-
새로운 소식이 있나요?
-
이미지
 2025-02-01※ 인스타그램의 스레드가 아니라, AWS, 가비아, 카페24 등에오픈CMS를 활용하여 내 호스팅 서버에 직접 설치 가능한 스레드입니다.#아임달 활용방법a. 연예기획사에서 연예인별 자체 호스팅 서버를 구축하여 서비스를 제공할 수 있습니다.b. 자라나는 아이들의 사진첩처럼 인증된 가족들과 평생 소장 가능한 서비스를 구축할 수 있습니다.(회원등급제 가능함)c. 지자체 지역로컬 서비스로 자체 서비스를 제공하는 웹서버에서 스레드 형식의 사이트를 구축할 수 있습니다.d. 폐쇄형 커뮤니티로 로그인 후 특정 회원 이상 이용 가능한 웹사이트를 구축할 수 있습니다.e. 포인트를 이용하여 포인트 차감 방식으로 스레드 글을 쓰고 읽을 수 있으며, 그룹별로 가입해서 사용할 수 있는 웹서비스를 구축할 수 있습니다.f. 오픈커뮤니티로 쉽고 빠른 글쓰기 형태의 UI로 글리젠율이 높은 커뮤니티형 웹사이트를 구축할 수 있습니다. g. 구글애드센스를 삽입하여 블로그로 활용하여 수입을 창출할 수 있습니다.연계...
2025-02-01※ 인스타그램의 스레드가 아니라, AWS, 가비아, 카페24 등에오픈CMS를 활용하여 내 호스팅 서버에 직접 설치 가능한 스레드입니다.#아임달 활용방법a. 연예기획사에서 연예인별 자체 호스팅 서버를 구축하여 서비스를 제공할 수 있습니다.b. 자라나는 아이들의 사진첩처럼 인증된 가족들과 평생 소장 가능한 서비스를 구축할 수 있습니다.(회원등급제 가능함)c. 지자체 지역로컬 서비스로 자체 서비스를 제공하는 웹서버에서 스레드 형식의 사이트를 구축할 수 있습니다.d. 폐쇄형 커뮤니티로 로그인 후 특정 회원 이상 이용 가능한 웹사이트를 구축할 수 있습니다.e. 포인트를 이용하여 포인트 차감 방식으로 스레드 글을 쓰고 읽을 수 있으며, 그룹별로 가입해서 사용할 수 있는 웹서비스를 구축할 수 있습니다.f. 오픈커뮤니티로 쉽고 빠른 글쓰기 형태의 UI로 글리젠율이 높은 커뮤니티형 웹사이트를 구축할 수 있습니다. g. 구글애드센스를 삽입하여 블로그로 활용하여 수입을 창출할 수 있습니다.연계... -
이미지

-
이미지
 2025-02-01
2025-02-01 -
이미지

-
이미지

-
이미지
 2025-02-01
2025-02-01설문조사가 글 리스트에서는 안 나타나네요 ㅠㅠ
라이믹스가 공홈으로 커뮤니티 기능이 된다고 해서 스레드를 만들었는데
감감무소식이네요.
설문조사 종료일:참가자: 1라이믹스 공홈이 리뉴얼 된다고 합니다. (1)1 기대된다2 기존 그대로가 낫다 -
이미지
 2025-01-31
2025-01-31이걸 왜 만들었느냐.
당연 빠른, 쉬운 글쓰기의 UI의 표본이라고 생각이 들었습니다.
과거의 일반적인 게시판 형태의 UI보다
더 손쉽게 글작성을 하고 싶게 만드는 UI라고 생각이 들었어요.
글관리도 쉽고
글작성도 쉽고
여러 사람들과의 대화도 쉬운 UI가 스레드라고 생각했습니다.
1. 첫번째 리스트 상단에 이미 펼쳐져있는 글쓰기 입력창
아직 구현 전이지만 이 부분이 상당히 매력있게 다가왔습니다.
뭔가를 써야만 할거 같은, 이미 달릴 준비가 되어있는 상태라고 보여졌습니다.
2. 수정, 삭제, 댓글 등이 편리하게 리스트에서나 글보기에서나 옵션 버튼이 어느 위치에서나 있는게 좋았습니다.
물론 글보기에서의 수정은 더보기 > 수정 이렇게 2단계를 거쳐야 되지만
보다 깔끔한 UI를 위해서라면, 리스트와 같은 통일성 있는 디자인도 나쁘지 않았지요.
-
이미지
 2025-01-31
2025-01-31이온디에서 제공하는 웹사이트는
하나의 코어 시스템으로 다양한 스타일의 사이트를 운영하실 수 있습니다.
미니홈피
스레드
지식인
중고장터
옥션경매
부동산
부고장
회사소개
병원소개
유치원소개
요양원소개
위키
쇼핑몰
미니위니
팀제쯔
-
이미지
 2025-01-31설치형SNS 가장 쉽고 빠른 글쓰기의 정점 높은 글리젠율 높은 사용자 참여형 게시판 일대일대화형 게시판 리스트에서 바로 기능 리스트에서 바로 글 스크랩 리스트에서 바로 글 좋아요 리스트에서 바로 글 수정 리스트에서 바로 글 삭제 리스트에서 바로 글 잠금 리스트에서 여러 게시물 관리 기능 (관리자용) 리스트에서 바로 글 댓글 작성 페이지로 이동 SNS로그인 + SNS글공유 카카오톡 글 공유 카카오톡 로그인 기능 네이버 로그인 기능 지원 메모장 대용으로 사용 가능 용도에 맞게 작성 후 해당 글을 카카오톡으로 공유할 수 있어요. 쉽고 직관적인 글쓰기 에디터, 프로알라 에디터 동영상 유튜브 링크 링크 입력만으로 유튜브 영상 보기 지원 구글 애드센스 인피드 스타일의 구글 애드센스 삽입 지원 리스트에서 랜덤한...
2025-01-31설치형SNS 가장 쉽고 빠른 글쓰기의 정점 높은 글리젠율 높은 사용자 참여형 게시판 일대일대화형 게시판 리스트에서 바로 기능 리스트에서 바로 글 스크랩 리스트에서 바로 글 좋아요 리스트에서 바로 글 수정 리스트에서 바로 글 삭제 리스트에서 바로 글 잠금 리스트에서 여러 게시물 관리 기능 (관리자용) 리스트에서 바로 글 댓글 작성 페이지로 이동 SNS로그인 + SNS글공유 카카오톡 글 공유 카카오톡 로그인 기능 네이버 로그인 기능 지원 메모장 대용으로 사용 가능 용도에 맞게 작성 후 해당 글을 카카오톡으로 공유할 수 있어요. 쉽고 직관적인 글쓰기 에디터, 프로알라 에디터 동영상 유튜브 링크 링크 입력만으로 유튜브 영상 보기 지원 구글 애드센스 인피드 스타일의 구글 애드센스 삽입 지원 리스트에서 랜덤한... -
이미지

-
이미지
 2025-01-27
2025-01-27 -
이미지
 2025-01-27
2025-01-27 -
이미지
 2025-01-26
2025-01-26스레드는 내 글을 관심있는 유저에게 잘 노출시키는데 있다
스레드 형식 사이트에 느낀건 지나간 내용들 검색하기가 불편하다는 점이다.
스레드는 과연 어떻게 관심 있는 주제를 관심있어하는 유저에게 전달할 수 있을까가
제작의 핵심 같다.
-
이미지

-
이미지
 2025-01-26
2025-01-26다들 SNS 많이 하시나요?
작년에 인스타그램에 있는 스레드를 보고 재미나서 한동안 했었지요.
그동안 설치형SNS에 꾸준히 관심을 가지고 있던 찰나(라기엔 너무도 한참 동안 거진 10년을 생각만 하고 있었네요.)
거진 작업을 했고 댓글에 대한 대댓글-대대댓글, 대댓글 이런 타고 내려가는 구조의 UI에 대해서 고민 중입니다.
XE타운의 경우 아주 신박한 방법으로 댓글 화면 UI를 구현해냈다고 생각합니다.
초기엔 이런 구성이 아니었는데요. (혹시 코노리님께서 참조하신 사이트가 있으셨던걸까요?)
댓글
- 대댓글
- 대대댓글
- 대댓글
이런 구조인데요. 인스타그램 스레드를 참조해서 작업을 했는데
대댓글인 경우 스레드는 그냥 별도의 화면으로 다시 타고 내려가서 화면 ui를 구성하던데, 다른 게시판에서 이와 같은 구조의 참조사이트가 있을까요. -
이미지
 2025-01-24
2025-01-24[미완료]
대댓글
무한스크롤
다크모드
리스트에서 댓글 아이콘 클릭시 댓글작성 입력폼 나오게 하기
프로필 아이콘 노출 기능, 없을 경우 + 아이콘 노출해서 등록 화면 이동하게 하기
[추가예정기능]
공지기능 : 글보기 때 우측 상단에 핀 아이콘 클릭시 공지글로 변경됨
프로필 기능 : 유저 선택시(이름 클릭시) 해당 유저 프로필이 상단에 노출됨
[버그]
검색, 글보기 등에서 하단 기본 메뉴바가 모바일에서 잘림. 해당 컨테이더 하단 패딩값 추가 필요함
자기글도 좋아요 가능하게 수정해보기
모바일에서 글수정(글작성 아님)에서는 하단 메뉴바 가리기
[완료]
카카오로 글공유기능 추가하기
글보기에서 더보기, 공유 팝업레이어 디자인 수정하기
모바일 좋아요, 스크랩 클릭시 현재 스크롤 위치 오류
카카오로그인 : 레이아웃 설정에서 카카오 키 입력시 카카오 로그인 기능 켜짐
-
이미지

-
이미지

-
이미지
 2024-05-29
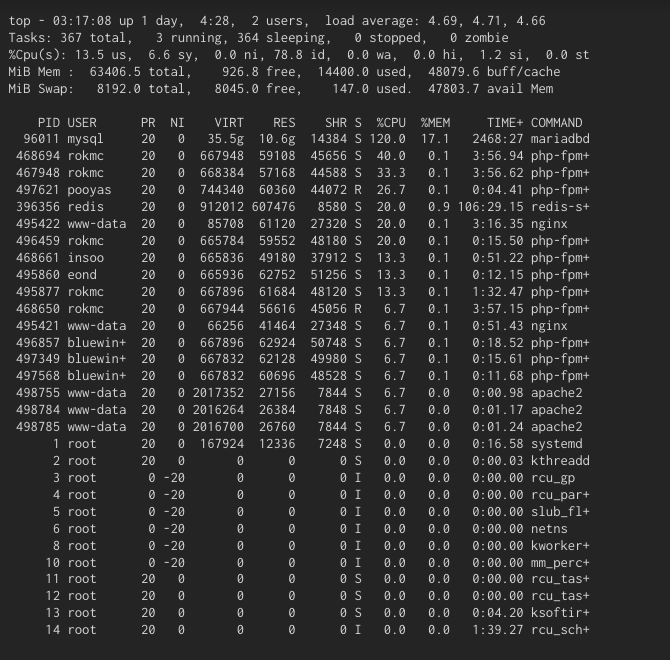
2024-05-29사실 두 개 다 서버용 CPU는 아닙니다만, 서버용으로도 충분하다는 판단입니다.
성능 자체는 i7-14700이 20코어(+하이퍼스레드8코어 추가), 28스레드고, 라이젠 7 8700G는 8코어 16스레드입니다.
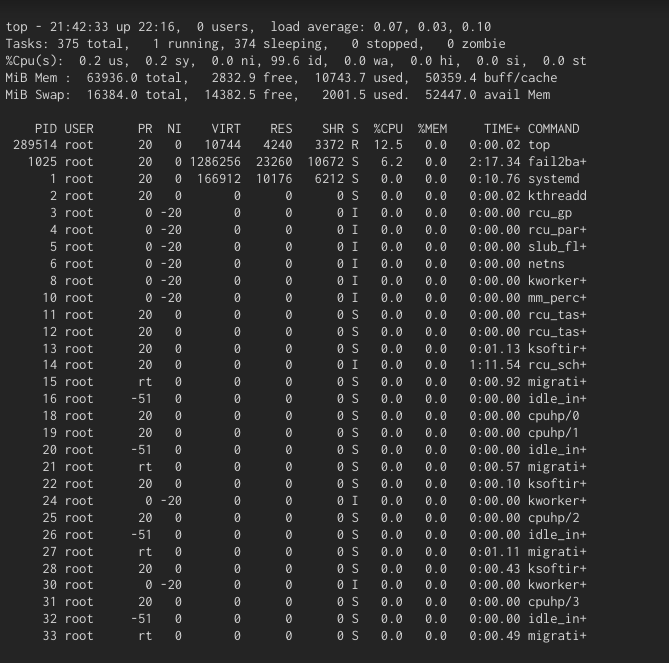
AMD 서버 AMD Ryzen 7 8700G w (24.1.31)
Intel 서버 I7-14700T (24.1)
AMD 서버 아이들은 78%, 인텔 서버 아이들은 99프로 (__);;
실제로 그 성능을 다 담을 수가 없었다..


-
이미지
 2024-05-21
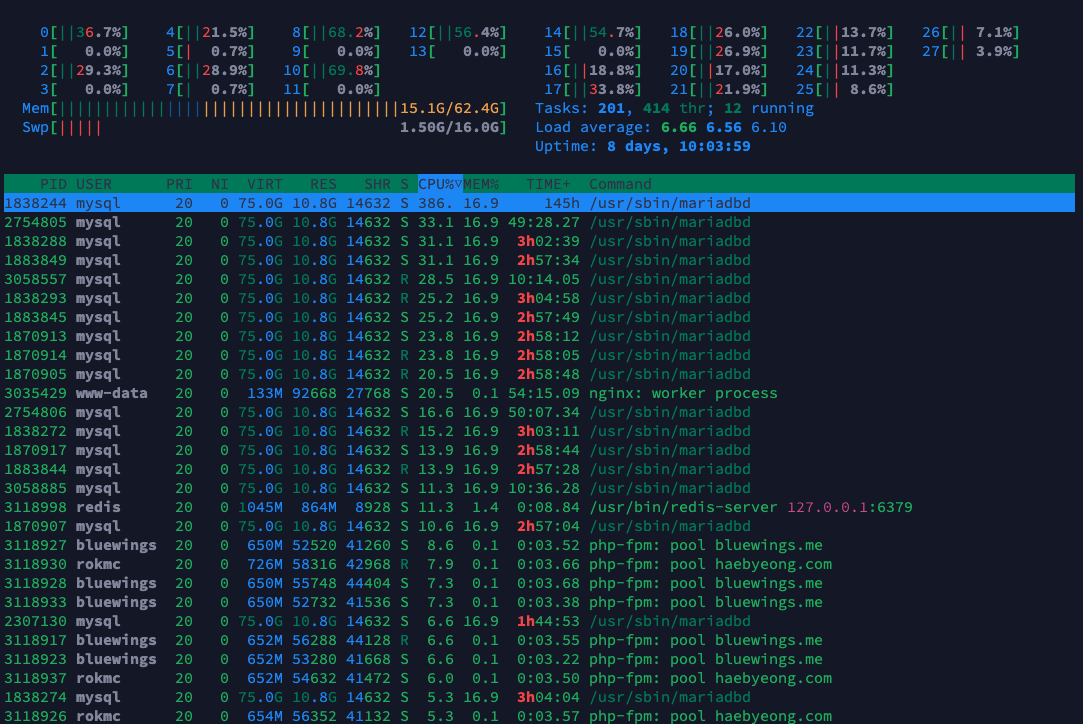
2024-05-21cpu 사용량은 늘지 않네요.
8개가 놀고 있다는??
CPU 8P+4E(28스레드)
코어 수 20
Performance-core의 수8
Efficient-core의 수12
총 스레드 수 28
하이퍼스레딩 기술로 8개의 스레드가 놀고 있나봅니다. :)