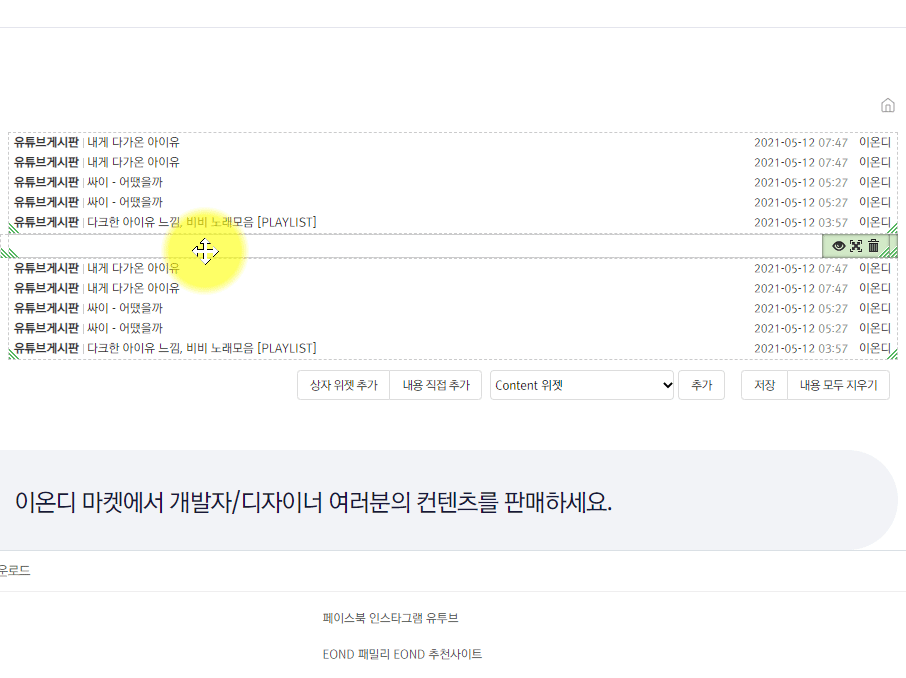
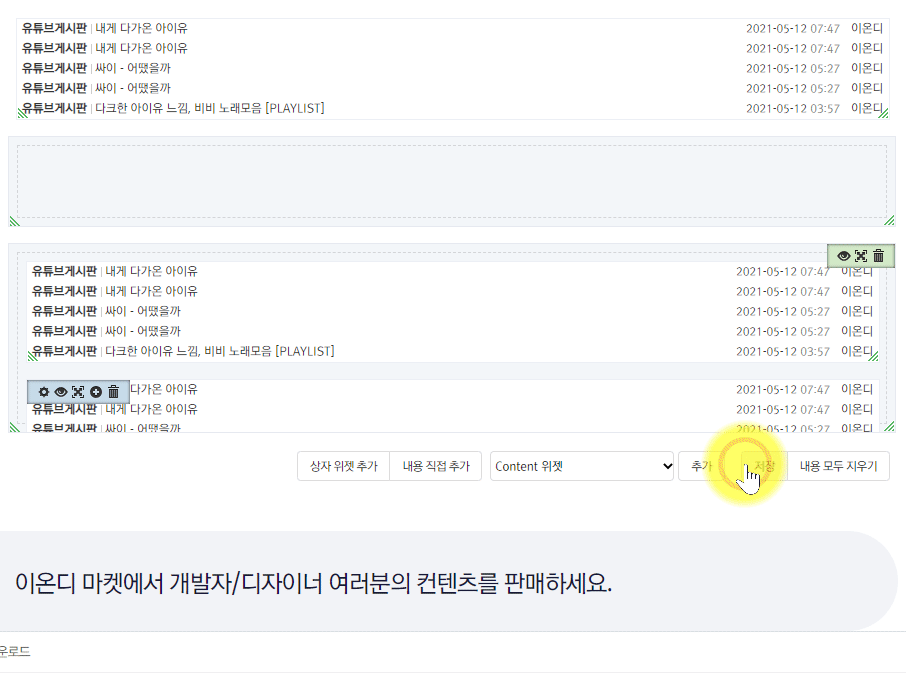
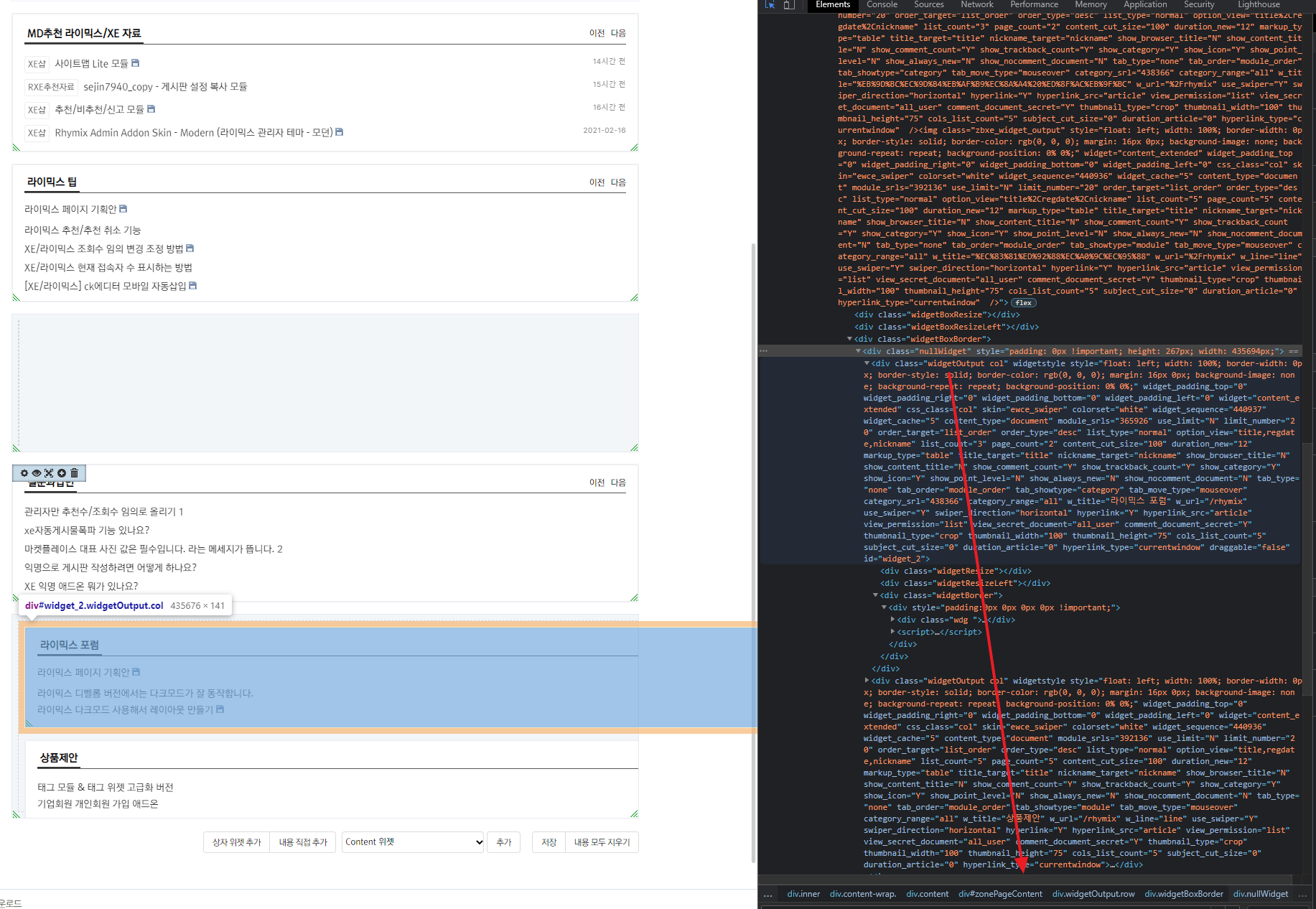
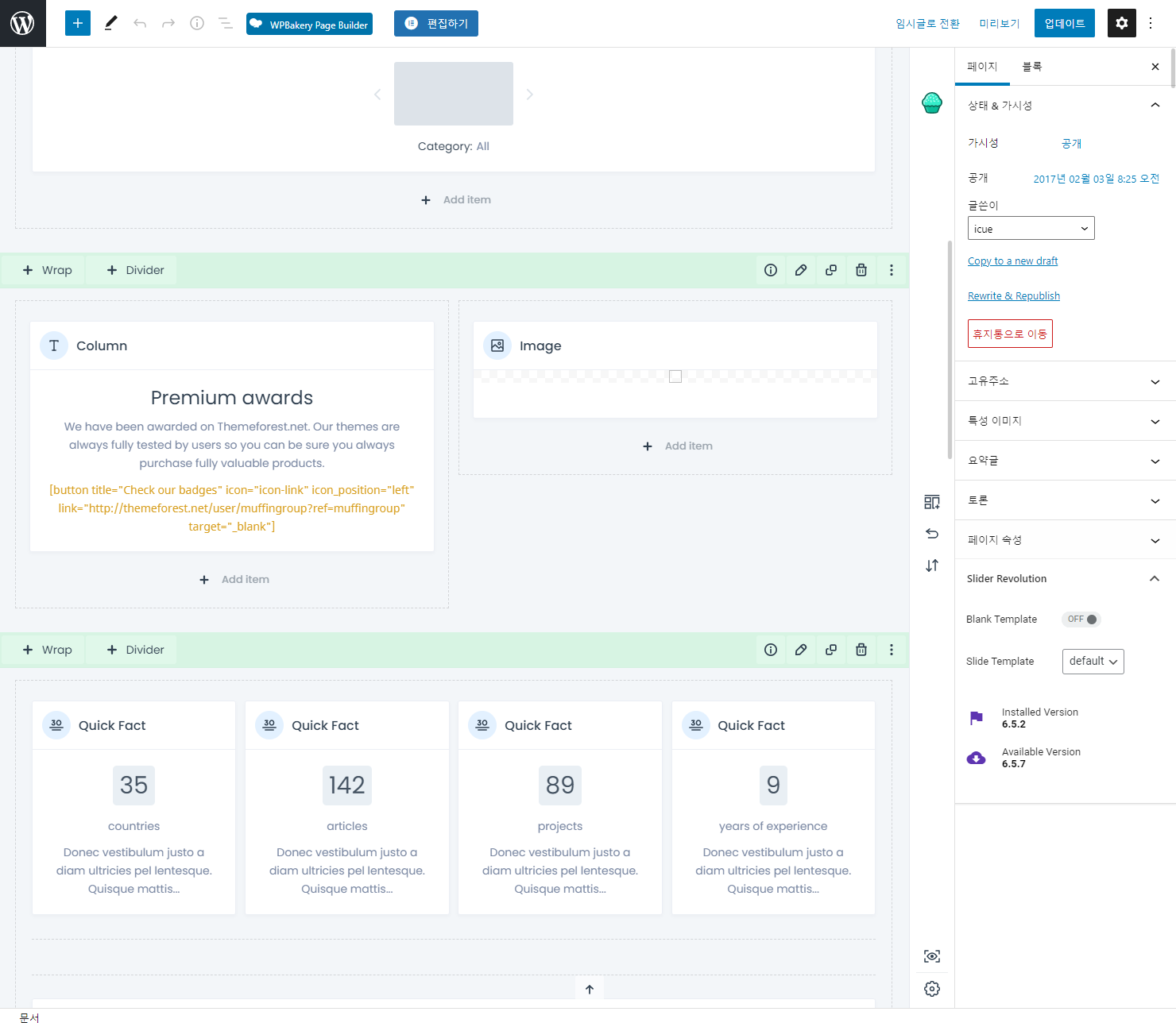
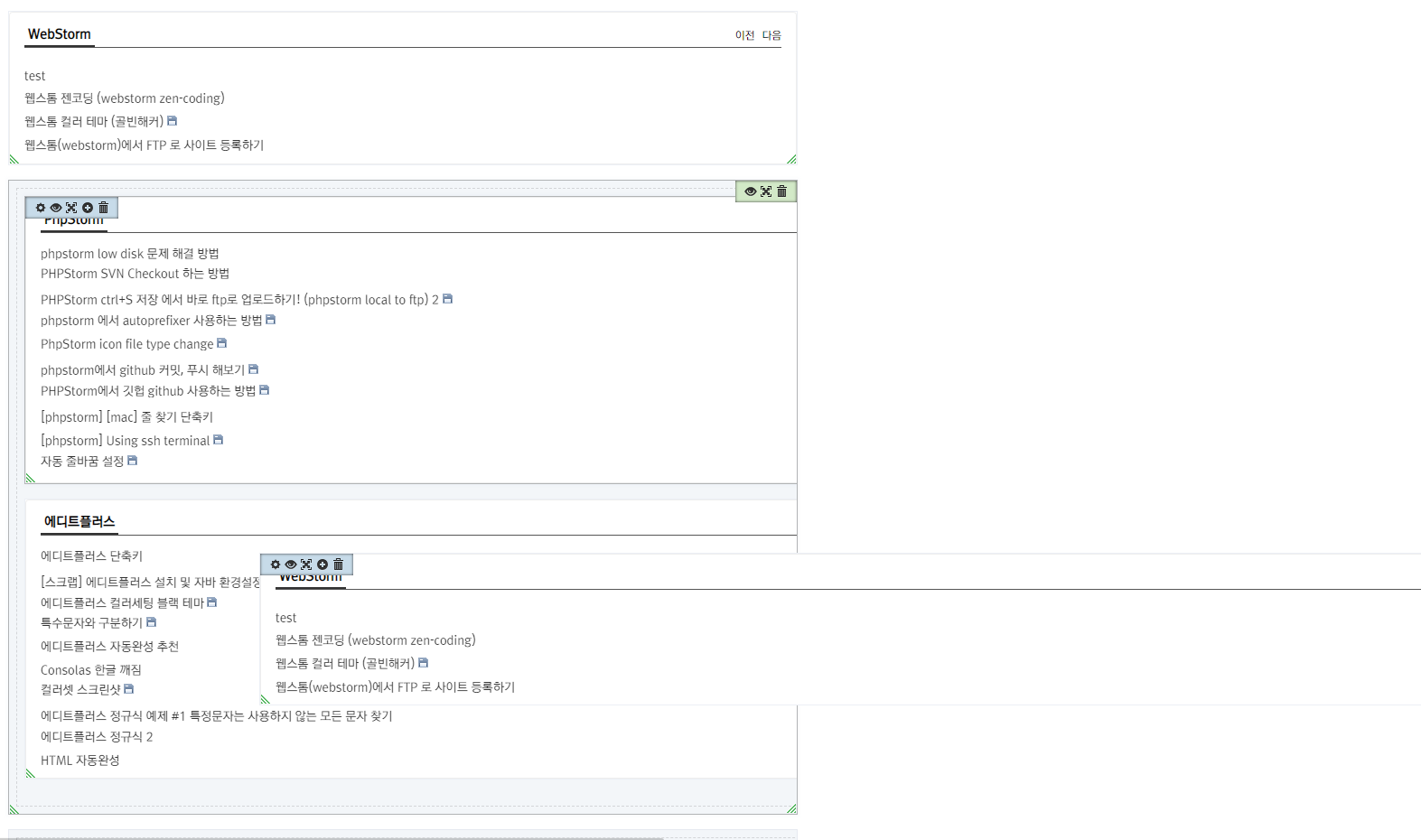
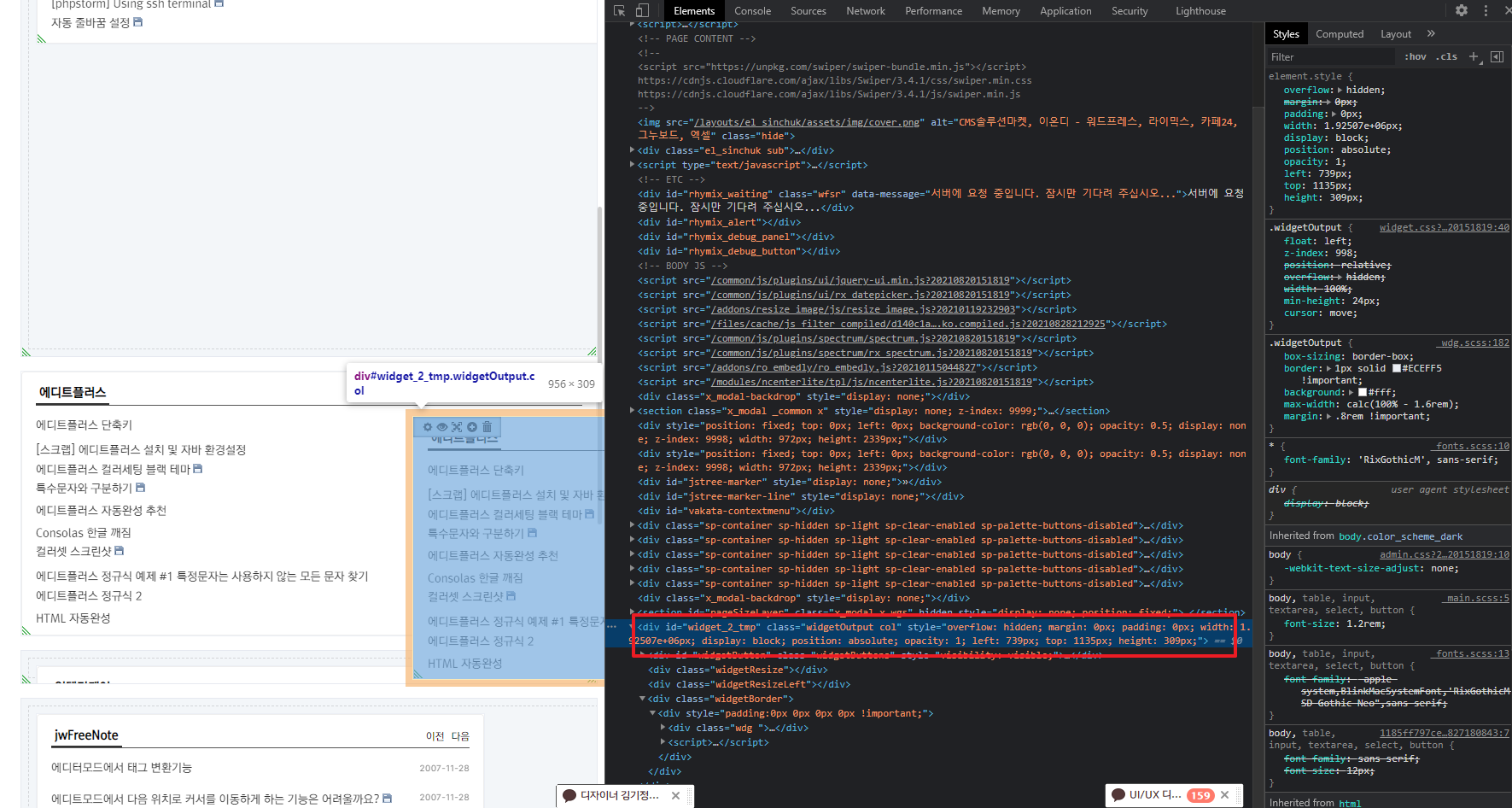
XE가 만들어지고 수년이 지났지만 아직도 관리자 화면이라던가, 사이트맵 편집화면, 위젯페이지 편집 화면은 자주 쓰이면서도 건들기가 까다로워 잘 손보지 못한 영역이었습니다. (__);그걸 제가 관리자테마 애드온이란 이름으로 단순 스킨 정도의 역할이지만 조금씩 손을 보고 있고요.이번에 위젯페이지 역시 그런 일환으로 한 번 작업해봤습니다. 아직 레이아웃 안에서 구동되는 화면인데요, 자, 그럼 기존의 위젯페이지 편집화면과, 새롭게 바뀐 위젯페이지 편집화면을 같이 비교해보시죠.1. 기존의 위젯페이지 편집 구동 화면(이게 없 더보기