taehosun / 2012.06.06
러키군님이 개발하신 포인트 복권 v0.1에선
1등-5등 당첨금이 고정값이었구 당첨 확률도 1%단위로밖에 설정을 못했는데요
http://www.xpressengine.com/index.php?&mid=download&category_srl=18322923&search_keyword=%ED%8F%AC%EC%9D%B8%ED%8A%B8&package_srl=19024107
자세한 설정법과 설명은 위 링크를 참조하시기 바랍니다
그걸 좀 개선했습니다.
복권 구매에 소진된 포인트는 누적되고 1등과 2등이 누적당첨금의 일정 비율을 가져가게 했습니다
본문에 앞서, php는 한번도 배워본 적이 없고, 오로지 기존의 C언어 자바 등등의 기초지식만 가지고 코드 리딩 한 후 수정한거라
굉장히 허접한 코딩임을 알려드립니다 ㅡㅡㅋ 그래서 다른 위젯이나 모듈처럼 설치만 하면 바로 작동하는게 아니라
따로 부수적 설정을 해주어야 합니다 ㅡㅡ;;;; 귀찮아서... 그냥 최대한 편하게 코딩을 했어요 ㅠㅠ
하지만 절대 어려운 과정이 아니고 충돌이 일어날리 없으니 하나하나 따라하시면 되요~~
하지만 기존 시스템은 전혀 건드리지 않은 상태로 변수를 추가하는 식으로 작업하였기 때문에
기존 포인트복권 v0.1을 이용하시던 분이라면 절대 충돌이 일어나지 않습니다.

보시다 시피 확률은 전부 0.001 단위로 조절할수 있구요, 1등과 2등 당첨금은 누적 당첨금의 비율대로 보여집니다.
설정창에서 바꾸고 저장해도 바뀌지 않습니다. (3등-5등은 설정창에서 저장하면 바뀝니다).
일단 두 압축 파일을 받으시고요
lottery.rar은 러키군님의 복권을 개조한 모듈이고요
(러키군님꺼는 라이센스가 GPL v2 고, 안에서 제가 쓴 다른분이 제작한 스킨도 원 저작자 표시만 스킨에서 없애지 않으면 자유롭게 개조 하고 배포하라고 하셨으니 저작권 문제는 없을듯 합니다)
point_status.rar은

위 형식처럼 페이지에 위젯으로 표현하기 위해 포인트현황 확장 위젯을 개조했습니다.
(이 역시 라이센스가 GPL v2라 개조후 배포에 문제가 없는듯 합니다, 원 저작자님은 Arp 님 이십니다)
포인트복권 누르면 복권 긁는 창이 나오는 위젯입니다
말이 개조지 controller.php에 두줄 추가하고 스킨 하나 추가한거밖에 없어요.
일단 설치 하지 마시고 밑의 설정대로 코드를 수정해주세요
회원목록에 가서 회원 하나를 생성합니다
왜 이렇게 하냐면요, 누적된 포인트를 저장할 곳이 필요한데, 데이터베이스에 뭘 추가하긴 귀찮고, 제일 편한 방법이
가상의 회원 하나 만들어서 걔한테 누적된 당첨금을 주는 식으로 처리하면 편하겠더라구요
하여튼... 아무렇게나 회원을 생성 하시고

위와 같이 생성한 회원에서 맨 오른쪽의 '보기' 혹은 '수정'에 마우스 갖다 대시면 브라우저 창 왼쪽 밑에

이렇게 링크가 뜹니다.
IE 쓰시는분들중 저게 안뜨면 브라우저 '보기'옵션중 상태표시줄 활성화 시키세요~
그럼 맨 마지막 뒤에 있는 member_srl=130068 중 130068 요 숫자를 기억해 둡니다.
그리고 lottery/lottery.controller.php 를 엽니다
여실때 절대 윈도우의 메모장 그런걸로 열지 마시고
UltraEdit 같은 전문 편집기로 여세요! 안그럼 저장하는 순간 php의 모든 포맷이 다 날라가고 제대로 작동 안합니다 ㅠ
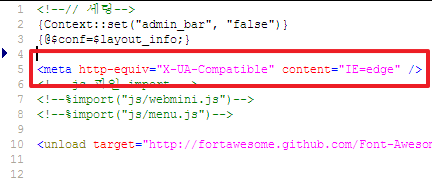
그리고

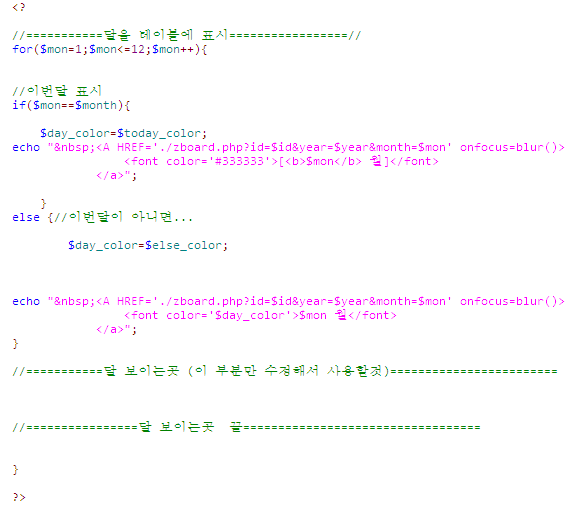
위의 코드 부분중 설정 부분을 바꿔줍니다
lottery_member_srl에 아까 기억한 숫자를 저장하시고
first_point_extra는 1등 당첨자에게 누적당첨금 부분 말고 엑스트라로 지급할 금액을 결정합니다.
전 1등에게 전부 몰아주는 설정을 했기 때문에, 1등이 발생하면 그 직후엔 누적당첨금이 0이라 1등 당첨금도 같이 0이 되버리더라구요
그래서 1등이 다 가져간 뒤에도 당첨금이 1000은 남게 저렇게 설정했습니다.
second_point_extra도 마찬가지~
first_proportion 은 1등 당첨자가 누적당첨금중 얼마를 가져갈지 정하는 비율입니다. 배율을 적어주시면 되겠습니다
1이면 100% 다 가져가고 0.5면 50% 가져가고... 3을 적으면 누적당첨금의 300%를 가져갑니다
second_proportion은 2등 당첨자의 배율설정입니다
이렇게 설정이 끝나면 저장 해 주시면 됩니다.
만약 제가 개조한 위의 위젯을 사용하지 않으시고 그냥 모듈만 있으면 된다! 하시는 분은
./modules/lottery에 업로드 해주시면 됩니다
하지만 제가 만든 위젯처럼 페이지에 누적 당첨금까지 보여주면 사람들이 저 당첨금에 혹해서 복권에 많이 참여하게 되더라구요
그러고 싶으시다면
point_status/point_status.class.php 를 똑같이 열어줍니다
(역시나 메모장은 안됩니다!!!)
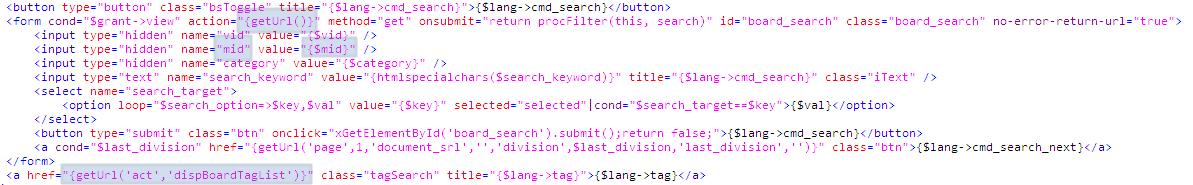
그중

위 코드부분에서 lottery_member_srl 을 아까 기억했던 숫자로 바꿔줍니다.
그리고 lottery_cost 부분에 복권 한장에 포인트 얼마로 설정할지 적어줍니다.
복권 한장의 가격은 모듈에서 설정하는 부분이지만, 스킨에서도 보이게 해야 됬기 때문에 여기서도 수동으로 설정해 줘야 됩니다 ㅠㅠ
죄송해요 php 접한지 3일째라 코드가 엉성해요....
자 그럼 설정이 다 끝났습니다!
이제 위젯도
./widgets/point_status 에 업로드 해주시면 됩니다
기존의 포인트현황 확장 위젯 쓰시는 분도 그냥 덮어씌우시면 됩니다
변수 추가한것 외엔 변함이 없기 때문에 아무 상관이 없어요~
주의사항들!
1. 설정창에서 1위 2위 포인트 설정할수 있는 창이 나오는데, 관련 명령을 삭제 했기 때문에 바꾸고 확인을 눌러도 1위 2위 포인트는 오로지 누적 당첨금의 비율에 따라 바뀝니다.
2. 확률 형식은 0.xxx 입니다. 즉 확률 부분에 500을 써 넣으시면 0.500이니 50%의 확률이 되는겁니다
3. 누적당첨금을 저장하기 위해 생성한 회원의 포인트를 수정하셔도 그게 바로 누적당첨금으로 반영되지 않습니다.
모든 업데이트는 누군가가 복권 구매를 누르는 순간 일어납니다.
즉 관리자페이지에서 누적당첨금 회원의 포인트를 5천으로 지정해도, 누군가 구매를 하는 순간에야 그게 누적당첨금으로 업데이트 됩니다.
4. 구매를 하는 순간 현재 누적당첨금 회원의 포인트가 누적당첨금이 되고, 이번 구매로 인해 새로 추가된 복권구매금은 반영되지 않습니다.
이것은 제가 php초보라.. 엉성하게 짜맞추다 보니 이렇게 됬네요 ㅡ_ㅡ;; 즉.. 실제로 누적당첨금 = 지정된 회원 포인트 - 복권 구매금입니다
5. 위젯을 페이지에 배치하실때
포인트현황확장 위젯 선택 하신 후, 누적당첨금 스킨 선택하시면 됩니다.
원래는 개인용으로 쓰려고 그냥 후닥닥 코드만 바꾼거라 엉성하고 허접합니다.
꼭 필요하신 분만 위의 설명대로 설치해서 쓰시기 바랍니다...
혹시 설정중 모르는 부분 있으시면 댓글로 남겨주시면 최대한 답변해드리겠습니다
※맘에 안드시는 분은 그냥 쓰지 마세요~ 악플은 정중히 거절하겠습니다
-------------------------------------------------------------------------------------------------------
lottery.rar 수정됬어요~
변수를 전역변수로 지정해야 되더군요 ㅎㅎ
복권창에서 보이는 누적금은 실제 당첨되는 당첨금과 오차가 좀 있습니다
어찌 고칠지 모르겠네유 ~_~
---------------------------------------------------------------------------------------------------------
2차 수정, lottery.rar 새로 받으세요~
php는 전역변수를 그렇게 쓰면 안되는거였군요 ㅡㅡㅋ

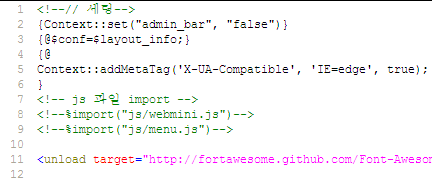
lottery.controller.php 를 여시면 윗부분을 수정해야 된다고 했죠?
저런 부분이 두군데 있을거에요, 두군데 똑같이 수정해주세요~ 그럼 작동합니다 ㅎㅎ
taehosun / 2012.06.06 러키군님이 개발하신 포인트 복권 v0.1에선 1등-5등 당첨금이 고정값이었구 당첨 확률도 1%단위로밖에 설정을 못했는데요 http://www.xpressengine.com/index.php?&mid=download&category_srl=18322923&search_keyword=%ED%8F%AC%EC%9D%B8%ED%8A%B8&package_srl=19024107 자세한 설정법과 설명은 위 링크를 참조하시기 바랍니다 그걸 좀 개선했습니다. 복...