통합검색창코드
<form action="{getUrl()}" method="get" class="search">
<input type="hidden" name="vid" value="{$vid}" />
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="text" name="is_keyword" value="{$is_keyword}" class="keyword" title="{$lang->cmd_search}" /> <!-- 검색창 -->
<button type="search">FIND</button>
</form>간단하게는 위 코드를 레이아웃에서 원하는 영역에 삽입한다.
좀더 자세한 설명은 이나님의 블로그에서 발췌한다.;;
3.5. 레이아웃 상단 코딩 3(검색창), 컨텐츠 영역, 하단 코딩
출처: https://www.ena-ble.net/entry/XE-1x-강좌-35-레이아웃-상단-코딩-3검색창-컨텐츠-영역-하단-코딩 [Enable!]
검색창
이제 상단에 검색창을 만들어보자. 여기서는 로그인과 같은 줄에 검색창을 만들어보도록 하겠다. 우선 html 파일을 열고 다음과 같은 코드를 삽입한다.
<div class="search_area">
<form action="{getUrl()}" method="get" class="search">
<input type="hidden" name="vid" value="{$vid}" />
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="text" name="is_keyword" value="{$is_keyword}" class="keyword" title="{$lang->cmd_search}" /> <!-- 검색창 -->
<input type="submit" class="search_btn" value="search" /> <!-- 검색 버튼 -->
</form>
</div>

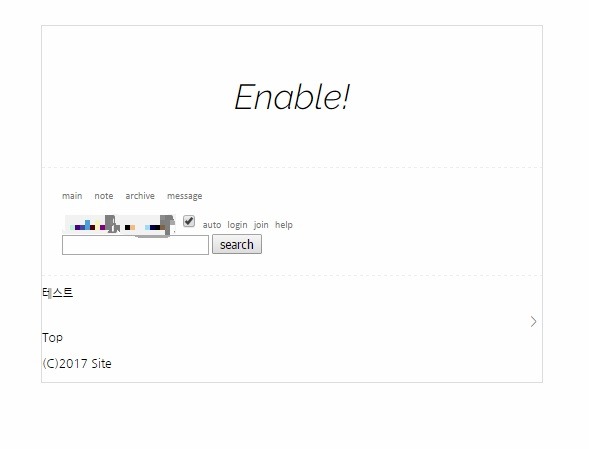
짠하고 검색창이 나타났다. 역시 디자인을 수정할 필요가 있겠다.
.layout_container .header .menu .search_area{
font-family:'Calibri';
font-size:10px;
color:#777;
margin-top:10px; /* 로그인폼과의 높이를 동일하게 맞추기 위해 여백을 로그인폼과 같게 조정 */
}
.layout_container .header .menu .search_area input[type="submit"]{
font-size:10px;
background:transparent;
border:none;
font-family:inherit;
cursor:pointer;
color:#777;
}
.layout_container .header .menu .search_area input[type="submit"]:hover, .layout_container .header .menu .search_area input[type="submit"]:active{
color:#aaa;
}
.layout_container .header .menu .search_area input[type="text"]{
border:none;
background:rgba(0,0,0,0.05);
padding:3px;
width:70px;
font-family:inherit;
}

이제 검색창의 위치를 조정할 시간이다. 로그인창과 검색창을 인라인으로 바꿔 한 줄에 같이 나타날 수 있게 하는 원리다.
.layout_container .header .menu .login_area{
display:inline-block; /* 로그인창을 인라인블록으로 전환 */
}
.layout_container .header .menu .search_area{
font-family:'Calibri';
font-size:10px;
color:#777;
margin-top:10px;
display:inline-block;
float:right; /* 검색창으로 오른쪽으로 */
}

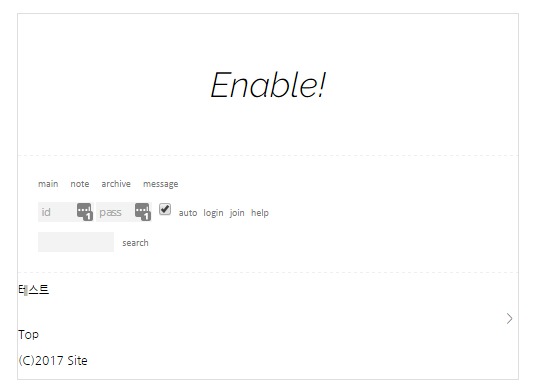
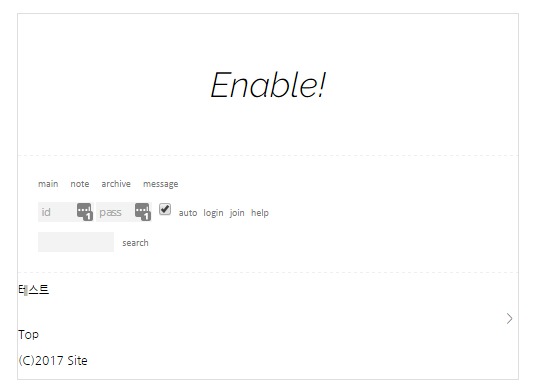
그리하여 상단 디자인이 완료되었다.
출처: https://www.ena-ble.net/entry/XE-1x-강좌-35-레이아웃-상단-코딩-3검색창-컨텐츠-영역-하단-코딩 [Enable!]





