-
새로운 소식이 있나요?
-
이미지
 2020-05-03#한글비트맵폰트 #8bit폰트 #둥근모꼴#비트맵웹폰트 둥근모꼴 다운로드 : https://cactus.tistory.com/193 https://cactus.tistory.com/193참조 https://onshadow.tistory.com/entry/%EC%83%81%EC%97%85%EC%9A%A9-%EB%AC%B4%EB%A3%8C-%ED%8F%B0%ED%8A%B8-PC%ED%86%B5%EC%8B%A0-%EB%8F%84%ED%8A%B8%ED%8F%B0%ED%8A%B8-%EB%91%A5...
2020-05-03#한글비트맵폰트 #8bit폰트 #둥근모꼴#비트맵웹폰트 둥근모꼴 다운로드 : https://cactus.tistory.com/193 https://cactus.tistory.com/193참조 https://onshadow.tistory.com/entry/%EC%83%81%EC%97%85%EC%9A%A9-%EB%AC%B4%EB%A3%8C-%ED%8F%B0%ED%8A%B8-PC%ED%86%B5%EC%8B%A0-%EB%8F%84%ED%8A%B8%ED%8F%B0%ED%8A%B8-%EB%91%A5... -
이미지
 2018-04-18구글웹폰트에서 나눔고딕을 적용할 경우, 익스플로러에서 제대로 나눔고딕이 적용되지 않아 깃헙에 새로 폰트를 업로드하였습니다.출처 : https://github.com/demun/NanumGothichttps://github.com/eondcom/webfont/tree/master/NanumGothic사용방법@import url(//cdn.rawgit.com/eondcom/webfont/master/NanumGothic/NanumGothic.css);html,body {font-family: 'Nanum Gothic&#...
2018-04-18구글웹폰트에서 나눔고딕을 적용할 경우, 익스플로러에서 제대로 나눔고딕이 적용되지 않아 깃헙에 새로 폰트를 업로드하였습니다.출처 : https://github.com/demun/NanumGothichttps://github.com/eondcom/webfont/tree/master/NanumGothic사용방법@import url(//cdn.rawgit.com/eondcom/webfont/master/NanumGothic/NanumGothic.css);html,body {font-family: 'Nanum Gothic&#... -
이미지
 2018-04-09※ 년도 표시된 부분이 OneLatin 이라는 웹폰트입니다.@font-face { font-family: 'OneLatin'; font-style: normal; font-weight: normal; src: url(https://image.samsungsds.com/global/common/css_ko/fonts/SamsungOneLatinWeb-400.eot?queryString=20180405063419); src: local('※'), url(https://image.samsungsds....
2018-04-09※ 년도 표시된 부분이 OneLatin 이라는 웹폰트입니다.@font-face { font-family: 'OneLatin'; font-style: normal; font-weight: normal; src: url(https://image.samsungsds.com/global/common/css_ko/fonts/SamsungOneLatinWeb-400.eot?queryString=20180405063419); src: local('※'), url(https://image.samsungsds.... -
이미지
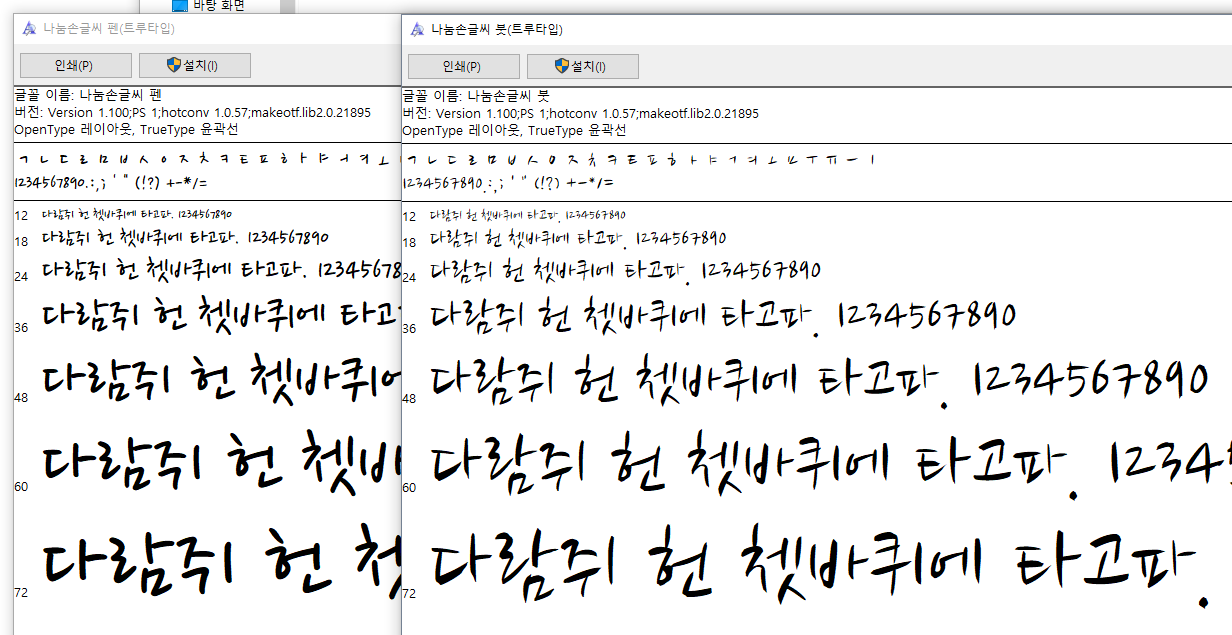
 2018-02-21
2018-02-21나눔손글씨 붓

나눔손글씨 펜

비교해보면

구글웹폰트에서 나눔손글씨 붓이 익스에서 한글이 적용되지 않는 문제가 있어서
네이버웹폰트에서 제공하는 파일로 깃헙에 새로 올려서 공유합니다.
https://github.com/eondcom/webfont/tree/master/NanumBrush

Demo
https://codepen.io/eond/pen/xYjwNg
구글의 경우 woff만 제공을 하더군요.

-
이미지
 2017-08-02출처 : https://www.kakaobank.com/presentPaper/requireModules카카오뱅크 홈페이지에 사용된 웹폰트입니다.제목과 본문 폰트로 나뉘는데 CSS 주소는 다음과 같습니다.https://www.kakaobank.com/static/js/kakaobankWeb-presentpaper-requiremodules-1501512817026.min.css관련 CSS 코드입니다.body,th,td,input,select,textarea,button{font-size:12px;line-height:1.5;font...
2017-08-02출처 : https://www.kakaobank.com/presentPaper/requireModules카카오뱅크 홈페이지에 사용된 웹폰트입니다.제목과 본문 폰트로 나뉘는데 CSS 주소는 다음과 같습니다.https://www.kakaobank.com/static/js/kakaobankWeb-presentpaper-requiremodules-1501512817026.min.css관련 CSS 코드입니다.body,th,td,input,select,textarea,button{font-size:12px;line-height:1.5;font... -
이미지
 2017-03-31http://www.google.com/fonts/earlyaccess 에서 지원하는 한글 웹폰트를 소개합니다. 실제 출력되는 모습은 메이크비씨티 데모사이트에서 확인하세요. http://makebct.cafe24.com/?p=194 1 @import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css); ...
2017-03-31http://www.google.com/fonts/earlyaccess 에서 지원하는 한글 웹폰트를 소개합니다. 실제 출력되는 모습은 메이크비씨티 데모사이트에서 확인하세요. http://makebct.cafe24.com/?p=194 1 @import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css); ... -
이미지
 2016-07-18
2016-07-18스포카 한 산스
http://spoqa.github.io/spoqa-han-sans/
스포카 팀에서 또 이 어려운 걸 해냅니다.
용량도 작고 모양도 이쁜 스포카 한 산스입니다.
이온디 온 레이아웃 등 제가 만든 레이아웃에서도 이 웹폰트로 교체하고 싶네요.
-
이미지
 2016-06-261. 현대유앤아이 웹폰트현대유앤아이 웹폰트는 현대모바일 홈페이지로 접속했을 때 볼 수 잇다.2. 구글 본고딕http://yurajun.tistory.com/2861티스토리 스킨 등에서 쉽게 볼 수 있다.티스토리 스킨 잘 만드는 듯.@font-face { font-family: 'Noto Sans'; src: url(//i1.daumcdn.net/cfs.tistory/static/font/notokr-regular.woff2) format('woff2'), url(//i1.daumcdn.net/...
2016-06-261. 현대유앤아이 웹폰트현대유앤아이 웹폰트는 현대모바일 홈페이지로 접속했을 때 볼 수 잇다.2. 구글 본고딕http://yurajun.tistory.com/2861티스토리 스킨 등에서 쉽게 볼 수 있다.티스토리 스킨 잘 만드는 듯.@font-face { font-family: 'Noto Sans'; src: url(//i1.daumcdn.net/cfs.tistory/static/font/notokr-regular.woff2) format('woff2'), url(//i1.daumcdn.net/... -
이미지
 2016-06-06분양사이트에 사용된 나눔스퀘어 나눔스퀘어 CSS /* font 설정 */ @font-face { font-family: 'NanumSquare'; src: url(webfont/NanumSquareR.eot); src: url(webfont/NanumSquareR.eot?#iefix) format('embedded-opentype'), url(webfont/NanumSquareR.woff) format('woff'), ur...
2016-06-06분양사이트에 사용된 나눔스퀘어 나눔스퀘어 CSS /* font 설정 */ @font-face { font-family: 'NanumSquare'; src: url(webfont/NanumSquareR.eot); src: url(webfont/NanumSquareR.eot?#iefix) format('embedded-opentype'), url(webfont/NanumSquareR.woff) format('woff'), ur... -
이미지
 2015-12-18타이포링크 : http://www.typolink.co.kr/ 타이포링크 - 클라우드 웹폰트 서비스 Typolink 1,000개 이상의 웹폰트를 쉽게 쓸 수 있는 스마트한 서비스 타이포링크, 웹접근성과 웹표준에 필수적입니다. 이제 올바른 웹을 구현하세요. www.typolink.co.kr 구글 지원 웹폰트 : https://www.google...
2015-12-18타이포링크 : http://www.typolink.co.kr/ 타이포링크 - 클라우드 웹폰트 서비스 Typolink 1,000개 이상의 웹폰트를 쉽게 쓸 수 있는 스마트한 서비스 타이포링크, 웹접근성과 웹표준에 필수적입니다. 이제 올바른 웹을 구현하세요. www.typolink.co.kr 구글 지원 웹폰트 : https://www.google... -
이미지
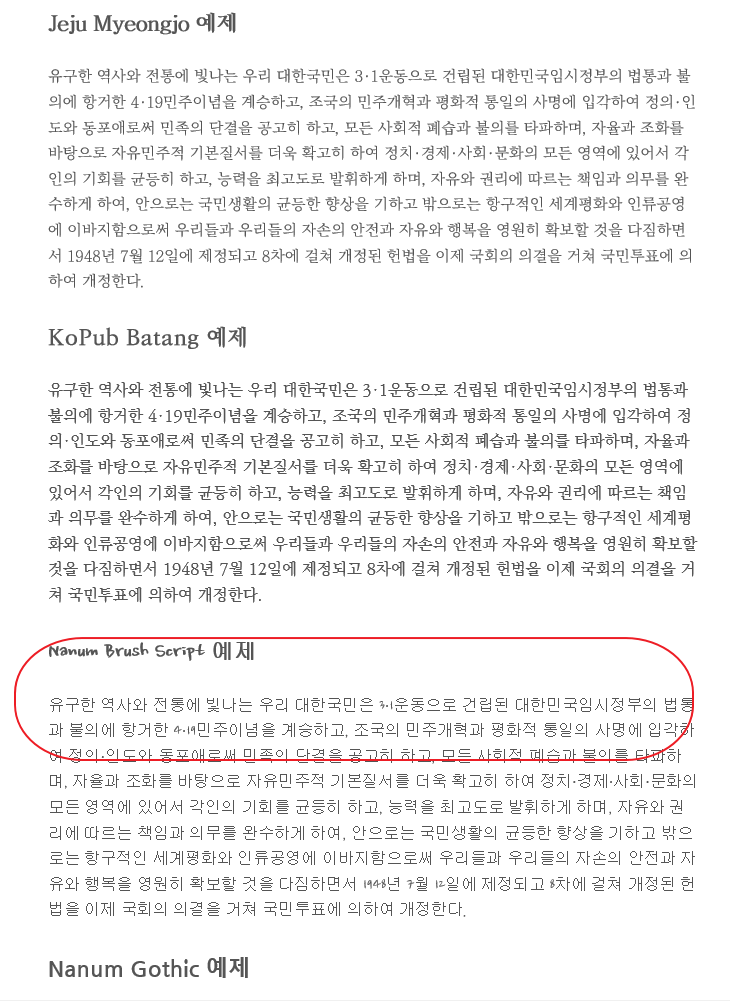
 2015-12-18
2015-12-18[그림1. 미니룹(http://miniroop.com) 사이트에 사용된 제주고딕 웹폰트]
 위쯔또박체의 기운이 느껴지는 제주고딕 웹폰트입니다.
위쯔또박체의 기운이 느껴지는 제주고딕 웹폰트입니다.font: normal 11px 'Jeju Gothic', sans-serif;
참조
http://www.miniroop.com/
http://hwangc.com/google-early-access-korean-font-list/
http://blog.naver.com/harulof/220532862940
-
이미지
 2015-08-30
2015-08-30 -
이미지
 2015-08-30서브셋폰트메이커를 사용한 웹폰트 만들기 http://eond.com/font/361651 위 방법을 이용해서 릭스고딕M 폰트를 웹폰트로 만들어보았습니다. 용량을 비교해보면 Rix고딕M 원본은 2.8MB이고, 서브셋 폰트는 675KB 입니다. 웹폰트용으로는 200~400KB 정도면 훌륭한데, 아무래도 릭스고딕은 조금 더 부드럽게 나타내기 위해서 용량이 큰가 봅니다. 1. Rix고딕M 의외로 별로네요 하하하..-_-; 2. 구글본고딕Black 구글 본고딕은 정말 잘 만들어진 것 같네요. 굵기도 다양...
2015-08-30서브셋폰트메이커를 사용한 웹폰트 만들기 http://eond.com/font/361651 위 방법을 이용해서 릭스고딕M 폰트를 웹폰트로 만들어보았습니다. 용량을 비교해보면 Rix고딕M 원본은 2.8MB이고, 서브셋 폰트는 675KB 입니다. 웹폰트용으로는 200~400KB 정도면 훌륭한데, 아무래도 릭스고딕은 조금 더 부드럽게 나타내기 위해서 용량이 큰가 봅니다. 1. Rix고딕M 의외로 별로네요 하하하..-_-; 2. 구글본고딕Black 구글 본고딕은 정말 잘 만들어진 것 같네요. 굵기도 다양... -
이미지
 2015-08-30한글 웹 폰트 경량화해 사용하기 http://eond.com/font/361605 위 글에서 나온 서브셋폰트메이커를 이용해서 폰트 용량을 줄여보겠습니다. 폰트 용량을 줄이는 이유는 웹폰트일 경우 트래픽에서 최소화하는 게 유리하기 때문입니다. 서브셋폰트메이커와 Woff 계산기(?)라는 프로그램을 이용해서 용량을 줄인 폰트를 woff 파일과 eot 파일로도 만들어보겠습니다. 다운로드 http://opentype.jp/subsetfontmk.htm "C:\Program Files (x86)\S...
2015-08-30한글 웹 폰트 경량화해 사용하기 http://eond.com/font/361605 위 글에서 나온 서브셋폰트메이커를 이용해서 폰트 용량을 줄여보겠습니다. 폰트 용량을 줄이는 이유는 웹폰트일 경우 트래픽에서 최소화하는 게 유리하기 때문입니다. 서브셋폰트메이커와 Woff 계산기(?)라는 프로그램을 이용해서 용량을 줄인 폰트를 woff 파일과 eot 파일로도 만들어보겠습니다. 다운로드 http://opentype.jp/subsetfontmk.htm "C:\Program Files (x86)\S... -
이미지
 2015-08-30구글 본고딕을 다운받으려고 찾다보면 폰트 파일명이 CJK 라고 되어있는 것을 볼 수 있습니다. 구글에서는 아시아 폰트들까지 모두 다 표현하려고 애썼는데 China, Japan, Korea 문자셋을 하나의 폰트로 묶었습니다. 구글 본고딕을 이용해서 웹폰트를 만드신 분이 2분 계신데, 문상봉님도 그 중에 한 분입니다. 1. 본고딕 서체 용량 최적화 웹폰트 CDN (문상봉, http://www.facebook.com/jiwonsis) https://www.facebook.com/jiwonsis/posts/...
2015-08-30구글 본고딕을 다운받으려고 찾다보면 폰트 파일명이 CJK 라고 되어있는 것을 볼 수 있습니다. 구글에서는 아시아 폰트들까지 모두 다 표현하려고 애썼는데 China, Japan, Korea 문자셋을 하나의 폰트로 묶었습니다. 구글 본고딕을 이용해서 웹폰트를 만드신 분이 2분 계신데, 문상봉님도 그 중에 한 분입니다. 1. 본고딕 서체 용량 최적화 웹폰트 CDN (문상봉, http://www.facebook.com/jiwonsis) https://www.facebook.com/jiwonsis/posts/... -
이미지
 2015-08-30기업 서체들 중에서 가장 유명한 현대카드 유앤아이체입니다. 예전부터 찾고 있었는데 옛날에 아주 옛날에 제가 워낙 찾고 다니니깐 현대카드 프로젝트를 담당했던 동료분께서 몰래 던져준 적이 있었는데 그 폰트는 영문만 있었다는 폰트였다는 슬픈 기억이 있네요. 웹폰트의 경우 웹에서 사용됩니다. 웹에서 사용되기 위해서는 웹에 폰트 파일이 공개되어있다는 것이죠. 대부분의 기업서체의 경우 해당 홈페이지 내부 소스를 살펴보면 CSS 파일에서 폰트 위치를 알 수 있습니다. https://www.hyundaica...
2015-08-30기업 서체들 중에서 가장 유명한 현대카드 유앤아이체입니다. 예전부터 찾고 있었는데 옛날에 아주 옛날에 제가 워낙 찾고 다니니깐 현대카드 프로젝트를 담당했던 동료분께서 몰래 던져준 적이 있었는데 그 폰트는 영문만 있었다는 폰트였다는 슬픈 기억이 있네요. 웹폰트의 경우 웹에서 사용됩니다. 웹에서 사용되기 위해서는 웹에 폰트 파일이 공개되어있다는 것이죠. 대부분의 기업서체의 경우 해당 홈페이지 내부 소스를 살펴보면 CSS 파일에서 폰트 위치를 알 수 있습니다. https://www.hyundaica... -
이미지
 2015-08-30많은 기업들이 자사 브랜딩을 강화하기 위해 그들만의 폰트를 배포하여 내놓습니다. 그런데 이런 폰트들이 참 탐이 나고, 웹에서 사용할 수 없을까 라는 고민을 하기도 하는데 웹폰트의 경우 용량 문제로 사용하기가 어렵습니다. 그래서 폰트 경량화 문제가 중요한데요, 일단 이 글은 아모레퍼시픽에서 내놓은 아리따글꼴의 웹폰트를 사용하는 방법에 대한 글입니다. 소스 http://www.amorepacific.com/etc/designs/company-ko-kr/clientlibs.css http://www...
2015-08-30많은 기업들이 자사 브랜딩을 강화하기 위해 그들만의 폰트를 배포하여 내놓습니다. 그런데 이런 폰트들이 참 탐이 나고, 웹에서 사용할 수 없을까 라는 고민을 하기도 하는데 웹폰트의 경우 용량 문제로 사용하기가 어렵습니다. 그래서 폰트 경량화 문제가 중요한데요, 일단 이 글은 아모레퍼시픽에서 내놓은 아리따글꼴의 웹폰트를 사용하는 방법에 대한 글입니다. 소스 http://www.amorepacific.com/etc/designs/company-ko-kr/clientlibs.css http://www... -
이미지
 2015-08-30웹 폰트란? 웹 폰트란 간단히 말해서 폰트파일(eot, woff 등)을 브라우저가 서버로부터 내려받아 사용하는 폰트를 말합니다. 이용자 컴퓨터에 설치돼 있지 않아도 폰트가 동작하기 때문에 조금 더 미려한 디자인을 가능하게 합니다. <그림 1 Google Fonts> Google Fonts의 서비스를 이용하면 사용할수 있습니다만 조금 아쉬운 점이 있습니다. 바로 구글의 폰트 서버를 이용해야 한다는 점인데요. 간단하고 편한 방법이긴 하지만 구글 서버의 응답이 늦거나 어떤 장애가 발생했을 때 그로 인한 이슈가 ...
2015-08-30웹 폰트란? 웹 폰트란 간단히 말해서 폰트파일(eot, woff 등)을 브라우저가 서버로부터 내려받아 사용하는 폰트를 말합니다. 이용자 컴퓨터에 설치돼 있지 않아도 폰트가 동작하기 때문에 조금 더 미려한 디자인을 가능하게 합니다. <그림 1 Google Fonts> Google Fonts의 서비스를 이용하면 사용할수 있습니다만 조금 아쉬운 점이 있습니다. 바로 구글의 폰트 서버를 이용해야 한다는 점인데요. 간단하고 편한 방법이긴 하지만 구글 서버의 응답이 늦거나 어떤 장애가 발생했을 때 그로 인한 이슈가 ... -
이미지
 2015-06-14
2015-06-14
<style type="text/css">
@font-face { font-family:'954102_10'; font-style:normal; font-weight:normal; src:url(http://itemimgs.naver.com/outlinefont/2/41/954102_10.eot); }
</style>
-
이미지
 2015-06-14[웹폰트 만들기] eot, woff 파일만들고 적용하기 폰트가 모든 컴퓨터에 깔려있으니까 그냥 사용해도 된다고 생각하는 경우가 있다. 폰트 저작권을 우습게 보다가는 골치아픈 저작권 분쟁에 휘말릴 수 있으니 조심하라. 한글폰트를 만들기 위해서는 2000가지가 넘는 글자를 하나하나 디자인해야하고, 하루에 하나씩 해낸다고 해도 2,000일이 소요된다. 약 5.5년이다. 다른일을 제쳐두고 만들려고 마음만 먹으면 혼자서 6개월정도면 쓸만한 폰트를 만들 수 있을 거다. 그런데, 상용가치가 있을만큼 잘 다듬어지려면 정말 많은 실험과 수정...
2015-06-14[웹폰트 만들기] eot, woff 파일만들고 적용하기 폰트가 모든 컴퓨터에 깔려있으니까 그냥 사용해도 된다고 생각하는 경우가 있다. 폰트 저작권을 우습게 보다가는 골치아픈 저작권 분쟁에 휘말릴 수 있으니 조심하라. 한글폰트를 만들기 위해서는 2000가지가 넘는 글자를 하나하나 디자인해야하고, 하루에 하나씩 해낸다고 해도 2,000일이 소요된다. 약 5.5년이다. 다른일을 제쳐두고 만들려고 마음만 먹으면 혼자서 6개월정도면 쓸만한 폰트를 만들 수 있을 거다. 그런데, 상용가치가 있을만큼 잘 다듬어지려면 정말 많은 실험과 수정...
