
 화면 왼쪽에 숨겨진 레이어 꺼내기
화면 왼쪽에 숨겨진 레이어 꺼내기
 2009.01.20 00:53
2009.01.20 00:53
 5715
5715
 0
0
첨부파일
https://imweb.eond.com/coding/163979 


<body onLoad="init();" ondblClick="textMenu();">
<style>
A:link{text-decoration:none}
A:visited{text-decoration:none}
#clickBar {
cursor: hand;
position: absolute;
top: 0;
left: 0;
width: 12;
height: 55;
z-index: 2;
background-color: white;
color: #666666;
font-family: 돋움체;
font-size: 9pt;
text-align: center;
border: 1 #666666 solid;
visibility: visible;
}
#menuDiv {
position: absolute;
z-index: 1;
top: 0;
left: 0;
height: 55;
border: 1 gray solid;
font-size: 9pt;
font-family: 돋움체;
visibility: hidden;
}
//-->
</style>
<script language="JavaScript">
<!--
function init() {
popText = menuDiv.style;
tab = clickBar.style;
menuVisibility = 0;
}
function textMenu() {
if (menuVisibility) {
tab.visibility = "hidden";
tab.left = 0;
tab.visibility = "visible";
popText.visibility = "hidden";
menuVisibility = 0;
return;
}
if (!menuVisibility) {
tab.visibility = "hidden";
tab.left = 25;
tab.visibility = "visible";
popText.visibility = "visible";
menuVisibility = 1;
}
}
//-->
</script>
<div align="justify" id="clickBar" onClick="textMenu();">
간<br>
편<br>
메<br>
뉴
</div>
<div id="menuDiv">
<a href="#top"><font color="#999999">위로</font></a><font color="#999999"><br>
</font><a href="http://www.yahoo.co.kr"><font color="#999999">야후</font></a><font color="#999999"><br>
</font><a href="http://www.NZEO.com"><font color="#999999">NZEO</font></a><font color="#999999"><br>
</font><a href="http://pain.new21.org"><font color="#999999">소설</font></a>
</div>
<br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br>
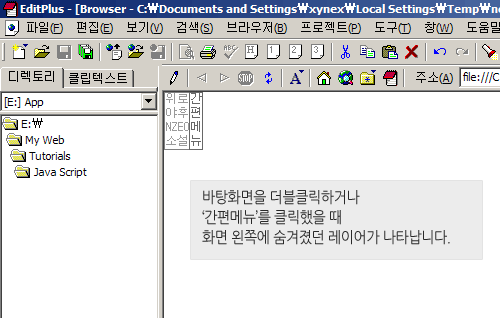
<b>아무데서나 Double Click 해보세요.. </b>
<style>
A:link{text-decoration:none}
A:visited{text-decoration:none}
#clickBar {
cursor: hand;
position: absolute;
top: 0;
left: 0;
width: 12;
height: 55;
z-index: 2;
background-color: white;
color: #666666;
font-family: 돋움체;
font-size: 9pt;
text-align: center;
border: 1 #666666 solid;
visibility: visible;
}
#menuDiv {
position: absolute;
z-index: 1;
top: 0;
left: 0;
height: 55;
border: 1 gray solid;
font-size: 9pt;
font-family: 돋움체;
visibility: hidden;
}
//-->
</style>
<script language="JavaScript">
<!--
function init() {
popText = menuDiv.style;
tab = clickBar.style;
menuVisibility = 0;
}
function textMenu() {
if (menuVisibility) {
tab.visibility = "hidden";
tab.left = 0;
tab.visibility = "visible";
popText.visibility = "hidden";
menuVisibility = 0;
return;
}
if (!menuVisibility) {
tab.visibility = "hidden";
tab.left = 25;
tab.visibility = "visible";
popText.visibility = "visible";
menuVisibility = 1;
}
}
//-->
</script>
<div align="justify" id="clickBar" onClick="textMenu();">
간<br>
편<br>
메<br>
뉴
</div>
<div id="menuDiv">
<a href="#top"><font color="#999999">위로</font></a><font color="#999999"><br>
</font><a href="http://www.yahoo.co.kr"><font color="#999999">야후</font></a><font color="#999999"><br>
</font><a href="http://www.NZEO.com"><font color="#999999">NZEO</font></a><font color="#999999"><br>
</font><a href="http://pain.new21.org"><font color="#999999">소설</font></a>
</div>
<br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br>
<b>아무데서나 Double Click 해보세요.. </b>
첨부파일
코멘트 1
접기/펴기 | 댓글 새로고침
정말 이 글을 삭제하실건가요? -_-...
닫기
이온디
"화면 왼쪽에 숨겨진 레이어 꺼내기"
"화면 왼쪽에 숨겨진 레이어 꺼내기"
Total 62 articles in 4 / 4 pages

|  제목 제목 |
 날짜 날짜 |
|---|---|---|
 | 코딩 배울 수 있는 사이트 모음(HTML/CSS/JS/IMG/PHP) | 2018/01/03 |
 | jQuery를 배울수 있는 동네들입니다. | 2013/08/09 |
 | 관련 링크 [1] | 2010/05/23 |
| 2 |
[Script] Top으로 스크롤 되면서 돌아가기... (by sisims)

| 2014/09/29 |
| 1 | [Script] jQuery Cookie(쿠키) 처리 [출처] jQuery Cookie(쿠키) 처리|작성자 주용준 | 2015/08/27 |




 이온디
이온디 글목록
글목록
 태그
태그 설정
설정
 글쓰기
글쓰기
쿠키는 안 구워주고 슬라이드 효과는 없음.