-
새로운 소식이 있나요?
-
이미지
 2022-01-21
2022-01-21 -
이미지
 2022-01-231. 다른 컴퓨터에서 작업한 혹은 다른 사람이 작업한 깃을 내 컴퓨터에서 다시 다운로드 받아서 작업해야할 경우.2. 그런데 내 컴퓨터에서도 이미 깃이 있었고, 그걸 초기화한 뒤에 해당 깃을 다운받아서 사용해야했다.3. 먼저 깃 기본 사용법 부터 다시 확인해봤다.https://evan-moon.github.io/2019/07/25/git-tutorial/https://evan-moon.github.io/2019/07/25/git-tutorial/기본적인 사용법은 위 글에서 자세히 설명하고 있었는데, 딱 필요한 것만 다시 더 찾아봤다....
2022-01-231. 다른 컴퓨터에서 작업한 혹은 다른 사람이 작업한 깃을 내 컴퓨터에서 다시 다운로드 받아서 작업해야할 경우.2. 그런데 내 컴퓨터에서도 이미 깃이 있었고, 그걸 초기화한 뒤에 해당 깃을 다운받아서 사용해야했다.3. 먼저 깃 기본 사용법 부터 다시 확인해봤다.https://evan-moon.github.io/2019/07/25/git-tutorial/https://evan-moon.github.io/2019/07/25/git-tutorial/기본적인 사용법은 위 글에서 자세히 설명하고 있었는데, 딱 필요한 것만 다시 더 찾아봤다.... -
이미지
 2022-11-27
2022-11-27원래 placeholt.it을 사용했었는데 https 지원이 아니라 새로 찾아봤습니다.
-
이미지
 2022-12-27
2022-12-27 -
이미지
 2023-01-31
2023-01-31 -
이미지

-
이미지
 2023-04-06홈페이지를 만드는 방법에는 몇 가지 방법이 있습니다.CMS 설치형CMS(Content Management System): WordPress, Drupal, Joomla!와 같은 CMS를 사용하여 웹 사이트를 만들 수 있습니다. 이러한 CMS는 무료로 제공되며, 다양한 디자인 템플릿과 플러그인을 제공하여 웹 사이트를 만들기 쉽고 빠르게 구축할 수 있습니다.서비스형/구독형온라인 웹 개발 플랫폼 사용: Wix, Squarespace, Weebly와 같은 온라인 웹 개발 플랫폼을 사용하여 웹 사이트를 만들 수 있습니다. 이러한 플랫폼은 사...
2023-04-06홈페이지를 만드는 방법에는 몇 가지 방법이 있습니다.CMS 설치형CMS(Content Management System): WordPress, Drupal, Joomla!와 같은 CMS를 사용하여 웹 사이트를 만들 수 있습니다. 이러한 CMS는 무료로 제공되며, 다양한 디자인 템플릿과 플러그인을 제공하여 웹 사이트를 만들기 쉽고 빠르게 구축할 수 있습니다.서비스형/구독형온라인 웹 개발 플랫폼 사용: Wix, Squarespace, Weebly와 같은 온라인 웹 개발 플랫폼을 사용하여 웹 사이트를 만들 수 있습니다. 이러한 플랫폼은 사... -
이미지
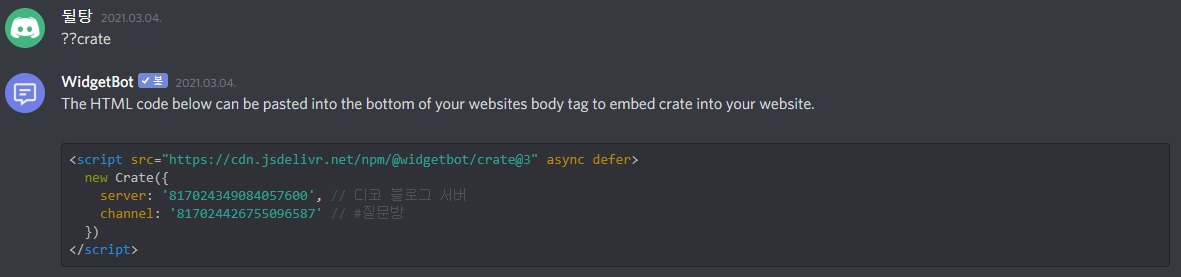
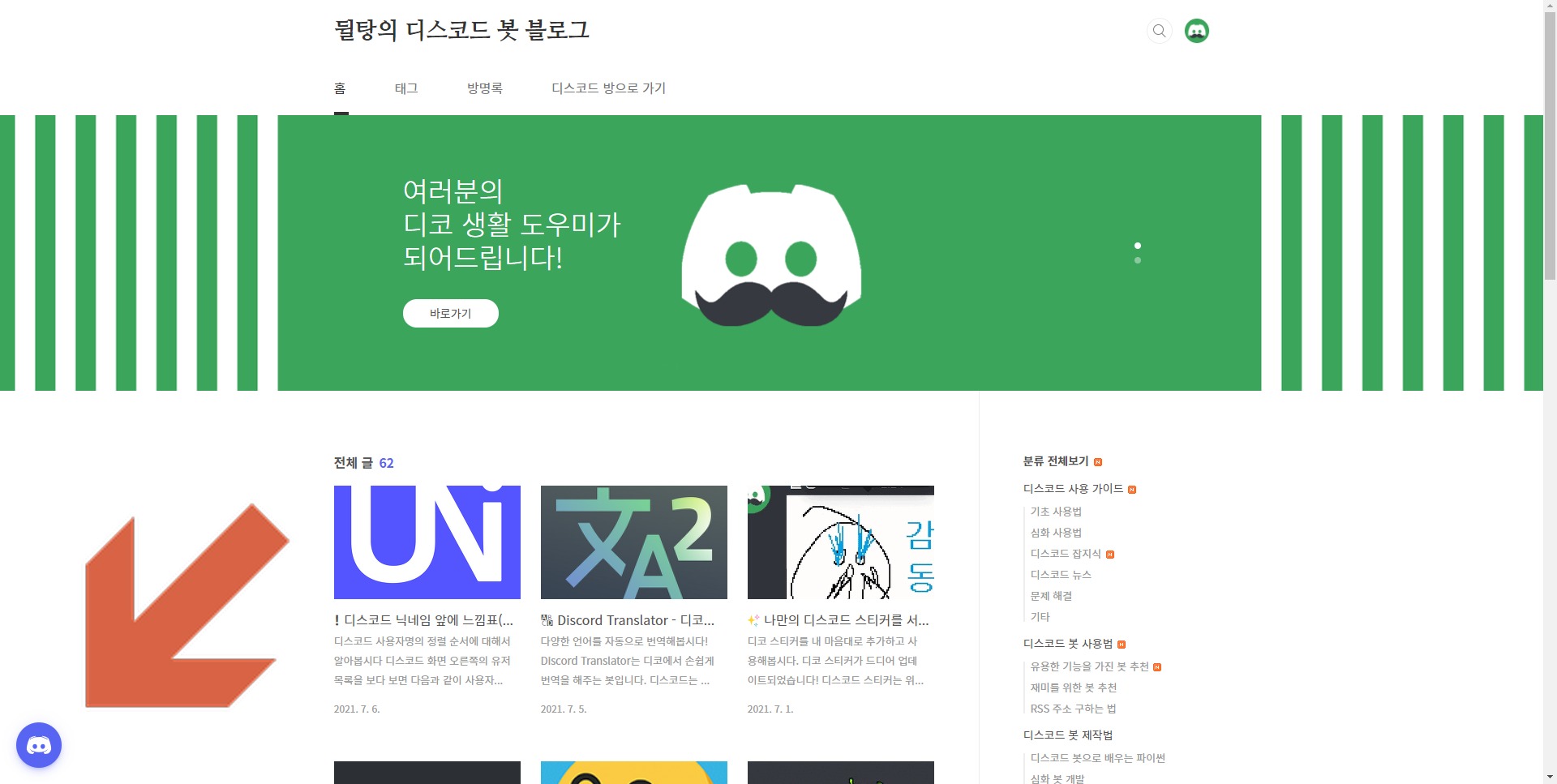
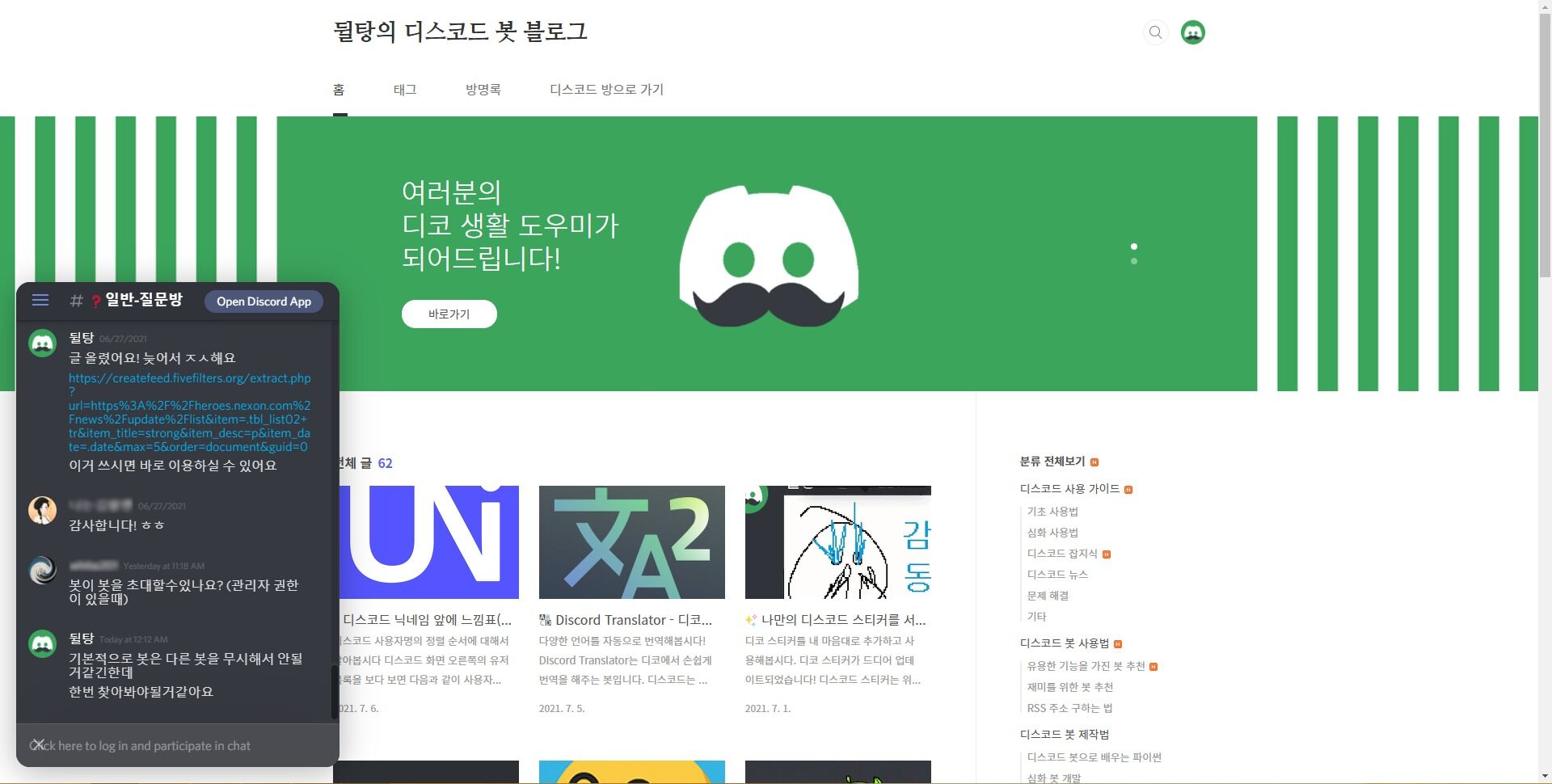
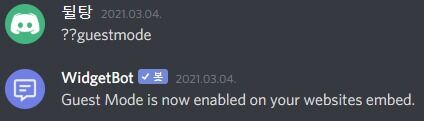
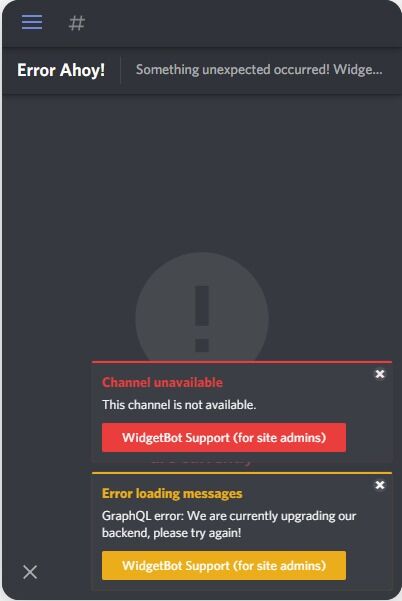
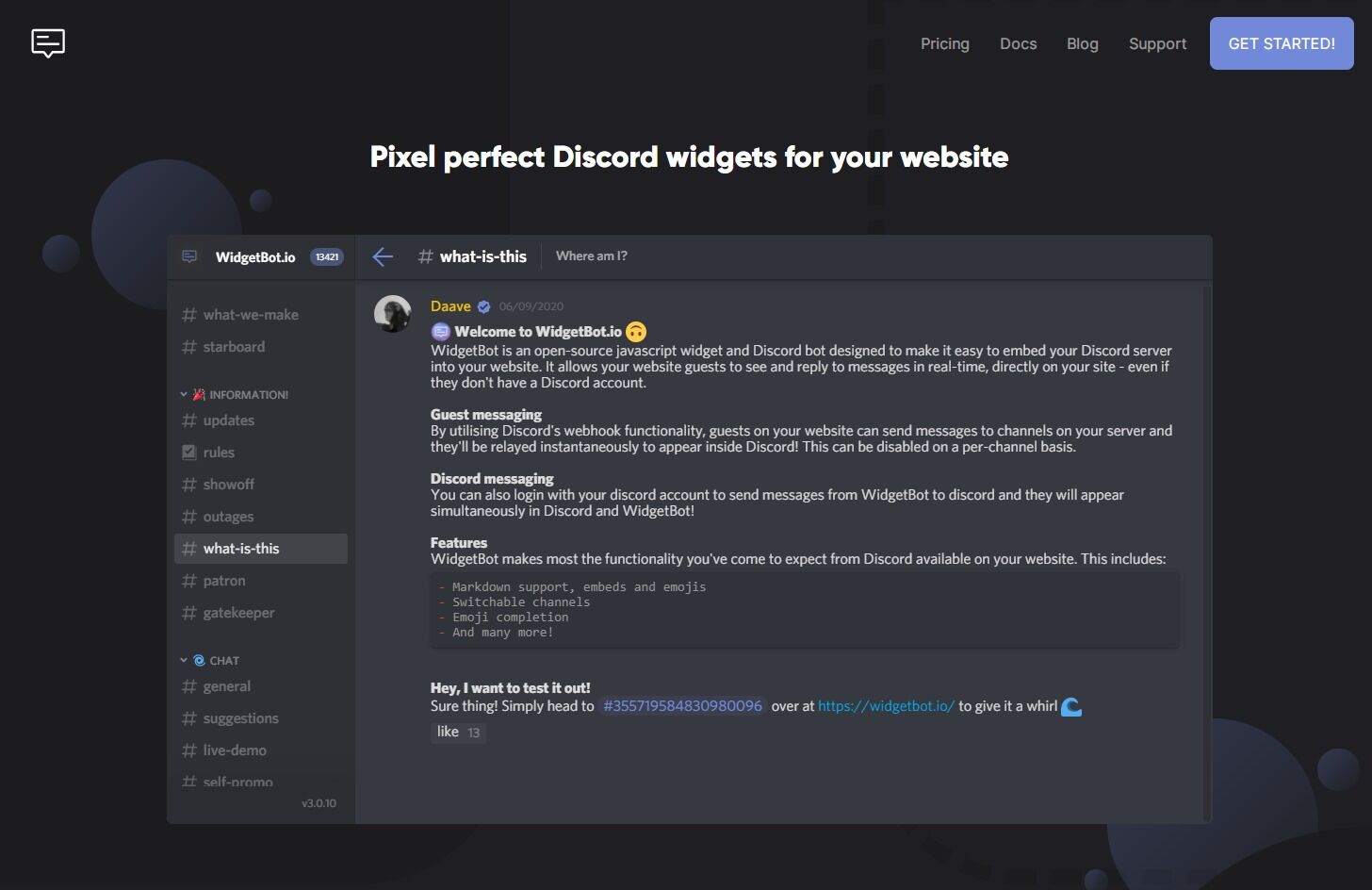
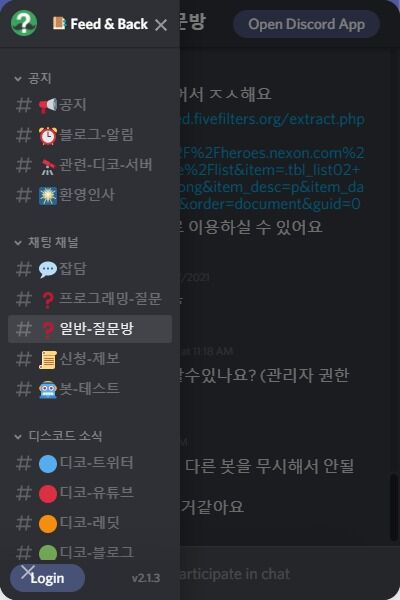
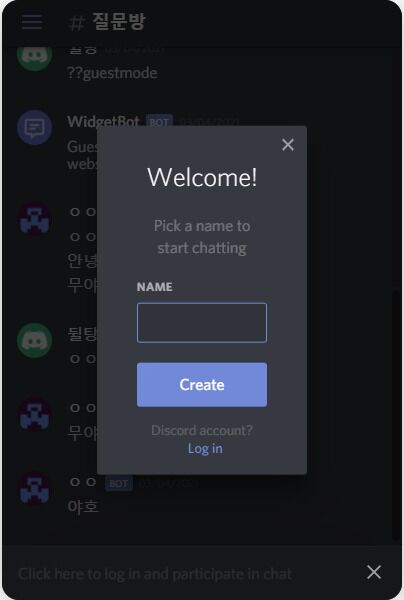
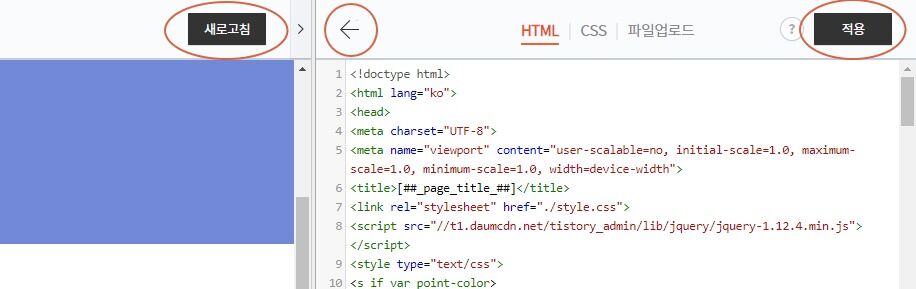
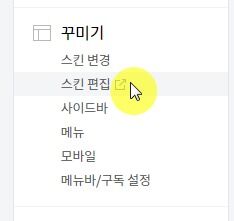
 2023-05-04본문출처 : 💬 WidgetBot - 디스코드 채팅 방을 블로그에 달자! (tistory.com) 디스코드 오픈 채팅 위젯을 블로그에 달아봅시다 블로그를 이용하는 사람과 바로바로 디스코드로 대화할 수 있게, 디코 채팅방을 블로그에 달고 싶다는 생각 하신 적 있나요? 그런 생각을 하신적 없으셔도 상관없습니다. 어쨌든 디스코드 봇인 위젯 봇(WidgetBot)을 이용하면 할 수 있으니까요. 실시간으로 문의를 받아야 하는 블로그에 유용할 듯한 기능입니다. 위...
2023-05-04본문출처 : 💬 WidgetBot - 디스코드 채팅 방을 블로그에 달자! (tistory.com) 디스코드 오픈 채팅 위젯을 블로그에 달아봅시다 블로그를 이용하는 사람과 바로바로 디스코드로 대화할 수 있게, 디코 채팅방을 블로그에 달고 싶다는 생각 하신 적 있나요? 그런 생각을 하신적 없으셔도 상관없습니다. 어쨌든 디스코드 봇인 위젯 봇(WidgetBot)을 이용하면 할 수 있으니까요. 실시간으로 문의를 받아야 하는 블로그에 유용할 듯한 기능입니다. 위...















-
이미지
 2023-08-01
2023-08-011. 서론
기존에 작업한 그누보드 게시판 스킨에서 추가로 카카오톡 개발 작업을 의뢰받았습니다.
"그누보드 게시판 스킨 + 카카오톡 알림톡"
알리고 알림톡 6.5원
ncloud 7.5원
solapi 9원
1. 비즈니스 채널 신청하기
준비물 : 사업자등록증, 재직증명서, 주민등록증(뒷자리는 마스킹 필수)
심사기간 : 3~5일
-
이미지
 2024-02-01
2024-02-01지도 일부만 보여지는 문제 - 지도/로컬 API - 카카오 데브톡 (kakao.com)
카카오 지도를 사용하는데 지도가 일부만 보여지는 현상 발견됨.
해결방법
<div id="map" style="width: 100%; height: 510px;min-width:800px;"></div>min-width값을 추가하면 되네요!
-
이미지
 2024-03-15개요코드<script> // HTML 코드가 완전히 로드된 후 실행되도록 이벤트 리스너를 등록합니다. document.addEventListener("DOMContentLoaded", function() { // div#w20240312d228a02114f14 요소를 선택합니다. var originalDiv = document.querySelector("div#wdgid12345"); // div#w20240312d228a02114...
2024-03-15개요코드<script> // HTML 코드가 완전히 로드된 후 실행되도록 이벤트 리스너를 등록합니다. document.addEventListener("DOMContentLoaded", function() { // div#w20240312d228a02114f14 요소를 선택합니다. var originalDiv = document.querySelector("div#wdgid12345"); // div#w20240312d228a02114... -
이미지