
 클릭하면 슬라이드되면서 펼쳐지는 사이드 메뉴
클릭하면 슬라이드되면서 펼쳐지는 사이드 메뉴
 2009.01.20 00:41
2009.01.20 00:41
 9316
9316
 0
0
첨부파일
https://imweb.eond.com/coding/163970 


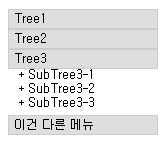
클릭하면 세로로 펼쳐지는 메뉴입니다. 사이드에 쓰면 좋을 것 같긴 한데.. 클릭해야 된다는게
메뉴에서는 약간 안 어울릴지도 모르겠네요.
<script>
function slide(Id, interval, to)
{
var obj = document.getElementById(Id);
var H, step = 5;
if (obj == null) return;
if (to == undefined) { // user clicking
if (obj._slideStart == true) return;
if (obj._expand == true) {
to = 0;
obj.style.overflow = "hidden";
} else {
slide.addId(Id);
for(var i=0; i < slide.objects.length; i++) {
if (slide.objects[i].id != Id && slide.objects[i]._expand == true) {
slide(slide.objects[i].id);
}
}
obj.style.height = "";
obj.style.overflow = "";
obj.style.display = "block";
to = obj.offsetHeight;
obj.style.overflow = "hidden";
obj.style.height = "1px";
}
obj._slideStart = true;
}
step = ((to > 0) ? 1:-1) * step;
interval = ((interval==undefined)?1:interval);
obj.style.height = (H=((H=(isNaN(H=parseInt(obj.style.height))?0:H))+step<0)?0:H+step)+"px";
if (H <= 0) {
obj.style.display = "none";
obj.style.overflow = "hidden";
obj._expand = false;
obj._slideStart = false;
} else if (to > 0 && H >= to) {
obj.style.display = "block";
obj.style.overflow = "visible";
obj.style.height = H + "px";
obj._expand = true;
obj._slideStart = false;
} else {
setTimeout("slide('"+Id+"' , "+interval+", "+to+");", interval);
}
}
slide.objects = new Array();
slide.addId = function(Id)
{
for (var i=0; i < slide.objects.length; i++) {
if (slide.objects[i].id == Id) return true;
}
slide.objects[slide.objects.length] = document.getElementById(Id);
}
</script>
<style>
BODY { font-size:9pt; }
.menu {
border:1px solid #CCCCCC;
background-color:#DEDEDE;
padding:3px 1px 1px 5px;
width:150px;
}
.submenu {
width:150px;
padding-left:10px;
display:none;
}
</style>
<div class="menu" onClick="slide('sub1');">Tree1</div>
<div id="sub1" class="submenu">
<div> + SubTree1-1</div>
<div> + SubTree1-2</div>
<div> + SubTree1-3</div>
<div> + SubTree1-4</div>
<div> + SubTree1-5</div>
</div>
<div class="menu" onClick="slide('sub2');">Tree2</div>
<div id="sub2" class="submenu">
<div> + SubTree2-1</div>
<div> + SubTree2-2</div>
<div> + SubTree2-3</div>
<div> + SubTree2-4</div>
</div>
<div class="menu" onClick="slide('sub3');">Tree3</div>
<div id="sub3" class="submenu">
<div> + SubTree3-1</div>
<div> + SubTree3-2</div>
<div> + SubTree3-3</div>
</div>
<div class="menu">이건 다른 메뉴</div>
function slide(Id, interval, to)
{
var obj = document.getElementById(Id);
var H, step = 5;
if (obj == null) return;
if (to == undefined) { // user clicking
if (obj._slideStart == true) return;
if (obj._expand == true) {
to = 0;
obj.style.overflow = "hidden";
} else {
slide.addId(Id);
for(var i=0; i < slide.objects.length; i++) {
if (slide.objects[i].id != Id && slide.objects[i]._expand == true) {
slide(slide.objects[i].id);
}
}
obj.style.height = "";
obj.style.overflow = "";
obj.style.display = "block";
to = obj.offsetHeight;
obj.style.overflow = "hidden";
obj.style.height = "1px";
}
obj._slideStart = true;
}
step = ((to > 0) ? 1:-1) * step;
interval = ((interval==undefined)?1:interval);
obj.style.height = (H=((H=(isNaN(H=parseInt(obj.style.height))?0:H))+step<0)?0:H+step)+"px";
if (H <= 0) {
obj.style.display = "none";
obj.style.overflow = "hidden";
obj._expand = false;
obj._slideStart = false;
} else if (to > 0 && H >= to) {
obj.style.display = "block";
obj.style.overflow = "visible";
obj.style.height = H + "px";
obj._expand = true;
obj._slideStart = false;
} else {
setTimeout("slide('"+Id+"' , "+interval+", "+to+");", interval);
}
}
slide.objects = new Array();
slide.addId = function(Id)
{
for (var i=0; i < slide.objects.length; i++) {
if (slide.objects[i].id == Id) return true;
}
slide.objects[slide.objects.length] = document.getElementById(Id);
}
</script>
<style>
BODY { font-size:9pt; }
.menu {
border:1px solid #CCCCCC;
background-color:#DEDEDE;
padding:3px 1px 1px 5px;
width:150px;
}
.submenu {
width:150px;
padding-left:10px;
display:none;
}
</style>
<div class="menu" onClick="slide('sub1');">Tree1</div>
<div id="sub1" class="submenu">
<div> + SubTree1-1</div>
<div> + SubTree1-2</div>
<div> + SubTree1-3</div>
<div> + SubTree1-4</div>
<div> + SubTree1-5</div>
</div>
<div class="menu" onClick="slide('sub2');">Tree2</div>
<div id="sub2" class="submenu">
<div> + SubTree2-1</div>
<div> + SubTree2-2</div>
<div> + SubTree2-3</div>
<div> + SubTree2-4</div>
</div>
<div class="menu" onClick="slide('sub3');">Tree3</div>
<div id="sub3" class="submenu">
<div> + SubTree3-1</div>
<div> + SubTree3-2</div>
<div> + SubTree3-3</div>
</div>
<div class="menu">이건 다른 메뉴</div>
첨부파일
코멘트 0
접기/펴기 | 댓글 새로고침
정말 이 글을 삭제하실건가요? -_-...
닫기
이온디
"클릭하면 슬라이드되면서 펼쳐지는 사이드 메뉴"
"클릭하면 슬라이드되면서 펼쳐지는 사이드 메뉴"
Total 62 articles in 3 / 4 pages




 이온디
이온디 글목록
글목록



 태그
태그 설정
설정
 글쓰기
글쓰기