
 글읽기 화면의 인터페이스
글읽기 화면의 인터페이스
 2009.02.01 22:52
2009.02.01 22:52
 7650
7650
 0
0
첨부파일
https://imweb.eond.com/coding/164665 

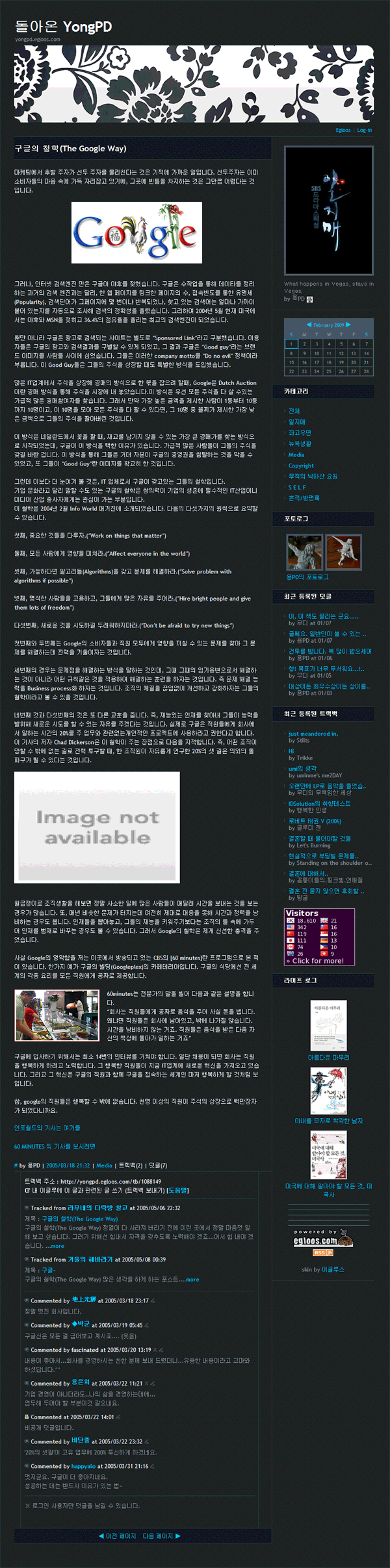
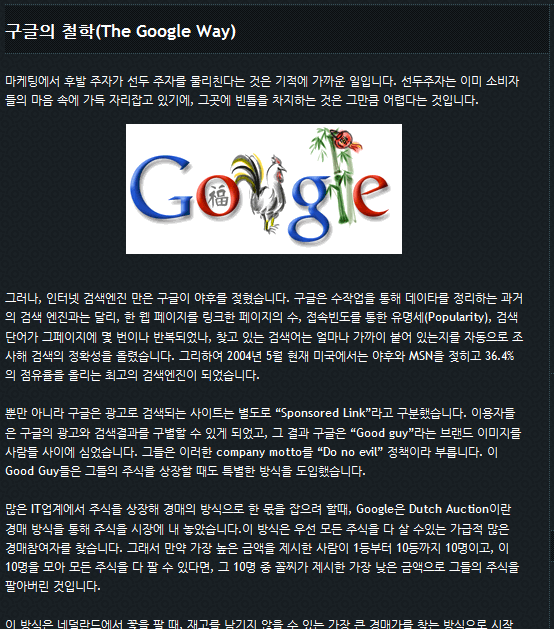
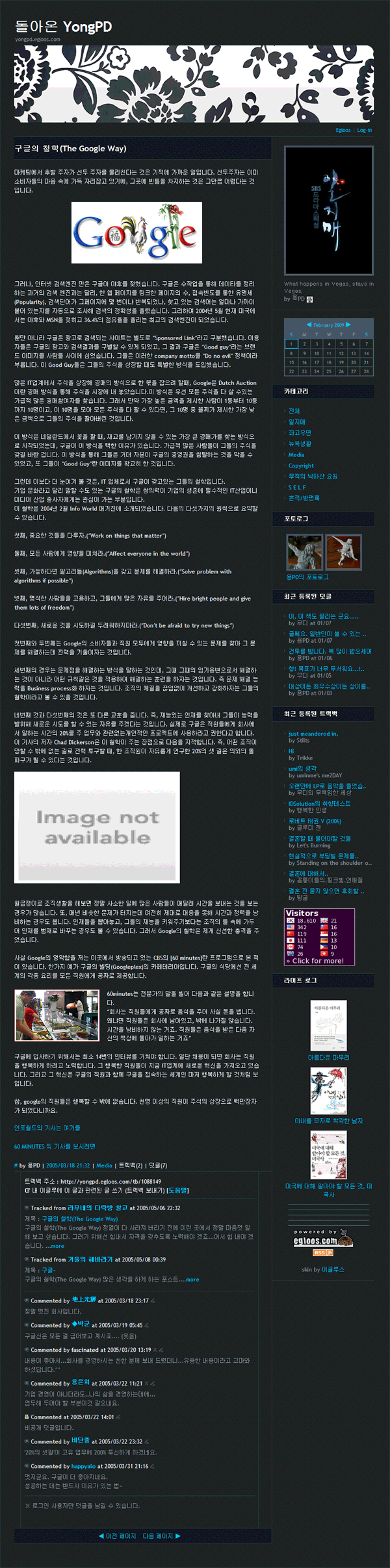
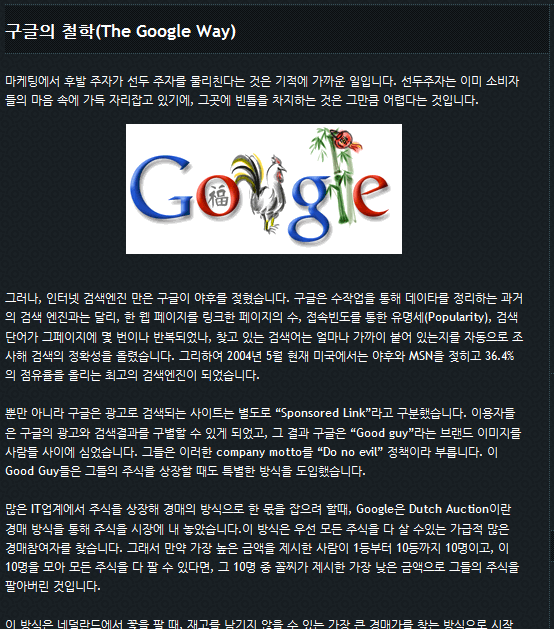
아래 스크린샷은 '구글 철학'에 대해서 검색해보다가 나온 블로그입니다. 대개의 블로그가 그렇듯 아주 구조적으로 정리가 잘 되어있어 보입니다.
요즘의 블로그툴은 웹표준에 맞추어 스킨을 제작하기 때문에 특이할만한 별다른 디자인적 요소는 없습니다. 다만 내가 펴내는 정보를 얼마나 남에게 잘 전달할 수 있는가 하는 컨텐츠 위주의 레이아웃 구성을 하기 때문에 첫눈에 보기에도 무엇이 중요한 정보인지 덜 중요한 요소인지 분간할 수 있습니다.

예를 들어 위 스크린샷의 경우 글이 위주이고 오른쪽 컬럼에는 글쓴이에 대한 정보와 전체 글의 주제 꾸러미들을 볼 수가 있습니다.
글의 하단에는 트랙백이나 댓글 등이 표시되어 있고요. 특이할 것 없는 일반적인 블로그의 형태라 할 수 있습니다.
그런데 우리가 검색을 통해서 어떤 웹사이트에 내가 찾고자 하는 정보에 바로 접근하였다면 어떻게 그것이 내가 찾는 정보인지 판단할 수 있을까요?
나에게 필요한 정보는 바로 내가 찾고자 하는 정보이고, 그 정보가 얼마나 정확한 정보인지에 대해 먼저 판단할 것입니다. 그러한 판단의 기준은 다음과 같습니다.
1. 첫눈에 들어오는 글의 제목
2. 훑어본 대강의 글 스토리
3. 글의 작성일자
저의 경우는 이 세 가지 기준으로 내가 찾고자 하는 정보의 정확성을 판단 짓습니다. 물론 전반적인 웹사이트의 디자인을 통해 웹사이트의 분위기를 판가름 지을 수 있겠지만 형태적이 아닌 내용적인 측면에서 바라보도록 합니다.
다시 위 블로그를 예를 들어 좀 더 파고들어보자면, 위 사이트에 접속합니다. 그런 다음 내가 찾는 글의 주제, 글의 내용을 확인하게 되면, 이 글이 과연 언제 작성된 정보인지를 먼저 확인합니다.

그런데 글의 제목과 내용은 가장 먼저 들어오지만 언제적 쓴 글인지에 대한 정보는 바로 확인하기 어렵습니다.
제가 말씀드리고 싶은 건 글보기 화면에서의 웹페이지의 구조 또한 중요하다는 것을 말씀드리고 싶은 것인데,
일반적인 웹페이지의 구조를 큰 틀로 나누어 보면,
1. 헤더
2. 본문
3. 푸터
헤더, 본문, 푸터의 구조로 나누어져 있습니다. 글보기의 화면 역시 이와 같아야 그 글에 대한 정보를 이용자가 더 쉽게 파악할 수 있습니다.
우선 헤더에는 글의 제목, 글쓴 날짜, 글쓴이, 댓글의 수(이는 글목록 화면에서의 UX를 그대로 글보기 화면에까지 적용시킨 것입니다.)가 표시되어야 하고, 본문은 글의 본문, 푸터에는 글의 주소 및 트랙백, 댓글이 표시되어야 합니다.
글보기에도 이러한 구조적으로 일반적인 스크롤의 상단에 글의 정보를 한 눈에 파악할 수 있는 헤더 정보가 삽입되어 있어야지 사용자들이 찾을 때 쉽게 이용할 수 있는 글보기 화면이 됩니다.
요즘의 블로그툴은 웹표준에 맞추어 스킨을 제작하기 때문에 특이할만한 별다른 디자인적 요소는 없습니다. 다만 내가 펴내는 정보를 얼마나 남에게 잘 전달할 수 있는가 하는 컨텐츠 위주의 레이아웃 구성을 하기 때문에 첫눈에 보기에도 무엇이 중요한 정보인지 덜 중요한 요소인지 분간할 수 있습니다.

예를 들어 위 스크린샷의 경우 글이 위주이고 오른쪽 컬럼에는 글쓴이에 대한 정보와 전체 글의 주제 꾸러미들을 볼 수가 있습니다.
글의 하단에는 트랙백이나 댓글 등이 표시되어 있고요. 특이할 것 없는 일반적인 블로그의 형태라 할 수 있습니다.
그런데 우리가 검색을 통해서 어떤 웹사이트에 내가 찾고자 하는 정보에 바로 접근하였다면 어떻게 그것이 내가 찾는 정보인지 판단할 수 있을까요?
나에게 필요한 정보는 바로 내가 찾고자 하는 정보이고, 그 정보가 얼마나 정확한 정보인지에 대해 먼저 판단할 것입니다. 그러한 판단의 기준은 다음과 같습니다.
1. 첫눈에 들어오는 글의 제목
2. 훑어본 대강의 글 스토리
3. 글의 작성일자
저의 경우는 이 세 가지 기준으로 내가 찾고자 하는 정보의 정확성을 판단 짓습니다. 물론 전반적인 웹사이트의 디자인을 통해 웹사이트의 분위기를 판가름 지을 수 있겠지만 형태적이 아닌 내용적인 측면에서 바라보도록 합니다.
다시 위 블로그를 예를 들어 좀 더 파고들어보자면, 위 사이트에 접속합니다. 그런 다음 내가 찾는 글의 주제, 글의 내용을 확인하게 되면, 이 글이 과연 언제 작성된 정보인지를 먼저 확인합니다.

그런데 글의 제목과 내용은 가장 먼저 들어오지만 언제적 쓴 글인지에 대한 정보는 바로 확인하기 어렵습니다.
제가 말씀드리고 싶은 건 글보기 화면에서의 웹페이지의 구조 또한 중요하다는 것을 말씀드리고 싶은 것인데,
일반적인 웹페이지의 구조를 큰 틀로 나누어 보면,
1. 헤더
2. 본문
3. 푸터
헤더, 본문, 푸터의 구조로 나누어져 있습니다. 글보기의 화면 역시 이와 같아야 그 글에 대한 정보를 이용자가 더 쉽게 파악할 수 있습니다.
우선 헤더에는 글의 제목, 글쓴 날짜, 글쓴이, 댓글의 수(이는 글목록 화면에서의 UX를 그대로 글보기 화면에까지 적용시킨 것입니다.)가 표시되어야 하고, 본문은 글의 본문, 푸터에는 글의 주소 및 트랙백, 댓글이 표시되어야 합니다.
글보기에도 이러한 구조적으로 일반적인 스크롤의 상단에 글의 정보를 한 눈에 파악할 수 있는 헤더 정보가 삽입되어 있어야지 사용자들이 찾을 때 쉽게 이용할 수 있는 글보기 화면이 됩니다.
첨부파일
코멘트 0
접기/펴기 | 댓글 새로고침
정말 이 글을 삭제하실건가요? -_-...
닫기
이온디
"글읽기 화면의 인터페이스"
"글읽기 화면의 인터페이스"
Total 235 articles in 4 / 12 pages




 이온디
이온디 글목록
글목록



 태그
태그 설정
설정
 글쓰기
글쓰기