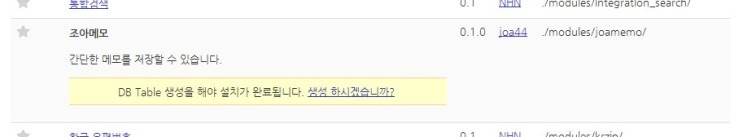
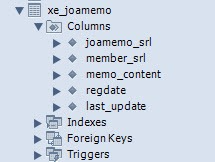
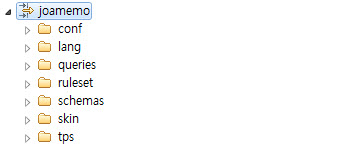
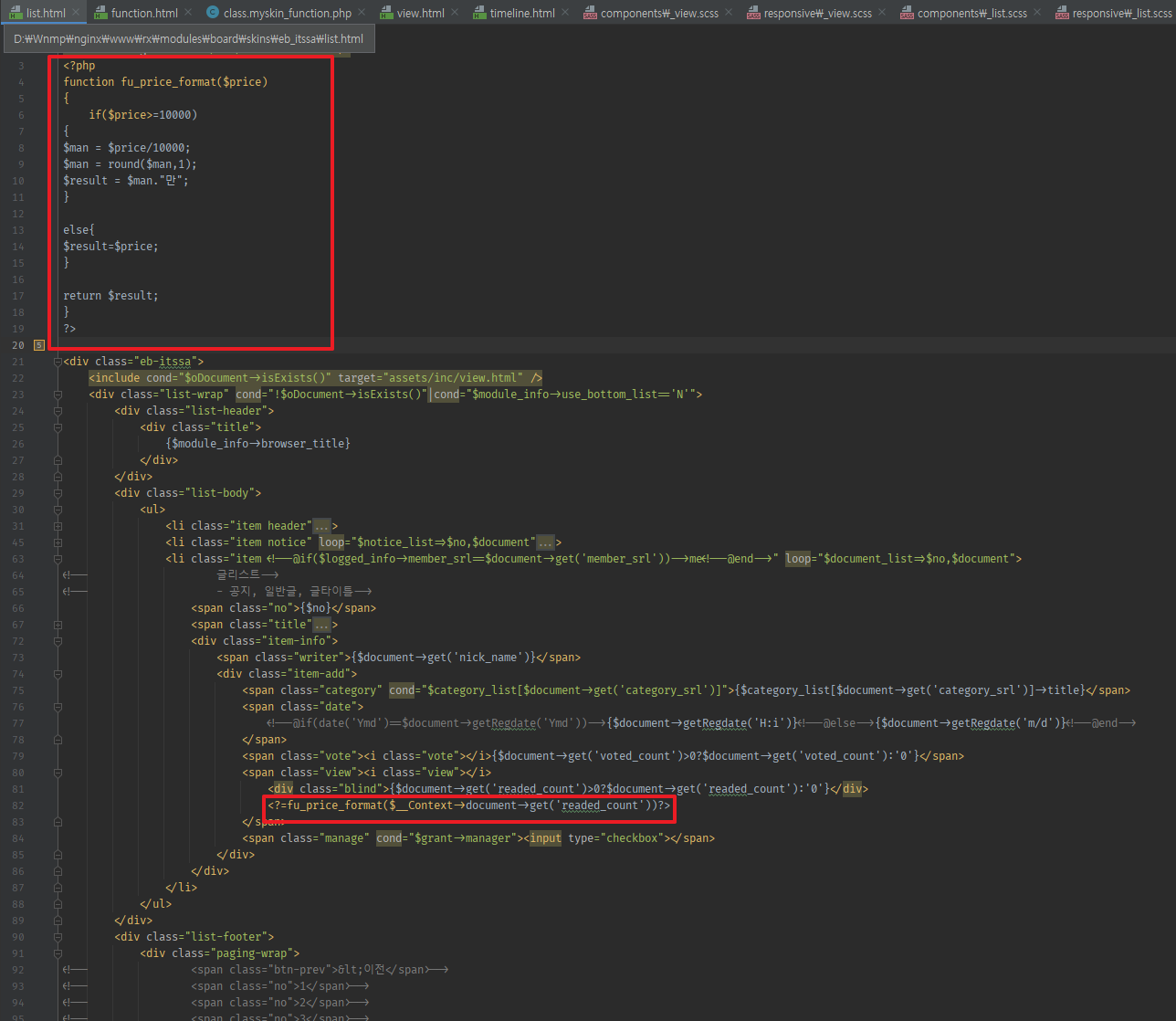
XE 모듈 만들기 :: 간단한 메모장 만들기 01XE 에서 사용할 모듈을 만들어 볼게요.이 글에서 모듈이 어떻게 만들어 지나 살펴본답니다.세부 내용은 Xpress Engine 개발자 매뉴얼을 참고해 주세요..^^간단한 메모를 저장하고 저장한 메모를 볼수 있는 기능을 가진 모듈이랍니다.모듈은 '제로보드 설치폴더/modules/ ' 위치에 설치를 해주면 된답니다.폴더이름은 모듈이름이랑 똑같이 해주시면 되구요.전 모듈이름을 joamemo 로 해서 폴더역시 'joamemo' 로 해주었답니다.하위폴더로conf 더보기