
 SVG PATH EDITOR (코드로 SVG 패스 만들기)
SVG PATH EDITOR (코드로 SVG 패스 만들기)
 2022.04.21 16:29
2022.04.21 16:29
 649
649
 0
0


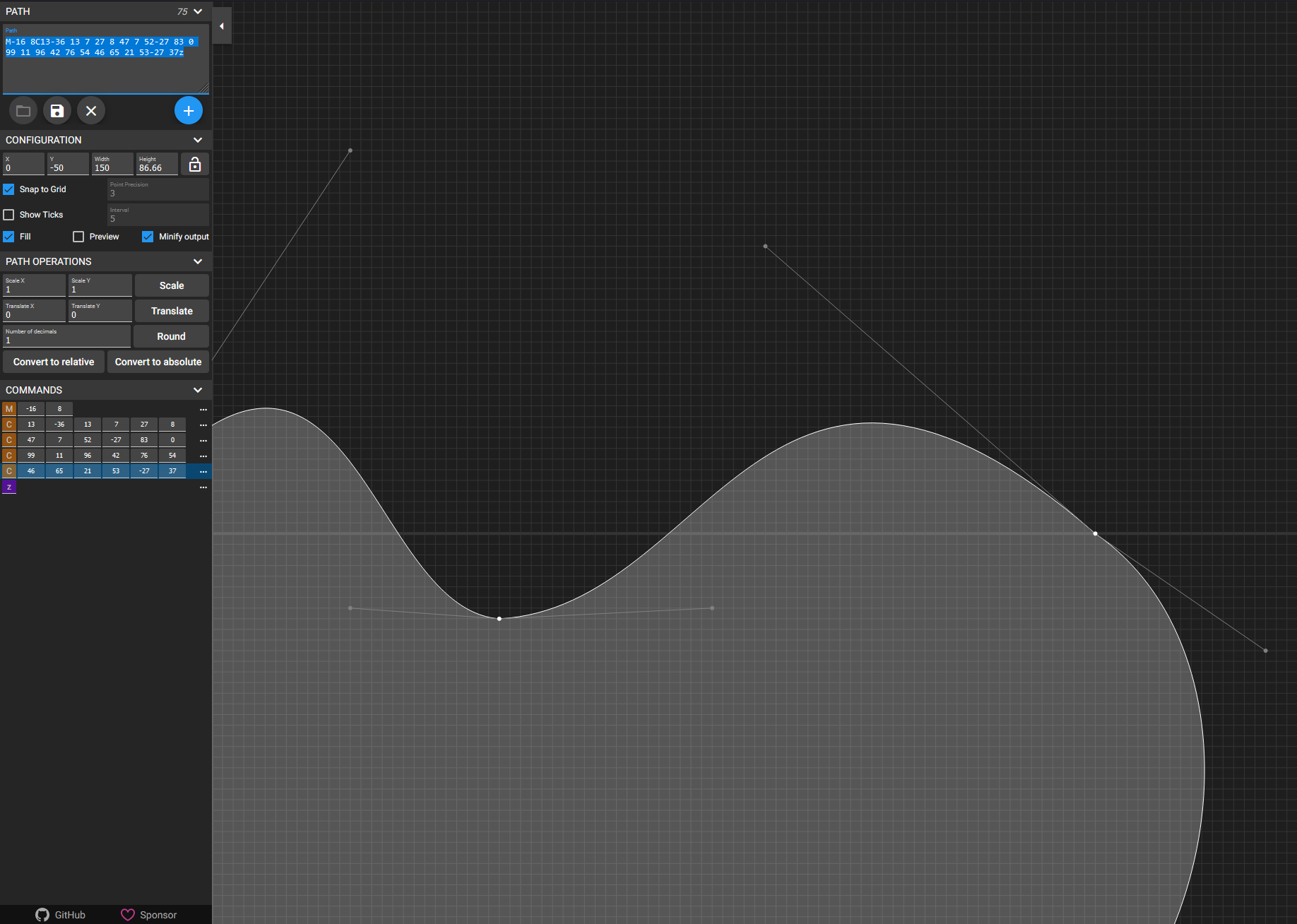
SVG PATH EDITOR(이하 'SPE')는 브라우저에서 직접 점을 찍고 PATH 커브를 지정할 수 있습니다.
처음 브라우저를 열면 칼이 나오는데 좌측 상단 PATH 입력칸을 지우면 모두 지워집니다.
그리고 COMMANDS에 보면 M, C, Z라고 나오는데
M은 좌표 시작점, C는 커브값, Z는 패스를 닫는다는 뜻입니다.
https://codepen.io/eond/pen/WNdmoEp
SVG를 이용하여 WAVE를 만드는데, 좀 더 다양한 모양의 웨이브를 만들고 싶어서 시작했는데 포기했습니다.
패스 만들기가 너무 어렵네요.
https://codepen.io/eond/pen/KKZEmda?editors=1100
일단 해보긴 해봤는데 -_-; 패스 자체가 안 이쁘니깐 효과도 안 이쁘네요.
<svg viewBox="0 -50 150 86"> 이 부분이 SPE에서 CONFIGURATION X,Y, Width, Height 값을 지정합니다.
minify output 를 체크해서 사용했습니다.
<svg...>
<defs>
<path d="....."> (d="" 이 안에 defs 코드 안에 SPE에서 생성한 path 코드를 넣어줍니다.)
</defs>
</svg>
path는 id를 지정할 수 있습니다.
<g class="parallax">
<use xlink:href="#gentle-wave2" x="48" y="0" fill="rgba(255,255,255,0.7"></use>
<use xlink:href="#gentle-wave2" x="48" y="3" fill="rgba(255,255,255,0.5)"></use>
<use xlink:href="#gentle-wave2" x="48" y="5" fill="rgba(255,255,255,0.3)"></use>
<use xlink:href="#gentle-wave2" x="48" y="7" fill="#f8f8f8"></use>
</g>
그래서 <svg><defs><path...></defs><g>...</g> 이런 코드를 사용해서 path에서 지정한 아이디값을 xlink:href에 넣어서 여러개를 만들고, x,y값과 색상값을 지정해서 사용할 수 있습니다.
브라우저 캔바스는 직접 확대 축소해서 사용할 수 있는데 나중에 viewbox 를 다시 조정해서 내가 원하는 코드를 만들 수 있습니다.
원하는 뷰박스 사이즈를 지정한 뒤에는 lock 아이콘을 클릭해서 확대 축소를 잠그게 할 수도 있습니다.
참조 :
https://css-tricks.com/tools-visualize-edit-svg-paths-kinda/
https://yqnn.github.io/svg-path-editor/
https://mavo.io/demos/svgpath/
"SVG PATH EDITOR (코드로 SVG 패스 만들기)"

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 | 코딩 배울 수 있는 사이트 모음(HTML/CSS/JS/IMG/PHP) | 2018/01/03 |
 | jQuery를 배울수 있는 동네들입니다. | 2013/08/09 |
 | 관련 링크 [1] | 2010/05/23 |
| 135 | Side 메뉴 | 2009/01/20 |
| 134 | 팝업형식의 메뉴 네비게이션 | 2009/01/20 |
| 133 | [Script] 옆에서 펼쳐지는 레이어 | 2009/01/20 |
| 132 | [Script] 부드럽게 슬라이딩 되면서 펼쳐지는 메뉴 (세로, 사이드메뉴) [10] | 2009/01/20 |
| 131 | 자바스크립트 TAB 메뉴 | 2009/01/20 |
| 130 | [Script] XE Layout Menu Script [1] | 2009/01/25 |
| 129 | [HTML5] dl, dt, dd 용례 | 2009/01/29 |
| 128 | [Script] 마우스오버 드롭다운 메뉴 (알릭님 수정본) | 2009/01/30 |
| 127 | [UI] 네이버 홈 개편 [1] | 2009/01/31 |
| 126 |
반응 좋은 메뉴 스크립트
 [2]
[2]
| 2009/01/31 |
| 125 |
[UI] 글읽기 화면의 인터페이스

| 2009/02/01 |
| 124 | [HTML5] <hr> | 2009/02/02 |
| 123 | Show-Hide Layers 클릭한 걸 기억하는 (by 알릭) [1] [1] | 2009/02/03 |
| 122 | [Script] 레이어컨트롤 마우스오버 드롭다운 메뉴 [2] | 2009/02/10 |
| 121 | Show-Hide Layers(2) (by 태그매니아) | 2009/02/10 |
| 120 | [Script] 링크 자동으로 onfocus="blur()" 붙이기 (by 동철) | 2009/02/23 |
| 119 | [미분류] 특정도메인으로 접속시 원하는도메인으로 리다이렉트 시키기 | 2010/01/31 |
| 118 | [웹표준] 웹 표준은 무엇이며, 왜 사용해야 하나요? | 2010/12/01 |
| 117 | [웹표준] 웹 표준, 대체 무슨책을 읽어야 합니까? (by 정찬명) | 2010/12/01 |
| 116 |
[웹표준] 실전 웹 표준 가이드(PDF)

| 2010/12/01 |




 이온디
이온디 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기