
 SVG PATH EDITOR (코드로 SVG 패스 만들기)
SVG PATH EDITOR (코드로 SVG 패스 만들기)
 2022.04.21 16:29
2022.04.21 16:29
 649
649
 0
0


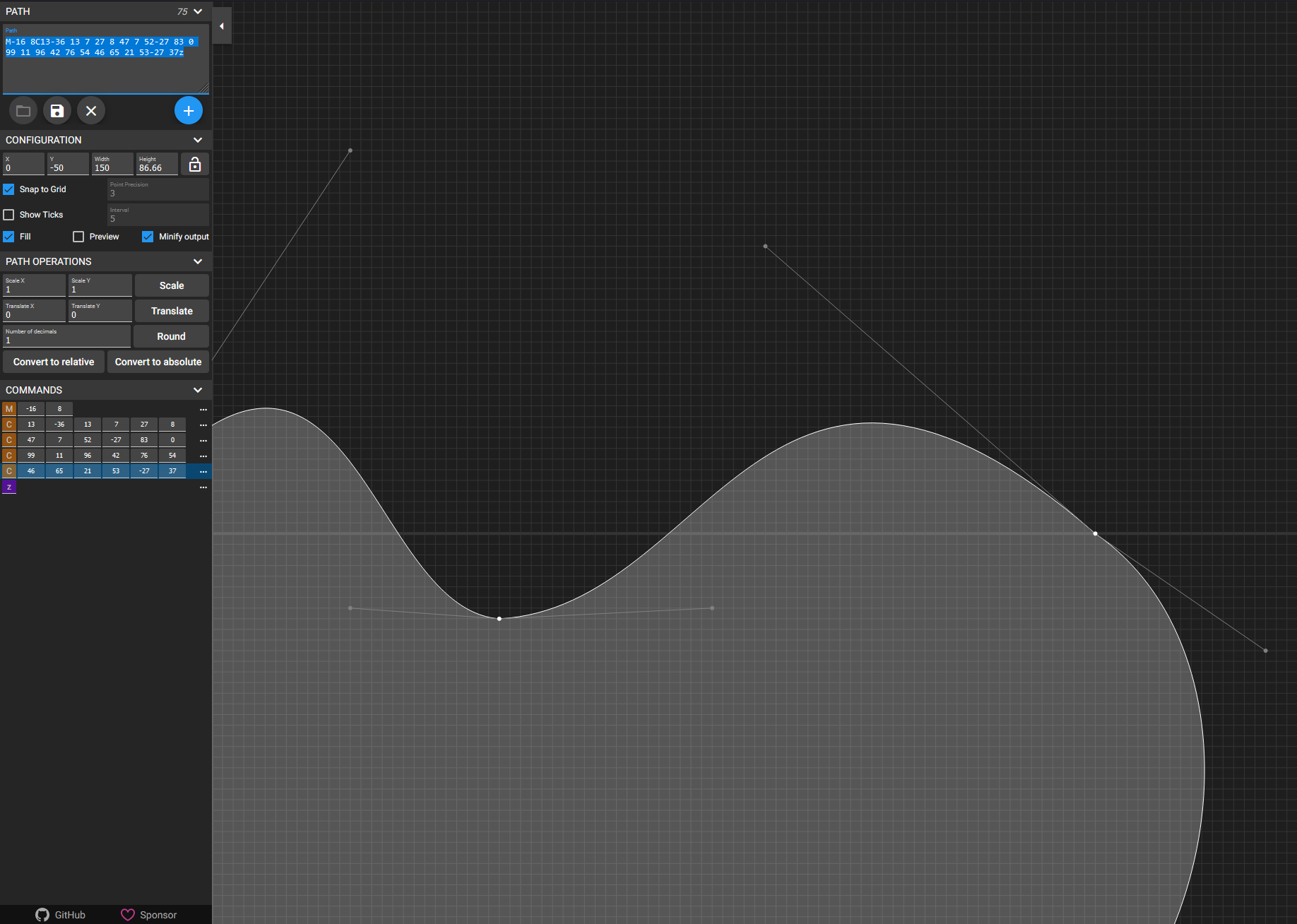
SVG PATH EDITOR(이하 'SPE')는 브라우저에서 직접 점을 찍고 PATH 커브를 지정할 수 있습니다.
처음 브라우저를 열면 칼이 나오는데 좌측 상단 PATH 입력칸을 지우면 모두 지워집니다.
그리고 COMMANDS에 보면 M, C, Z라고 나오는데
M은 좌표 시작점, C는 커브값, Z는 패스를 닫는다는 뜻입니다.
https://codepen.io/eond/pen/WNdmoEp
SVG를 이용하여 WAVE를 만드는데, 좀 더 다양한 모양의 웨이브를 만들고 싶어서 시작했는데 포기했습니다.
패스 만들기가 너무 어렵네요.
https://codepen.io/eond/pen/KKZEmda?editors=1100
일단 해보긴 해봤는데 -_-; 패스 자체가 안 이쁘니깐 효과도 안 이쁘네요.
<svg viewBox="0 -50 150 86"> 이 부분이 SPE에서 CONFIGURATION X,Y, Width, Height 값을 지정합니다.
minify output 를 체크해서 사용했습니다.
<svg...>
<defs>
<path d="....."> (d="" 이 안에 defs 코드 안에 SPE에서 생성한 path 코드를 넣어줍니다.)
</defs>
</svg>
path는 id를 지정할 수 있습니다.
<g class="parallax">
<use xlink:href="#gentle-wave2" x="48" y="0" fill="rgba(255,255,255,0.7"></use>
<use xlink:href="#gentle-wave2" x="48" y="3" fill="rgba(255,255,255,0.5)"></use>
<use xlink:href="#gentle-wave2" x="48" y="5" fill="rgba(255,255,255,0.3)"></use>
<use xlink:href="#gentle-wave2" x="48" y="7" fill="#f8f8f8"></use>
</g>
그래서 <svg><defs><path...></defs><g>...</g> 이런 코드를 사용해서 path에서 지정한 아이디값을 xlink:href에 넣어서 여러개를 만들고, x,y값과 색상값을 지정해서 사용할 수 있습니다.
브라우저 캔바스는 직접 확대 축소해서 사용할 수 있는데 나중에 viewbox 를 다시 조정해서 내가 원하는 코드를 만들 수 있습니다.
원하는 뷰박스 사이즈를 지정한 뒤에는 lock 아이콘을 클릭해서 확대 축소를 잠그게 할 수도 있습니다.
참조 :
https://css-tricks.com/tools-visualize-edit-svg-paths-kinda/
https://yqnn.github.io/svg-path-editor/
https://mavo.io/demos/svgpath/
"SVG PATH EDITOR (코드로 SVG 패스 만들기)"

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 | 코딩 배울 수 있는 사이트 모음(HTML/CSS/JS/IMG/PHP) | 2018/01/03 |
 | jQuery를 배울수 있는 동네들입니다. | 2013/08/09 |
 | 관련 링크 [1] | 2010/05/23 |
| 15 |
[프레임워크] [UI Kit] CSS Framework 어떤 것을 사용할 것인가? 출처: https://mobicon.tistory.com/353 [Intelligence Convergence]

| 2019/03/21 |
| 14 | [반응형 웹] 모바일 사이드바 만들기 | 2020/04/10 |
| 13 |
[반응형 웹] 기기별 미디어쿼리 사이즈,모바일 디바이스별 사이즈

| 2020/05/02 |
| 12 | Web Fundamentals | 2020/05/02 |
| 11 | [프레임워크] Material design | 2020/07/02 |
| 10 | [Meta] meta viewport 모바일에서 PC 사이즈 그대로 보기 | 2022/01/09 |
| 9 | [map] 카카오맵 퍼블리싱 | 2022/03/31 |
| 8 | [위지윅에디터] ckeditor5 | 2022/04/11 |
 |
[svg] SVG PATH EDITOR (코드로 SVG 패스 만들기)

| 2022/04/21 |
| 6 | [CSS] css 글자 나누기 | 2022/05/10 |
| 5 | [CSS] safari select background glory style | 2022/07/14 |
| 4 | [swiperjs] swiper.js 기본 템플릿 코드 | 2022/11/27 |
| 3 | [swiperjs] swiper.js 숫자 페이징 | 2022/11/28 |
| 2 | [swiperjs] swiper random shuffle | 2022/11/28 |
| 1 | [CSS] CSS Grid를 배워보는 링크 | 2023/01/31 |




 이온디
이온디 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기