
 SVG PATH EDITOR (코드로 SVG 패스 만들기)
SVG PATH EDITOR (코드로 SVG 패스 만들기)
 2022.04.21 16:29
2022.04.21 16:29
 649
649
 0
0


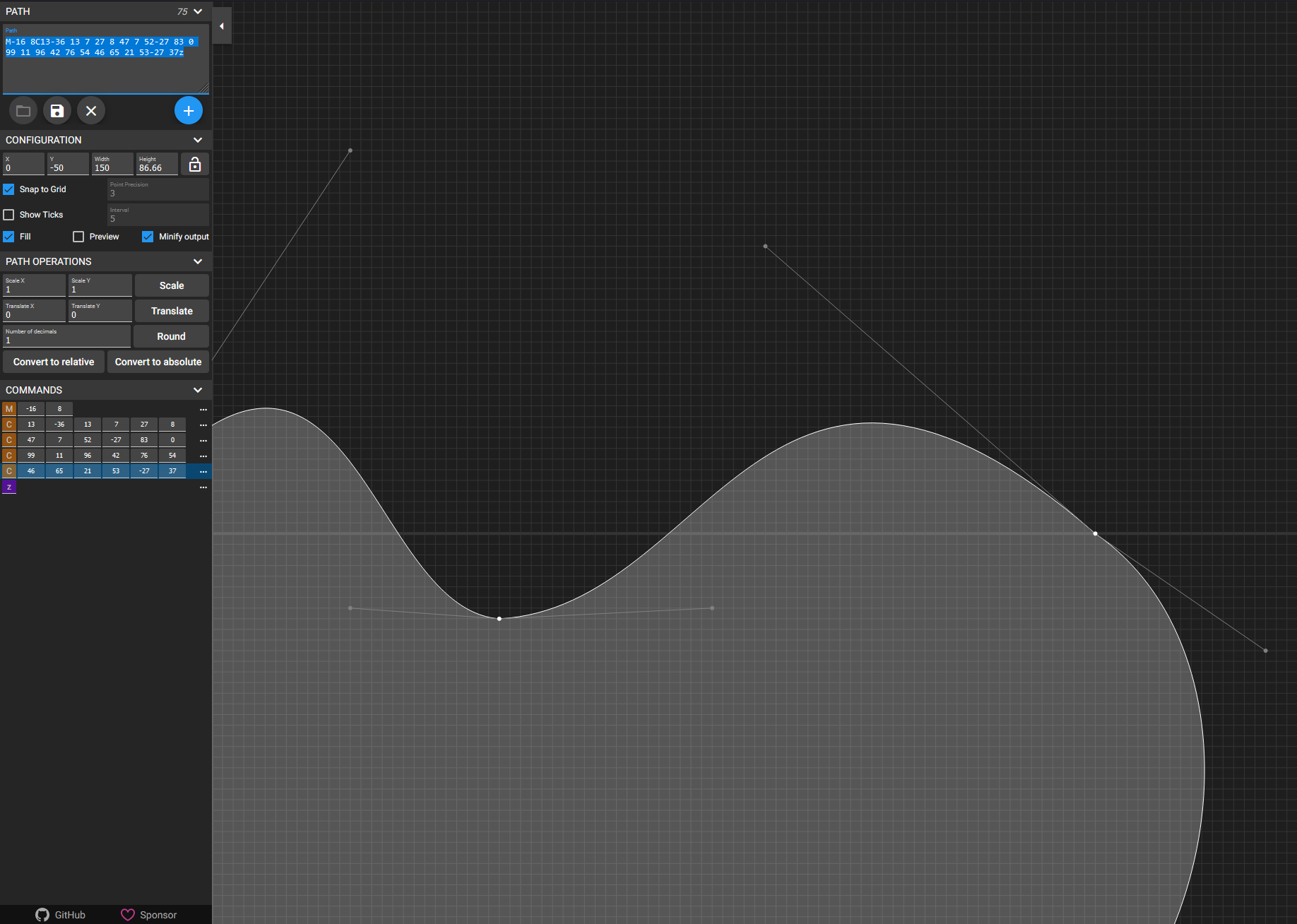
SVG PATH EDITOR(이하 'SPE')는 브라우저에서 직접 점을 찍고 PATH 커브를 지정할 수 있습니다.
처음 브라우저를 열면 칼이 나오는데 좌측 상단 PATH 입력칸을 지우면 모두 지워집니다.
그리고 COMMANDS에 보면 M, C, Z라고 나오는데
M은 좌표 시작점, C는 커브값, Z는 패스를 닫는다는 뜻입니다.
https://codepen.io/eond/pen/WNdmoEp
SVG를 이용하여 WAVE를 만드는데, 좀 더 다양한 모양의 웨이브를 만들고 싶어서 시작했는데 포기했습니다.
패스 만들기가 너무 어렵네요.
https://codepen.io/eond/pen/KKZEmda?editors=1100
일단 해보긴 해봤는데 -_-; 패스 자체가 안 이쁘니깐 효과도 안 이쁘네요.
<svg viewBox="0 -50 150 86"> 이 부분이 SPE에서 CONFIGURATION X,Y, Width, Height 값을 지정합니다.
minify output 를 체크해서 사용했습니다.
<svg...>
<defs>
<path d="....."> (d="" 이 안에 defs 코드 안에 SPE에서 생성한 path 코드를 넣어줍니다.)
</defs>
</svg>
path는 id를 지정할 수 있습니다.
<g class="parallax">
<use xlink:href="#gentle-wave2" x="48" y="0" fill="rgba(255,255,255,0.7"></use>
<use xlink:href="#gentle-wave2" x="48" y="3" fill="rgba(255,255,255,0.5)"></use>
<use xlink:href="#gentle-wave2" x="48" y="5" fill="rgba(255,255,255,0.3)"></use>
<use xlink:href="#gentle-wave2" x="48" y="7" fill="#f8f8f8"></use>
</g>
그래서 <svg><defs><path...></defs><g>...</g> 이런 코드를 사용해서 path에서 지정한 아이디값을 xlink:href에 넣어서 여러개를 만들고, x,y값과 색상값을 지정해서 사용할 수 있습니다.
브라우저 캔바스는 직접 확대 축소해서 사용할 수 있는데 나중에 viewbox 를 다시 조정해서 내가 원하는 코드를 만들 수 있습니다.
원하는 뷰박스 사이즈를 지정한 뒤에는 lock 아이콘을 클릭해서 확대 축소를 잠그게 할 수도 있습니다.
참조 :
https://css-tricks.com/tools-visualize-edit-svg-paths-kinda/
https://yqnn.github.io/svg-path-editor/
https://mavo.io/demos/svgpath/
"SVG PATH EDITOR (코드로 SVG 패스 만들기)"

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 | 코딩 배울 수 있는 사이트 모음(HTML/CSS/JS/IMG/PHP) | 2018/01/03 |
 | jQuery를 배울수 있는 동네들입니다. | 2013/08/09 |
 | 관련 링크 [1] | 2010/05/23 |
| 15 | [HTML5] 같은 위치에 2개의 레이어 띄우기 [1] | 2004/04/23 |
| 14 | [HTML5] 셀렉트폼에 링크 걸기 | 2004/04/23 |
| 13 | [HTML5] 레이어에 스크롤 생기기 [1] | 2004/04/23 |
| 12 | [Form] 폼 입력 시 글자 제한하기 | 2003/12/21 |
| 11 | [Flash] 페이지 가득 채우는 플래시 | 2003/12/16 |
| 10 |
[Script]  체크박스를 이미지로 바꾸기
체크박스를 이미지로 바꾸기
| 2003/10/26 |
| 9 | [PHP] 들어온 경로 URL 기록 남기기. | 2003/01/11 |
| 8 | [Form] form 태그에서 빈칸 없애주기 | 2003/10/06 |
| 7 | [PHP] 페이지 접속 암호화 | 2003/09/25 |
| 6 | [HTML5] 이미지 세로 정렬 | 2003/08/13 |
| 5 | [HTML5] 폼 이미지로 보이기 | 2003/08/10 |
| 4 | [Table] table 과 관계된 팁 몇가지.. | 2003/05/04 |
| 3 | [Script] 폼 크기 자동으로 늘였다 줄였다.. | 2003/09/23 |
| 2 | [Script] 글자 크기 바꾸기 | 2003/07/23 |
| 1 | [Meta] IE6의 이미지(그림) 툴바 기능 막기, 이미지 도구 모음 막기 [2] | 2003/09/21 |




 이온디
이온디 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기