-
새로운 소식이 있나요?
-
이미지
 2021-02-09XE 최신버전에서 라이믹스로 업데이트 하는 방법*이 방법은 ssh 터미널 사용에 익숙하신 분에게 추천드립니다.1. ssh 터미널에서 작업하는 방법을 추천합니다.우선 터미널로 접속합니다.XE가 설치된 디렉토리 상위로 이동합니다. 예를 들어 /home/id/www 디렉토리에 XE가 설치되어져있다면,cd /home/id위 명령어를 입력 후 www 디렉토리의 상위로 이동합니다.2. 깃헙이 가능하다면 깃헙에서 다운로드하세요.git clone https://github.com/rhymix/rhymix.git/home/id/rhym...
2021-02-09XE 최신버전에서 라이믹스로 업데이트 하는 방법*이 방법은 ssh 터미널 사용에 익숙하신 분에게 추천드립니다.1. ssh 터미널에서 작업하는 방법을 추천합니다.우선 터미널로 접속합니다.XE가 설치된 디렉토리 상위로 이동합니다. 예를 들어 /home/id/www 디렉토리에 XE가 설치되어져있다면,cd /home/id위 명령어를 입력 후 www 디렉토리의 상위로 이동합니다.2. 깃헙이 가능하다면 깃헙에서 다운로드하세요.git clone https://github.com/rhymix/rhymix.git/home/id/rhym... -
이미지
 2021-02-07
2021-02-07XE의 아쉬운 점은
수많은 개발 프로그램들이 빛을 보지 못하고 사라진 데 있다.
요즘 워드프레스에 탑재할 위지윅 에디터 쪽을 살펴보다가 용이님이 작업 중이신 드래곤에디터를 보다보니
예전 단락 에디터와 비슷하게 생겨
텍스타일, 업글타일, 단락에디터 등을 다시 라이믹스에 설치해보려 했으나,
업글타일까지는 설치가 됐으나, 단락에디터 설정 자체가 막혀있더라.
-
이미지
 2021-02-04
2021-02-041. Error #0 "Class 'Object' not found" in widgets/contentextended/contentextended.class.php on line 1101
특히 누리고의 경우는 다양한 모듈이 많아서 더 많은 오류가 뜰 겁니다 ㅠㅠ
해결방법은 Object를 BaseObject로 모두 수정하면 됩니다.
2. 참고로 PHP7.4 세팅이 된 서버에서 해당 계정이 PHP7.0에서 PHP7.4로 업데이트하는 방법입니다. -
이미지
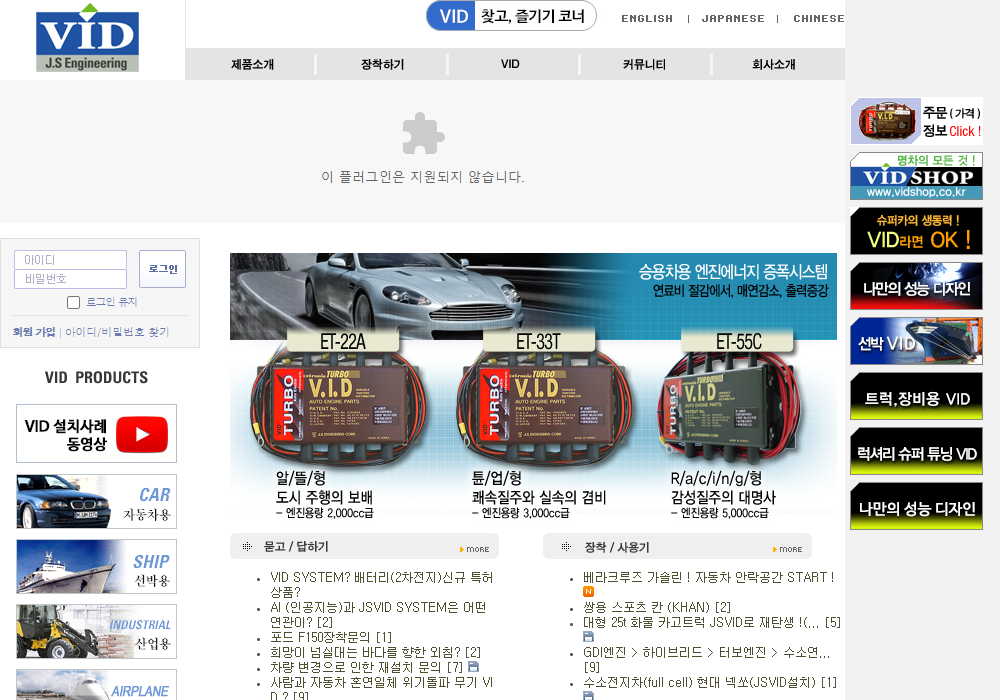
 2021-02-01http://www.jsvid.co.kr/znew/xe/homehttp://www.jsvid.co.kr/znew/xe/home예전에 테이블 코딩으로 만들어진 사이트인데 의뢰문의가 와서 찾아보니 플래시로 작업된 부분이 아래와 같이 떠버리는군요.플래시 부분은 어쩔 수 없이 걷어내거나 슬라이드 스크립트로 바꿔야겠는데요,또 XE 첨부파일로 된 부분이 있습니다.이 부분도 에디터 교체를 해주셔야 합니다.출처 : 각종게시판 하단 파일첨부 아이콘 Adobe Flash 문제 - 묻고답하기 - XpressEngine 예전에 브릿지스...
2021-02-01http://www.jsvid.co.kr/znew/xe/homehttp://www.jsvid.co.kr/znew/xe/home예전에 테이블 코딩으로 만들어진 사이트인데 의뢰문의가 와서 찾아보니 플래시로 작업된 부분이 아래와 같이 떠버리는군요.플래시 부분은 어쩔 수 없이 걷어내거나 슬라이드 스크립트로 바꿔야겠는데요,또 XE 첨부파일로 된 부분이 있습니다.이 부분도 에디터 교체를 해주셔야 합니다.출처 : 각종게시판 하단 파일첨부 아이콘 Adobe Flash 문제 - 묻고답하기 - XpressEngine 예전에 브릿지스...

-
이미지
 2021-01-25
2021-01-25퍼니엑스이님 사이트 게시판 스킨이 이뻐서 찾아보니
http://codesignlab.cafe24.com/
코디자인랩에서 만든 디블로그 테마패키지인듯 싶네요
깔끔하게 이뻐서 저도 저렇게 만들고 싶네요
#게시판디자인
-
이미지
 2021-01-25
2021-01-25https://community.v.kakao.com/v/cMWEgJeMUC
하단에 '나를 위한 추천 스토리'라는 리스트가 뜨는데, 여러개의 게시물 중
읽는 이가 읽은 게시물들을 조합해서 이 글을 읽은 사람이 이런 글도 같이 읽었다는 것을 모아서 보여주는 게시물 기능
누가 만들어줬으면..

-
이미지
 2021-01-25
2021-01-25 -
이미지
 2021-01-25
2021-01-25 -
이미지
 2021-01-25http://xpressengine.github.io/xe-manual-api/html/classdocumentItem.html#a75af5f05bd55c32bdc6c17dd8511e4e8http://xpressengine.github.io/xe-manual-api/html/classdocumentItem.html#a75af5f05bd55c32bdc6c17dd8511e4e8http://xpressengine.github.io/xe-manual-api/html/classmcontentItem.html#a9b9841e39ff3ee331...
2021-01-25http://xpressengine.github.io/xe-manual-api/html/classdocumentItem.html#a75af5f05bd55c32bdc6c17dd8511e4e8http://xpressengine.github.io/xe-manual-api/html/classdocumentItem.html#a75af5f05bd55c32bdc6c17dd8511e4e8http://xpressengine.github.io/xe-manual-api/html/classmcontentItem.html#a9b9841e39ff3ee331... -
이미지
 2021-01-24misol X 쿠플존 - 컨텐츠 위젯 스킨 v.1.1.1https://xetown.com/index.php?mid=point_contents&search_target=title_content&search_keyword=Misol&document_srl=114955미솔님이 만드신 컨텐츠위젯 중에 '전체' 분류 나오는 위젯이 있었군요 ㅠㅠ흑흑!설치경로./widgets/contentextended/skins/misolx_content사용방법'전체'를 탭에 표시하기 위해서는 상단탭이 아닌 ...
2021-01-24misol X 쿠플존 - 컨텐츠 위젯 스킨 v.1.1.1https://xetown.com/index.php?mid=point_contents&search_target=title_content&search_keyword=Misol&document_srl=114955미솔님이 만드신 컨텐츠위젯 중에 '전체' 분류 나오는 위젯이 있었군요 ㅠㅠ흑흑!설치경로./widgets/contentextended/skins/misolx_content사용방법'전체'를 탭에 표시하기 위해서는 상단탭이 아닌 ... -
이미지
 2021-01-23
2021-01-23매직컨텐츠위젯은 매직컨텐츠모듈과 함께 동작합니다.
매직컨텐츠모듈
https://xe1.xpressengine.com/index.php?mid=download&package_id=22753511
매직컨텐츠위젯
https://xe1.xpressengine.com/index.php?mid=download&package_id=22753512
카테고리 선택시 '전체' 항목을 보여주고자 할 경우에는 매직컨텐츠위젯을 활용합니다.
-
이미지
 2021-01-23컨텐츠확장위젯다운로드 : https://xe1.xpressengine.com/download?act=&mid=download&vid=&category=&keyword=contentextended개발자 : 이피지기, Treasurej, scepter83확인된 마지막버전 : 2.45최종 업데이트 일자 : 2012-09-15위젯 기본 정보는 위와 같습니다. 컨텐츠확장위젯의 스킨을 분석해보겠습니다.1. 파일의 구조default/cssdefault/imgdefault/jsdefault/_tab_left.htmld...
2021-01-23컨텐츠확장위젯다운로드 : https://xe1.xpressengine.com/download?act=&mid=download&vid=&category=&keyword=contentextended개발자 : 이피지기, Treasurej, scepter83확인된 마지막버전 : 2.45최종 업데이트 일자 : 2012-09-15위젯 기본 정보는 위와 같습니다. 컨텐츠확장위젯의 스킨을 분석해보겠습니다.1. 파일의 구조default/cssdefault/imgdefault/jsdefault/_tab_left.htmld... -
이미지
 2021-01-23https://github.com/rhymix/rhymix/issues/1268https://github.com/rhymix/rhymix/issues/1268사이트 메뉴 편집 기능 수정 건의.추천 플러그인 ztree만약 업데이트 시 주요기능한번에 선택 삭제 기능.한번에 편집 기능.현재는 하나의 노드에 대해서 한번에 하나씩만 편집이 가능함이 기능을 여러 개 수정 후, 나중에 '저장' 기능을 통해서 한번에 여러개 편집이 가능하게 수정하고 싶음.지금의 UI는 아마도 모바일에서의 편집 기능도 염두에 두고 만들다보니 세로 형태...
2021-01-23https://github.com/rhymix/rhymix/issues/1268https://github.com/rhymix/rhymix/issues/1268사이트 메뉴 편집 기능 수정 건의.추천 플러그인 ztree만약 업데이트 시 주요기능한번에 선택 삭제 기능.한번에 편집 기능.현재는 하나의 노드에 대해서 한번에 하나씩만 편집이 가능함이 기능을 여러 개 수정 후, 나중에 '저장' 기능을 통해서 한번에 여러개 편집이 가능하게 수정하고 싶음.지금의 UI는 아마도 모바일에서의 편집 기능도 염두에 두고 만들다보니 세로 형태... -
이미지
 2021-01-211. content 위젯http://ksodesign.com/xe_mastery/1460062. contentextend 위젯https://xe1.xpressengine.com/index.php?mid=download&package_id=211277413. magiccontentwidgethttps://xe1.xpressengine.com/index.php?mid=download&package_id=227535124. 최근글, 인기글, 최근댓글 위젯 (제로, 2009-09-24)https://xe1.xpressengi...
2021-01-211. content 위젯http://ksodesign.com/xe_mastery/1460062. contentextend 위젯https://xe1.xpressengine.com/index.php?mid=download&package_id=211277413. magiccontentwidgethttps://xe1.xpressengine.com/index.php?mid=download&package_id=227535124. 최근글, 인기글, 최근댓글 위젯 (제로, 2009-09-24)https://xe1.xpressengi... -
이미지
 2021-01-191. 가상사이트의 mid명과 동일한 모듈명이 있는 경우 해당 게시판을 찾을 수 없음.가상사이트 notice본사이트 notice각각 사이트에서 같은 모듈명을 사용할 경우 라이믹스에서는 본 사이트의 notice 게시판을 열 수 없음.단, 게시물 id값을 알고 있는 경우 해당 게시물 읽는 페이지로의 접근은 가능함.2. 누리고 epay 모듈에서 상단 헤더 탭이 나오지 않음.https://github.com/bjrambo/nurigo/issues/260이슈 보고됨.임시 해결 방법: header.html 에서 탭 부분의 cond="$...
2021-01-191. 가상사이트의 mid명과 동일한 모듈명이 있는 경우 해당 게시판을 찾을 수 없음.가상사이트 notice본사이트 notice각각 사이트에서 같은 모듈명을 사용할 경우 라이믹스에서는 본 사이트의 notice 게시판을 열 수 없음.단, 게시물 id값을 알고 있는 경우 해당 게시물 읽는 페이지로의 접근은 가능함.2. 누리고 epay 모듈에서 상단 헤더 탭이 나오지 않음.https://github.com/bjrambo/nurigo/issues/260이슈 보고됨.임시 해결 방법: header.html 에서 탭 부분의 cond="$...