
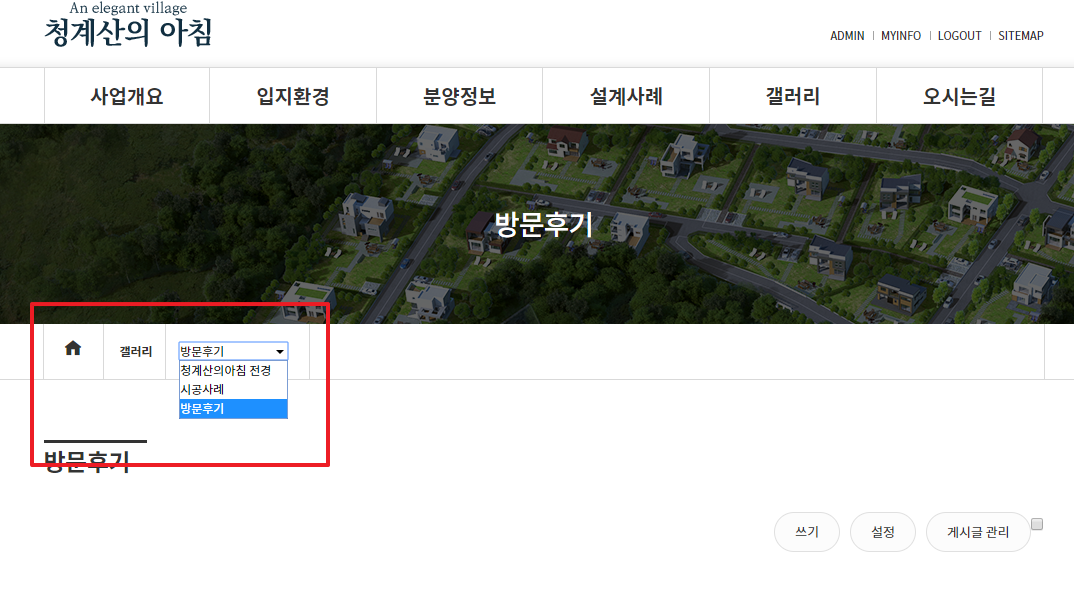
 해피타운 현재위치 출력 소스
해피타운 현재위치 출력 소스
 2018.08.09 23:54
2018.08.09 23:54
 47
47
 0
0
첨부파일
https://imweb.eond.com/blog/405940 


HTML
<div class="breadcrumbbox">
<div class="container">
<ul loop="$main_menu->list=>$key,$val" cond="$val['selected']">
<li><a href="/"><i class="xi-home"></i></a></li>
<li><span><b><a loop="$main_menu->list=>$key1,$val1" cond="$val1['selected']" href="{$val1['href']}" class="on">{$val1['link']}</a></b></span></li>
<li cond="$val['list']">
<select name="" id="" onchange="if(this.value) location.href=(this.value);">
<option value="{$val1['href']}" loop="$val['list']=>$key1,$val1" cond="$val1['link']" <!--@if($val1['selected'])-->selected<!--@end-->> {$val1['link']} </option>
</select>
</li>
</ul>
</div>
</div>CSS
.breadcrumbbox{border-bottom:1px solid #d9d9d9;} .breadcrumbbox ul{margin:0;padding:0;} .breadcrumbbox li{list-style:none;border-right:1px solid #d9d9d9;display:inline-block;min-width:60px;text-align:center;height:55px;line-height:55px;vertical-align:middle;padding:0 10px;box-sizing:border-box} .breadcrumbbox i{font-size:20px;} .breadcrumbbox select{ border:0;
-webkit-appearance: none;
-moz-appearance: none;
text-indent: 1px;
text-overflow: '';
padding-right:17px;
} .breadcrumbbox li:last-child:after{ content: "";
display: inline-block;
width: 0;
height: 0;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #000;
position: relative;
left: -15px;
top: -2px;
/*content:"";border-left:1px solid #a4a4a4;display:inline-block;width:.1rem;height:.9rem;margin:0 .6rem;*/
} .breadcrumbbox select::-ms-expand { display: none;
} .breadcrumbbox > .container{border-left:1px solid #d9d9d9;border-right:1px solid #d9d9d9;}참 이런 코드들도 모듈화해서 작업하면 수월할 듯 싶네요.
PREVIEW
http://happytown57.cafe24.com/gallery03
첨부파일
코멘트 0
접기/펴기 | 댓글 새로고침
정말 이 글을 삭제하실건가요? -_-...
닫기
이온디
"해피타운 현재위치 출력 소스"
"해피타운 현재위치 출력 소스"
Total 176 articles in 6 / 12 pages

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 |
[레이아웃제작기] 해피타운 현재위치 출력 소스

| 2018/08/09 |
| 100 |
[레이아웃제작기] 해피타운

| 2018/08/05 |
| 99 | [기획제작기] 커뮤니티형 레이아웃 | 2016/06/14 |
| 98 | [기획제작기] 영남실버케어 참조 사이트 | 2016/02/29 |
| 97 | [기획제작기] 걸그룹 레이아웃 참조사이트 | 2016/02/27 |
| 96 | [기획제작기] 이온디 모바일 레이아웃 참조 사이트 | 2016/02/27 |
| 95 | [기획제작기] 지역기반 사이트 참조 레이아웃 | 2016/02/26 |
| 94 | [기획제작기] 복지 관련 사이트 참조 사이트 | 2016/02/25 |
| 93 | [기획제작기] 이온디 마켓 참조 사이트 | 2016/02/24 |
| 92 | [위젯 스킨] 이온디 온 Content 위젯 기본 스킨 | 2016/02/13 |
| 91 | [XE기타] 갤러리 위젯 | 2015/09/26 |
| 90 | [XE기타] 텀블러 위젯 | 2015/09/24 |
| 89 | [XE기타] [XE위젯] 이온디 파일박스 배너위젯 | 2015/09/09 |
| 88 |
[레이아웃제작기] [이온디 에디션] 모바일에서의 터치슬라이딩 구현하기
 [2]
[2]
| 2015/09/01 |
| 87 | [레이아웃제작기] [이온디 레모나] 참조 사이트 | 2015/08/29 |




 이온디
이온디 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기