
 구글 웹폰트 서비스 이용하기
구글 웹폰트 서비스 이용하기
 2013.08.06 23:50
2013.08.06 23:50
 4613
4613
 0
0
 이온디
이온디

모빌리스 웹폰트 서비스가 유료로 전환됨에 따라 많은 블로거 분들이 당혹스러웠을 거라 생각합니다. 오늘은 제가 모빌리스 웹폰트 말고 구글 웹폰트 서비스를 이용하는 방법에 대해 알려 드리고자 합니다. 어렵지 않으니까 차근차근히 잘 따라해 보시기 바랍니다.
[링크] 구글 웹폰트 서비스 페이지 바로가기
http://www.google.com/fonts/earlyaccess
1. 구글 웹폰트 적용 방법
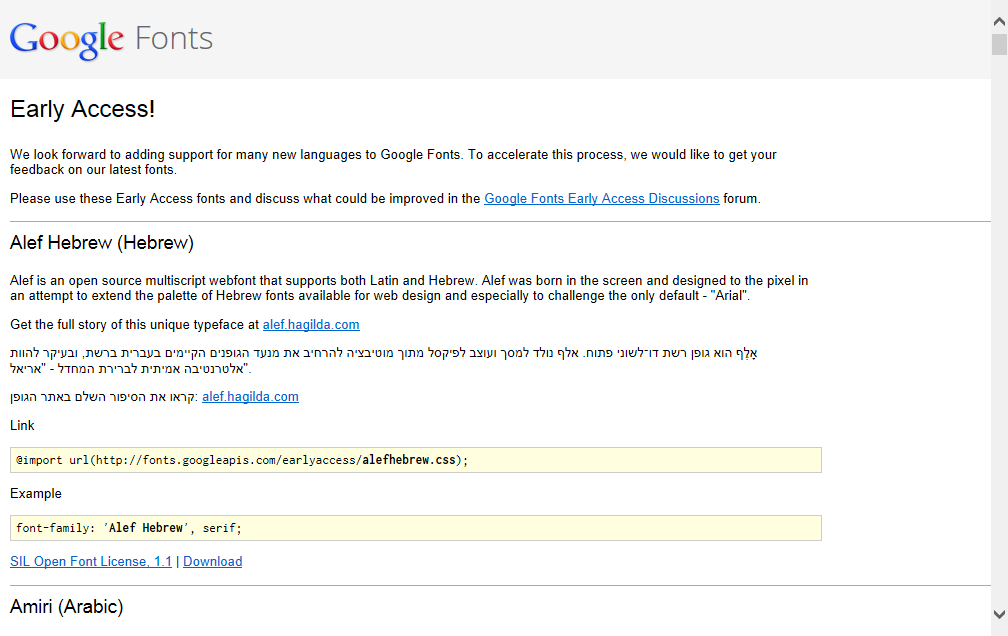
아래의 그림은 구글 웹폰트 서비스 페이지에서 나눔고딕체를 찾아 찍은 스샷입니다. 대부분 많은 분들이 나눔고딕체를 사용하기 때문에 나눔고딕체를 예로 적용하는 방법을 알려 드리도록 하겠습니다.
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
@charset="UTF-8"; 바로 아래에 붙여 넣기 합니다. 위 소스는 웹폰트를 불러오는 역할을 수행합니다.
font:13px/1.5 Nanum Gothic, sans-serif;
입력하실 때 띄어쓰기 주의해서 위와 같이 입력해야 합니다. 토시 하나라도 틀리면 적용 안 될 수가 있습니다.
실제 적용 예
2. Nomal, Bold, Extra Bold 속성 적용하기
기존 모빌리스 웹폰트 서비스를 이용할 때는 Nomal, Bold, Extra Bold 속성 별로 글씨체가 따로 구분되어 존재 했었지만, 구글 웹폰트 서비스는 구분되어 있지 않습니다. 따라서 제목과 같은 강조해야 하는 부분은 따로 Bold 속성을 부여해 줘야 합니다.
<FONT> 태그에 대한 포스팅 글을 보면 설정 방법이 있습니다만, 한 번 되짚고 넘어가겠습니다. 굵기 속성을 안 주면 기본적으로 Nomal 속성이 적용 됩니다. 아래의 예제에서는 Extra Bold 속성과 Bold 속성이 별반 차이가 안 느껴지지만, Extra Bold 속성은 Bold 속성보다 더 굵은 글씨입니다.
보다 자세한 내용은 아래의 포스팅 글에서 확인할 수 있습니다.
http://gskool.tistory.com/48
font-weight:400; /* Nomal 속성 */
font-weight:700; /* Bold 속성 */
font-weight:800; /* Extra Bold 속성 */
Nomal 속성입니다.
Bold 속성입니다.
Extra Bold 속성입니다.
"구글 웹폰트 서비스 이용하기"

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 | 코딩 배울 수 있는 사이트 모음(HTML/CSS/JS/IMG/PHP) | 2018/01/03 |
 | jQuery를 배울수 있는 동네들입니다. | 2013/08/09 |
 | 관련 링크 [1] | 2010/05/23 |
| 115 | [웹표준] HTML5의 모든 것 [1] | 2010/12/02 |
| 114 | [Script] 세로 슬라이드 메뉴 | 2012/12/13 |
| 113 | [Script] 세로 슬라이드 메뉴, 마우스 오버 [1] | 2012/12/13 |
| 112 | [Script] 로그인창 띄우기 | 2012/12/14 |
| 111 | [UI] jquery menu slide | 2012/12/16 |
| 110 |
[Script] 자바스크립트로 CSS 불러오기

| 2013/02/22 |
| 109 | [PHP] 쿠키를 굽자 | 2013/02/22 |
| 108 | [부트스트랩] 기본 부트스트랩 템플릿 | 2013/02/24 |
| 107 | [부트스트랩] 부트스트랩의 아이콘 지원 브라우저 | 2013/02/25 |
| 106 | [HTML5] HTML5 시멘틱 구조 태그 | 2013/02/28 |
| 105 | [부트스트랩] #1 부트스트랩이란? | 2013/03/01 |
| 104 | [부트스트랩] #2 부트스트랩의 특징 [1] | 2013/03/04 |
| 103 | [Meta] Meta Tag(메타태그) 사용법 | 2013/03/05 |
| 102 | [HTML5] img style 속성 | 2013/03/12 |
| 101 |
[웹접근성] 웹접근성이란

| 2013/08/06 |
| 100 | [HTML5] IE보완 - 조건부 주석 | 2013/08/06 |
| 99 |
[웹접근성] 웹 접근성 이슈

| 2013/08/06 |
 |
[웹폰트] 구글 웹폰트 서비스 이용하기

| 2013/08/06 |
| 97 |
[Script] News Ticker - 한줄 전광판, 한줄씩 올라가는 스크립트, 뉴스티커

| 2013/08/07 |
| 96 | [웹폰트] Daum font로 Google Font API 따라잡기 | 2013/08/09 |




 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기