만 아니라 원래 없는 것처럼 영역까지 사라지게 된다.
(소스)
<head>
<title> CSS 속성 익히기 </title>
<meta http-equiv="content-type" content="text/html;charset=euc-kr"/>
<style type="text/css">
/*display는 block, none, inline 세가지를 가지고 있다. */
a {
display:block; /*inline level elem을 block level elem으로 바꾸어 준다.*/
background:red;
}
div {
display:inline; /*위와 반대 역할, block를 inline로 바꾸어 준다.*/
background:yellow;
}
</style>
</head>
<body>
<p>검색엔진 사이트 <a href="www.naver.com" color=blue>네이버</a>로 연결됩니다.</p>
<div>첫번째 블럭 영역</div>
<div>두번째 블럭 영역</div>
</body>
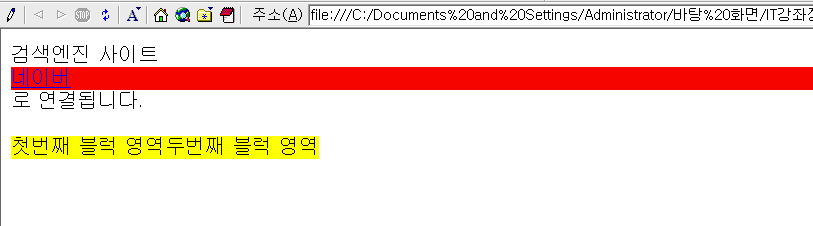
(출력화면)

a 태그가 block형이 되어 배경색깔인 붉은 색이 글자공간을 넘어서 쭈욱 길어지게 되었고 div 태그는 inline형이 되어 글자공간에만 노란배경색이 들어가게 되었다.
잘 아시는 거 같은뎅......
개체가 표현되는가를 반환하거나 설정한다.
 |
Script | object.style.display=[sVal] |
| HTML | <ELEMENT style="display:sVal;"> | |
| CSS | cssSelector {display:sVal;} |
- 인수
-
- cssSelector : (스타일 선택자)
- display 속성을 가질수 있는 엘레멘트( ELEMENT)나 클라스(class) 이름 혹은 인식자(id)이다.
- sVal : (속성 문자열)
- display 스타일 속성은 개체가 표현되는가를 나타내는 문자열이다.
block 개체가 블럭엘레멘트로 표현된다. none 개체가 디스플레이되지 않는다. inline 디폴트이며, 개체가 내용의 크기에따라 인라인 엘레멘트로 표현된다. inline-block 개체가 인라인으로 표현되지만, 개체의 내용은 블럭 엘레멘트로 표현된다. 인접 인라인 엘레멘트는 간격을 허용하며 같은 라인에 표현된다. list-item IE6 이후, 개체가 블럭엘레멘트로 표현되고 목록항목 마크가 추가된다. table-header-group 테이블의 머릿부분(header)이 항상 모든 줄과 줄의 구룹보다 먼저, 그리고 윗 제목(caption) 아래 디스플레이된다. 이 머릿부분은 테이블이 확장된 각 페이지에 디스플레이된다. table-footer-group 테이블의 바닥부분(footer)이 항상 모든 줄과 줄의 구룹 다음, 그리고 바닥 제목(caption) 위에 디스플레이된다. 이 바닥부분은 테이블이 확장된 각 페이지에 디스플레이된다.
- cssSelector : (스타일 선택자)
"CSS 강좌 2일차 : display : inline(혹은 block, none)"

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 | 코딩 배울 수 있는 사이트 모음(HTML/CSS/JS/IMG/PHP) | 2018/01/03 |
 | jQuery를 배울수 있는 동네들입니다. | 2013/08/09 |
 | 관련 링크 [1] | 2010/05/23 |
| 75 | 주석 표시하기 | 2009/01/14 |
| 74 | 리다이렉트 방식에 대해서..... | 2009/01/04 |
| 73 | DIV와 Table for Layout 에 대한 코딩 이야기 [2] | 2009/01/03 |
| 72 | 크로스브라우징 팁 정리 [2] | 2009/01/01 |
| 71 | Rounded Corners | 2008/12/31 |
| 70 | 이미지 없이 CSS로 둥근 모서리 구현하기(1) | 2008/12/31 |
| 69 | Rounded corners without images [1] | 2008/12/31 |
 |
CSS 강좌 2일차 : display : inline(혹은 block, none)

| 2008/12/27 |
| 67 |
구글 인덱스 코드

| 2008/12/25 |
| 66 |
Table to DIV
 [5]
[5]
| 2008/12/25 |
| 65 | [Script] 입력폼에 배경 넣기 | 2008/12/22 |
| 64 | [Script] onload="allblur()" | 2007/11/10 |
| 63 | [Script] 레이어를 이용한 서브 메뉴 | 2007/09/10 |
| 62 | [미분류] 태터에 제로보드 넣기 & Next, Prev 버튼 감추기 (by SkyRejoice) | 2007/08/27 |
| 61 | [HTML5] pre 태그랑 xmp 태그의 차이점 [1] | 2007/08/20 |
| 60 | [Script] 스위칭 탭 | 2007/08/19 |
| 59 | [Script] 최소/최대화 버튼 없는 군더더기 없는 새창 띄우기 | 2007/04/22 |
| 58 | [Script] PNG 알파 필터 사용하기 [1] | 2007/04/21 |
| 57 | [Script] DIV 레이어 토글 [1] | 2007/04/21 |
| 56 | [PHP] 사이트 테마 기능 구현하기 [1] | 2007/04/18 |




 이온디
이온디 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기