라이믹스 XE 스와이퍼슬라이드 위젯(swiperSlider) |
Registered Date | Dec 15, 2021 |
|---|
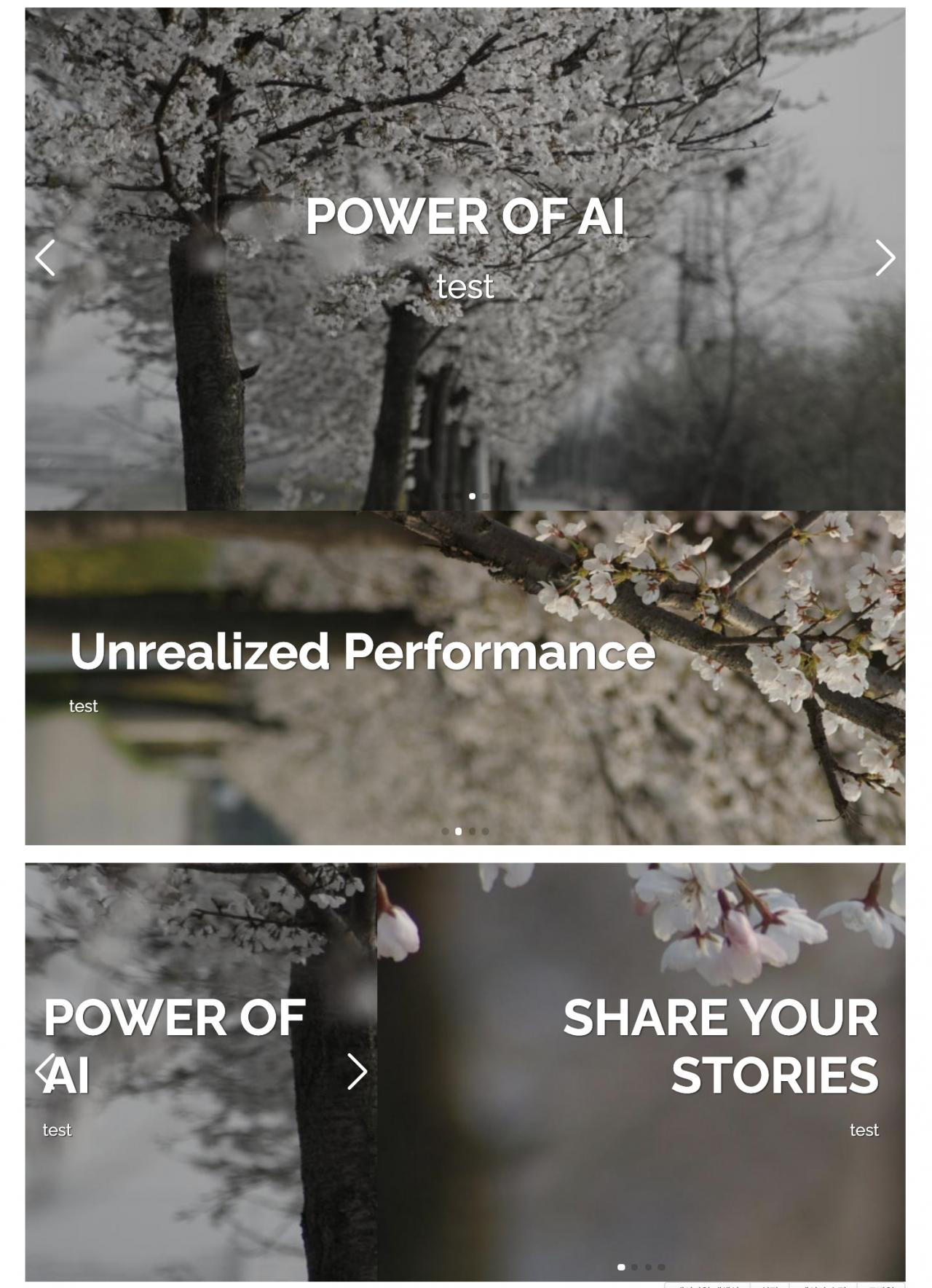
스크린샷

상세정보
이 상품은 XpressEngine(이하 XE)의 위젯 스킨 상품입니다.
이 스킨은 XE/라이믹스를 지원합니다.
[라이센스]
설치 및 사용방법
1) 다운로드
2) FTP 업로드 및 스킨 설정
다운받은 상품을 압축을 해제한다.
/widgets/swiperSlider/ 디렉토리에 업로드한다.
설정화면
Rhymix 또는 XE를 처음 설치하면 가장 먼저 볼 수 있는 XEDITION 기본 테마, 그 중에서도 첫 화면 가장 위에 위치한 메인 슬라이더를 보신 적이 있으실 겁니다. 이제 이 메인 슬라이더에 원하는 게시판의 게시글을 출력해 보세요.
swiper.js 오픈소스를 사용하여 지정한 게시판 글의 썸네일과 내용을 출력하는 슬라이드 위젯입니다. swiper.js 오픈소스의 MIT 라이센스를 준수합니다.
미리보기 웹 페이지 https://bit.ly/3iX7Y9H
※ 웹 페이지에 게시된 위젯은 업데이트 예정 버전이므로 배포 버전과 차이가 있을 수 있습니다. (2020-10-15 기준)
※ 매일 4:30 AM ~ 8:00 AM 시간은 사이트 접속이 불가합니다. (2020-10-14 기준)
※ 서버 상태에 따라서 사이트 접속이 원활하지 않을 수 있으므로 양해바랍니다.
설정 방법 (ver 1.0.1 기준)
스킨
기본 스킨은 'Swiper 위젯 기본 스킨(default)'입니다. 추후 인용구 전용 스킨 등 다른 디자인의 스킨을 업데이트할 예정입니다.
슬라이더 위젯 구분
한 페이지에 슬라이더 위젯을 여러 개 사용하면서 각 위젯마다 다른 스타일로 설정하고자 할 경우, Rhymix 또는 XE에서는 각각의 위젯을 구분 짓는 식별자가 필요합니다. '난수 사용' 선택 시 극악의 확률로 같은 값이 생성되면 스타일 지정 오류가 발생합니다. '세션 사용' 선택 시 위젯 캐시 기능을 사용하지 않으면 오류 발생 가능성이 없지만, 캐시 기능을 사용할 경우 오류가 발생합니다.
옵션: 난수 생성(기본) / 세션 사용
※ 위젯 캐시 기능 사용 시 '난수 생성'을, 미사용 시 '세션 사용'을 권장합니다.
대상 모듈
슬라이드에 보이고 싶은 게시판을 지정하세요. 대상 모듈에서 추가 버튼을 눌러서 원하는 게시판을 선택하면 됩니다.
게시글 수
설정한 모듈에서 출력할 게시글 수를 지정해주세요. 기본은 5개입니다.
정렬 순서
게시글 정렬 순서 지정이 가능합니다.
옵션: 최신 등록순(기본) / 최근 변경순 / 등록 일자순 / 랜덤순
정렬 유형
게시글 정렬 유형 지정이 가능합니다.
옵션: 내림차순(기본) / 오름차순
표시 항목
슬라이드에 표시할 항목을 지정해주세요. 항목의 순서는 상관 없습니다.
항목: 제목(기본) / 내용
※ 게시글의 썸네일은 자동적으로 슬라이더의 배경화면으로 지정됩니다.
이전, 다음 버튼
슬라이더에서 현재 슬라이드의 이전 또는 다음으로 이동하는 버튼을 보일 지 결정하세요.
이동 버튼은 슬라이더 영역에 마우스를 놓을 시(hover event 감지) 보입니다.
옵션: 보이기(기본) / 보이지 않기
페이징
슬라이더 하단 부분에 있는 인덱싱 버튼을 보일 지 결정하세요.
페이징 버튼의 기본 형태는 불릿(Bullet)입니다.
옵션: 보이기(기본) / 보이지 않기
가로 최대크기
슬라이더의 가로 최대 값(px)을 지정합니다. 최대 한계를 의미하므로 만약 브라우저의 출력 영역의 너비가 슬라이더보다 작으면 브라우저 현재 너비에 100% 맞춰집니다. 미설정 시 브라우저 화면 또는 parent 영역의 100%를 차지합니다.
세로높이
슬라이더의 세로 높이 값(px)을 지정합니다. 기본 높이는 500px입니다.
이미지 전환시간
현재 슬라이드에서 다음 슬라이드로 넘어가는 전환 시간을 입력하세요. 미설정 시 슬라이드가 자동으로 전환되지 않습니다.
애니메이션 효과
슬라이드를 이동할 때 발생하는 전환 효과를 지정합니다.
옵션: 슬라이드(기본) / 페이드 / 큐브 / 커버플로우 / 플립
제목 글자수
슬라이드에 보일 게시글의 제목 최대 길이(글자 수)를 지정합니다. 기본 값은 50 글자입니다.
내용 글자수
슬라이드에 보일 게시글의 내용 최대 길이(글자 수)를 지정합니다. 기본 값은 100 글자입니다.
내용 표시 위치
슬라이드의 제목과 내용 텍스트의 위치를 조정하는 값입니다. 가장 왼쪽을 기준으로 전체 너비에 대하여 얼마의 비율만큼 왼쪽에서 떨어져 있는지를 설정합니다. 기본 위치는 전체 여백의 5%만큼 왼쪽에서 떨어져 위치합니다. 값이 커질수록 제목과 내용 텍스트 위치는 오른쪽으로 이동합니다.
내용 표시 정렬
슬라이드의 제목과 내용 텍스트를 정렬하는 방식을 선택합니다.
옵션: 왼쪽(기본) / 가운데 / 오른쪽
썸네일 생성 방식
슬라이드의 배경이 될 게시글의 썸네일을 생성하는 방식을 선택합니다. 기본 방식은 슬라이더 크기에 맞게 자르기(crop)이며, 게시글의 썸네일 크기가 슬라이더 영역 크기보다 작을 경우 슬라이드에 빈 공간이 생기니 참고바랍니다.
옵션: 자르기(기본) / 비율에 맞추기
클릭시 링크이동 대상
슬라이드를 클릭할 때 이동시킬 링크를 지정합니다. 사용자 정의 옵션은 '링크이동 사용자정의 이름' 항목에 해당되는 게시판의 사용자 정의 값으로 설정합니다. 즉, '사용자정의' 옵션을 선택은 '링크이동 사용자정의 이름' 지정을 전제로 합니다.
옵션: 게시글(기본) / 사용자정의
링크이동 사용자정의 이름
슬라이드 클릭 시 이동 링크를 게시판의 어떠한 사용자 정의로 할지 정합니다.
예) A 게시판에 'news_link'의 사용자 정의를 생성하고, 슬라이드를 클릭할 때 각 게시글의 'news_link' 사용자 정의 값으로 이동하길 원하면 'news_link'를 입력하세요.
링크이동 새창
슬라이드 클릭 시 현재 창에서 이동할지 새로운 창에서 이동할지 결정합니다.
옵션: 현재창에서 이동(기본) / 새창으로 열기
업데이트 내용
[ver 1.1] 2022-02 예정
[ver 1.0.2] 2020-11-06
- 설정한 모듈에서 가져 올 게시글 수 지정 가능
- 썸네일이 없을 시 회색 배경화면 출력
- 사용자정의로 링크 설정했으나 값이 존재하지 않는 경우 게시글로 바로 이동
[ver 1.0.1] 2020-10-16
- swiper.js (ver.6.3.3) 판올림
- 다수 위젯 사용 시 위젯 구분 식별자 지정 방법 선택 (난수 사용 / 세션 사용)
- 애니메이션 효과 지정 (슬라이드 / 페이드 / 큐브 / 커버플로우 / 플립)
- 텍스트 크기 지정 가능
- xeicon 삭제 등 불필요한 파일 및 코드 정리
[ver 1.0.0] 2020-10-14
- XETOWN 포인트 마켓에 배포
- swiper.js (ver. 2.7.6)
- swiper slider 기본 스킨 (ver 1.0.0)